ガントチャートを進化させてみた!! ー棒グラフと合体っー
また/まだ(?)山火事のようで、風向きによって、もやがかかったような感じにないます。少し煙っぽいにおいもするし。。。
これがなければ、澄み渡った青空で、めちゃめちゃ快適なのですが。。
さてここしばらく、どうにかして作りたいと思ってたVIZがあったんです。
折に触れてトライしてみたのですが、なかなか最後の一歩が越えられず、実現できてませんでした。
なぜ出来たのか。。。
やっぱ、アンバサダー軍団 できるわ~。この人達にコンタクトしやすくなったことはやはり大きいですね。まあ、当面アンバサダーの中では、やんちゃキャラでやって行こうと思います。。。
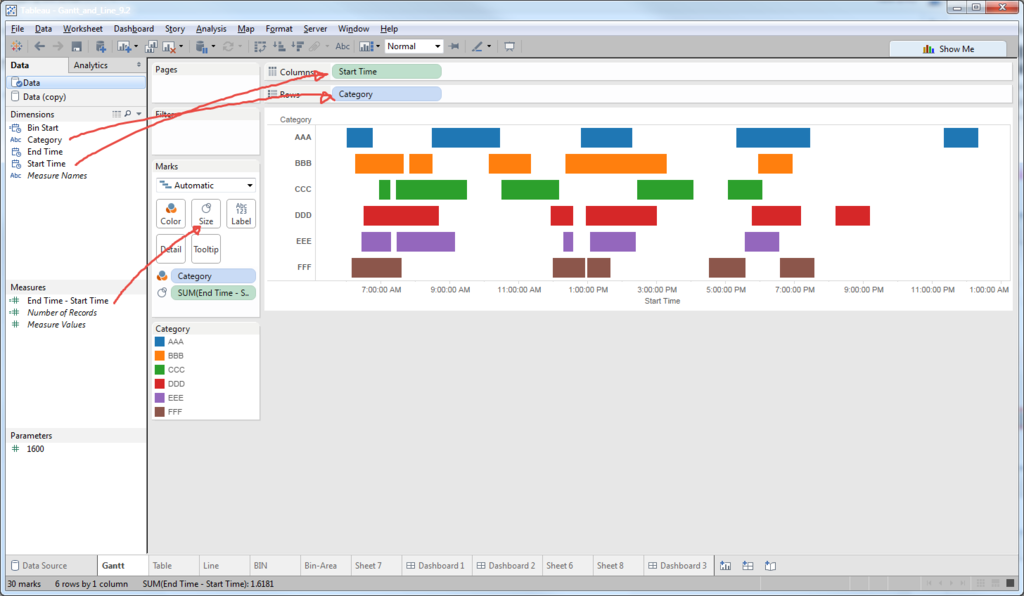
ガントチャートはこんな感じですね。

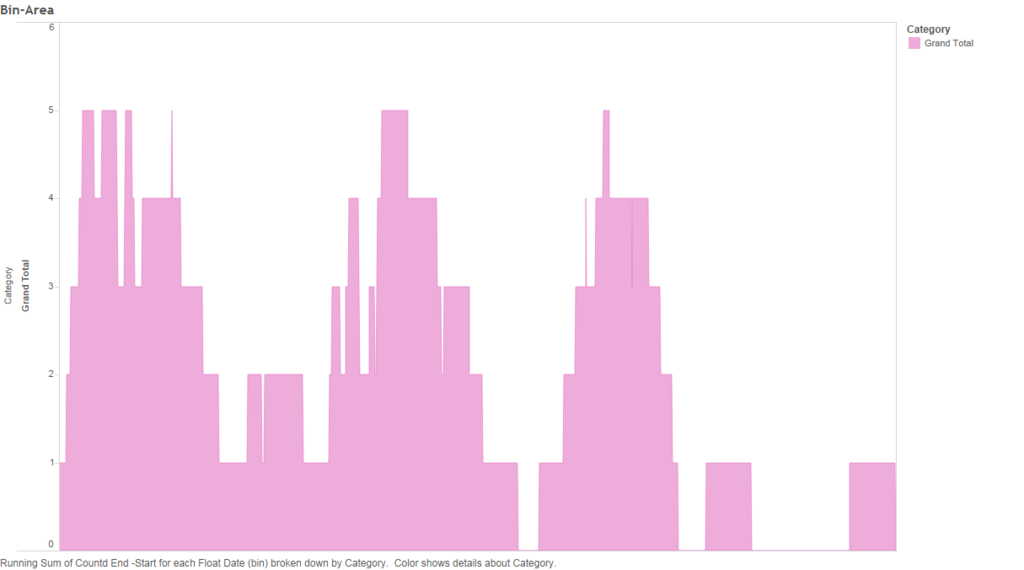
そして、サマリーはこんな感じ。

ダッシュボードで上下に重ねることは出来るのですが、横軸の時間を完全に同期させるのは面倒です。
ゴールは、上記2つのチャートを、ひとつのシート上で作成するか、ダッシュボードで完全に同期するかです。
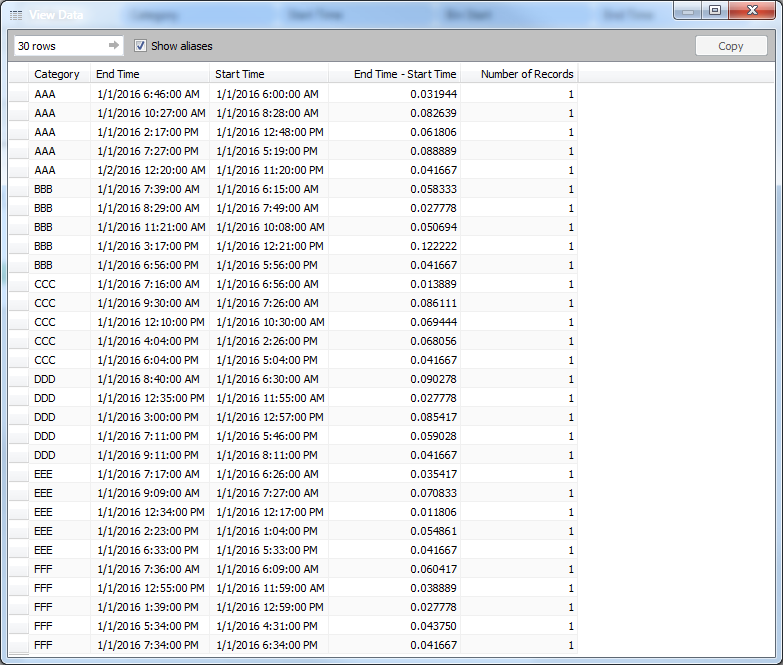
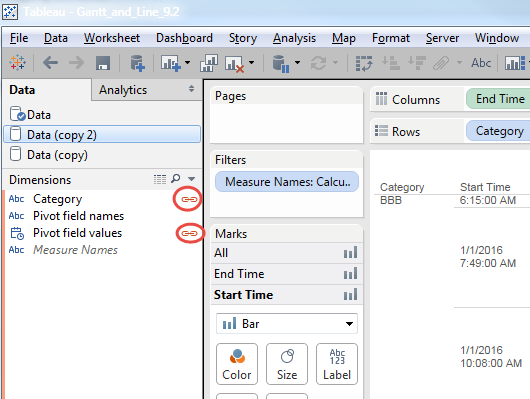
与えられたデータは、こんな感じ。

[End Time - Start Time]
[End Time]-[Start Time]
終了時刻から開始時刻を引き算するCalculated Fieldを作成して、ガントのサイズに配置することでチャートが出来ます。

さて、このデータ構造だと、サマリーのグラフは描けるでしょうか?
答えはノーです。
なぜなら、Continousの横軸を持って、グラフを描こうとすると、Start Time、End Timeのどちらかを持ってくるしかありません。しかしながら、Strat Timeを軸にした場合、最後の End Time は、必ず最後の Start Time より後ろになります。
逆もまたしかり。End Timeを軸にした場合、最初の Start Timeは必ず、最初の End Timeより 前になり、どちらのケースもポイントを表示することができません。
ですので、最初にやるべきことは、きちんと最大、最小をカバーできるようにすることです。
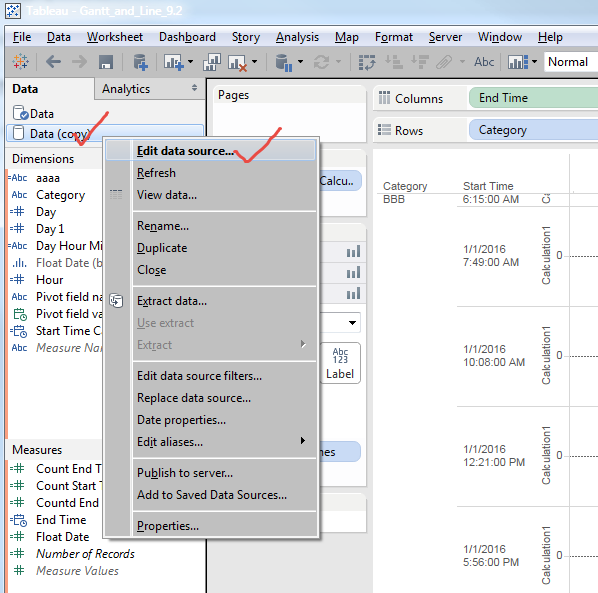
一歩目:データ構造の変更
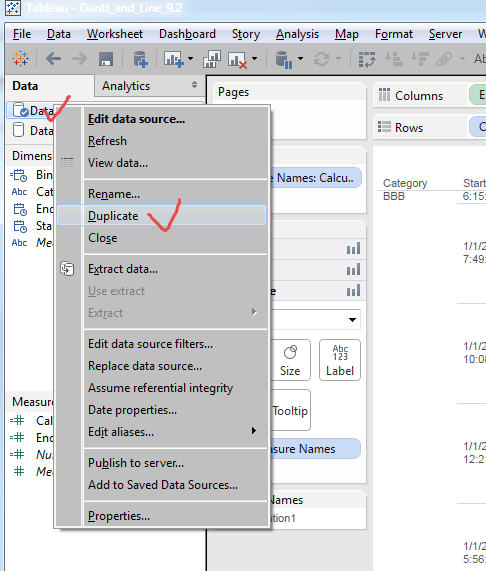
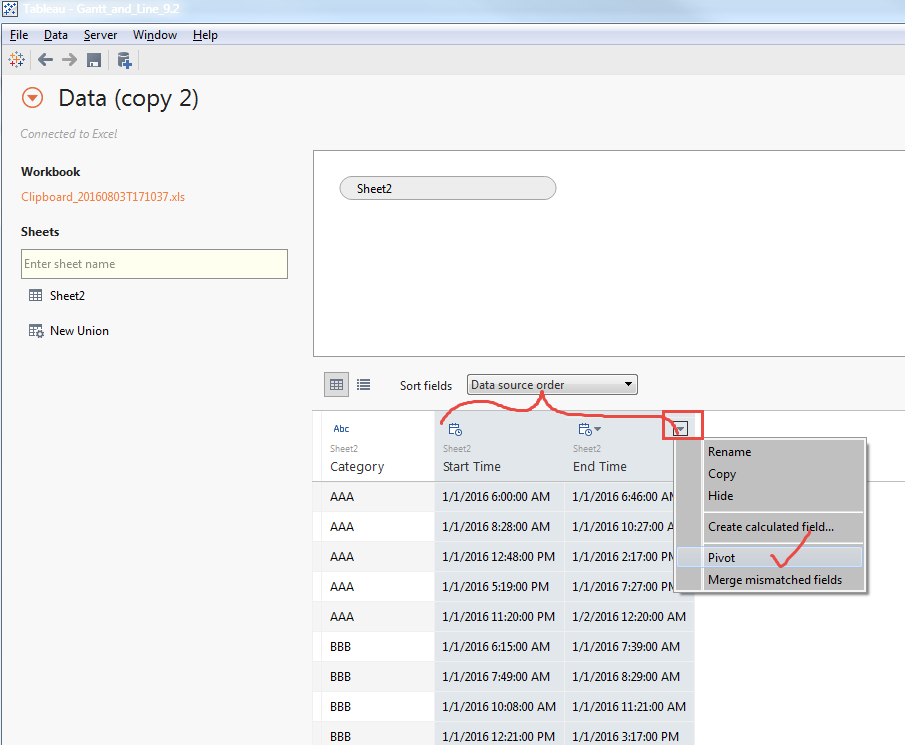
データピボットを使います。



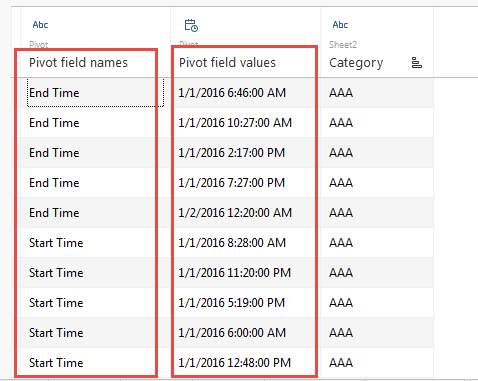
以下のようなデータを得ます。

このデータ構造の方が、タブローでは格段に扱いやすいのですが、ひとつ問題がありあす。同じイベントにおける、Start Timeと End Time の関係性が失われてしまいました。イベントIDがあれば良いですが、今回はありません。
ガントチャートを描いてみる
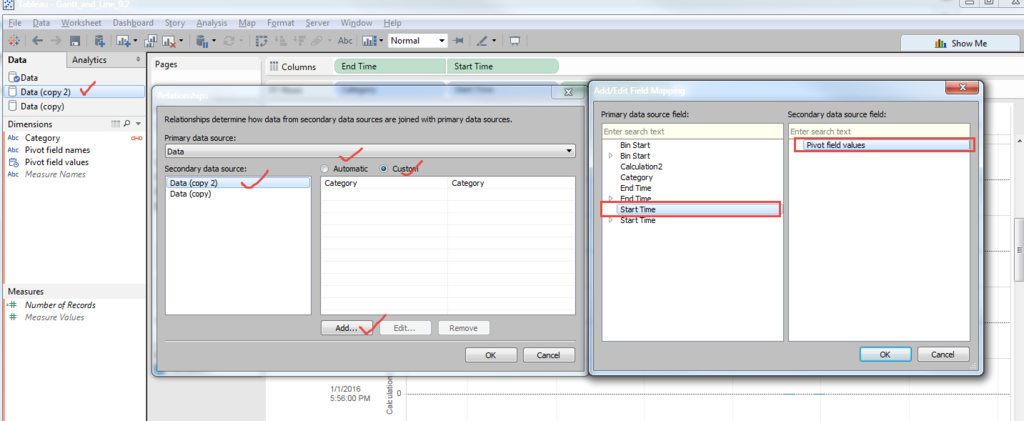
しかしながら、元のデータがある限り、以下のようにデータソースの関係を構築すれば問題ありません。



これで、同様のガントチャートは完成です。
さらに創造性を働かせる
さて、もう一歩進めます。ぶっちゃけ、ガントチャート、扱いにくいです。
他のグラフ足せないんで。。。
そこで、ガントチャート ライク な グラフにトライしてみます。
以下のClculated Fieldを作成します。
[Data for new Chart]
if [Pivot field names]="Start Time" then 1
elseif [Pivot field names]="End Time" then -1
else 0 end
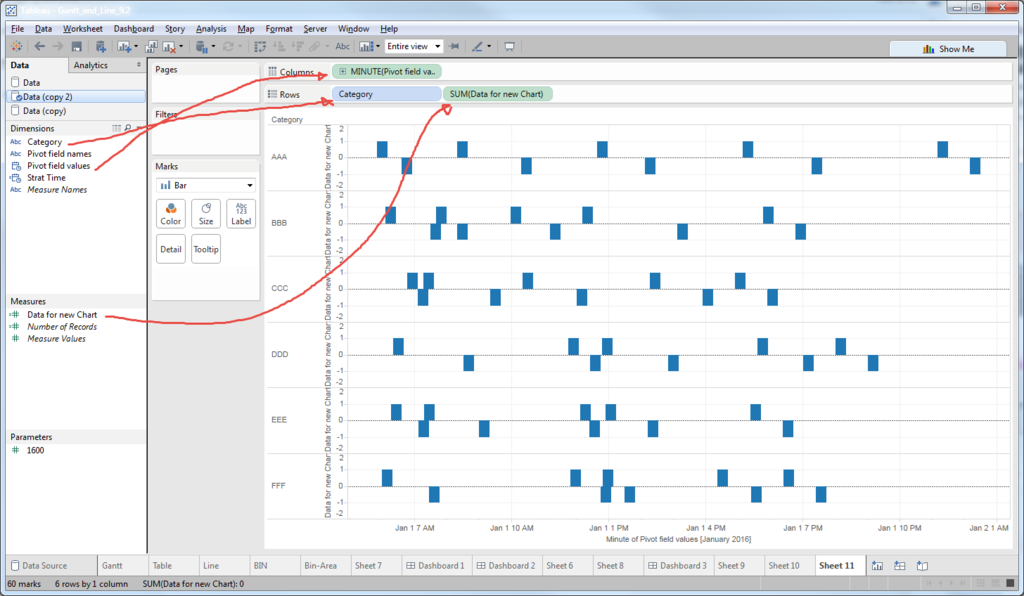
グラフを作成します。

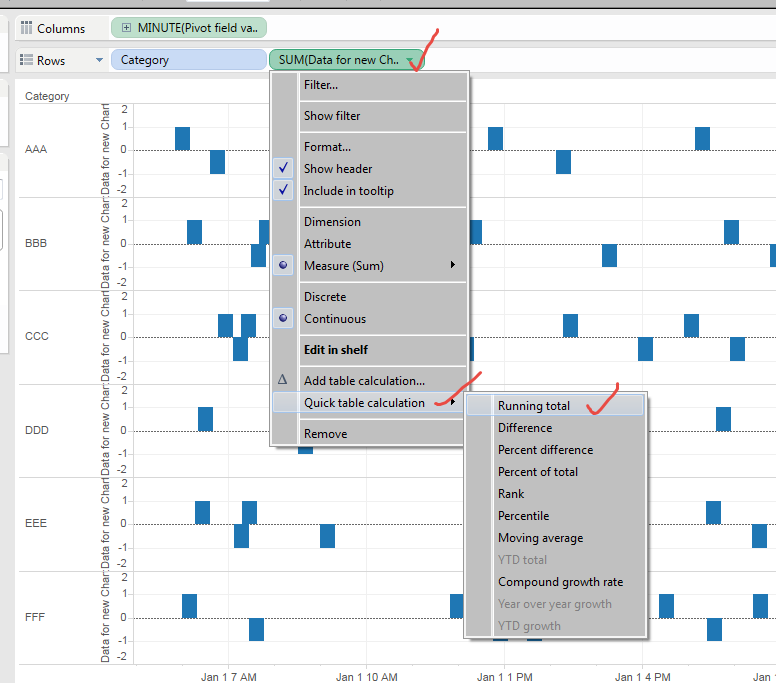
Table Calculationiを追加します。

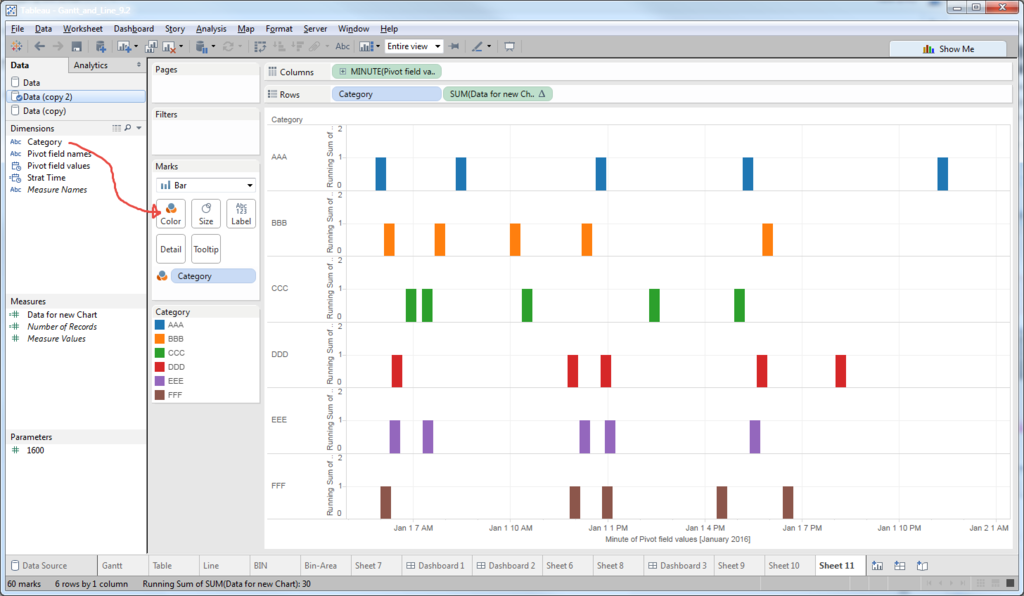
カテゴリの色づけ

ここで、ちょっとしたトリックです。
もともと知ってたんで、「隠しボタン」ではありませんが、「ここで使う」のを知らなかったため、大変苦労しておりました。
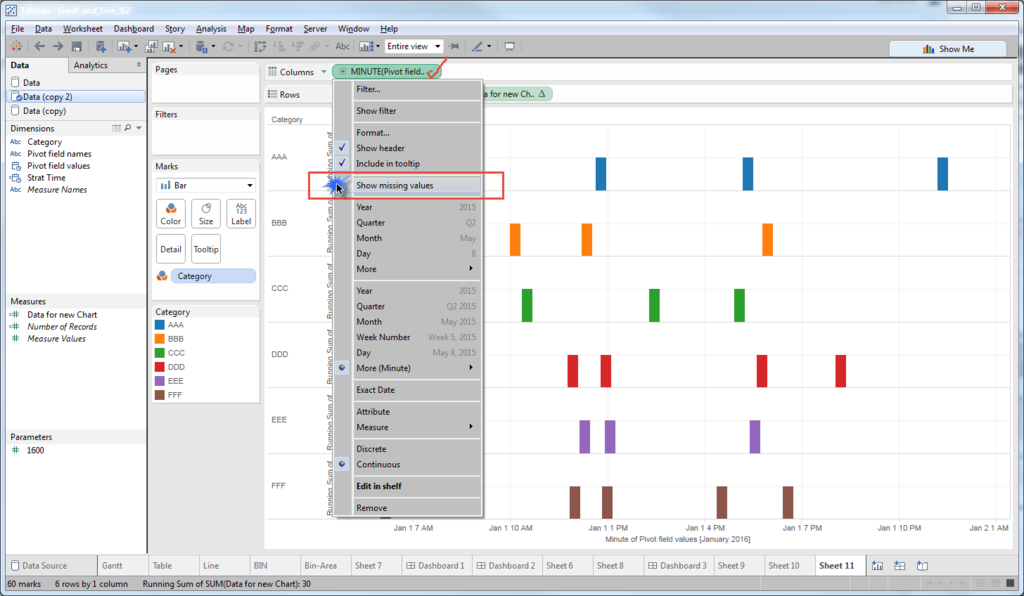
Show Missing Value を ON にします。

そしたら、↓
わーお。

これで、ガントチャート ライク なグラフが出来ました。
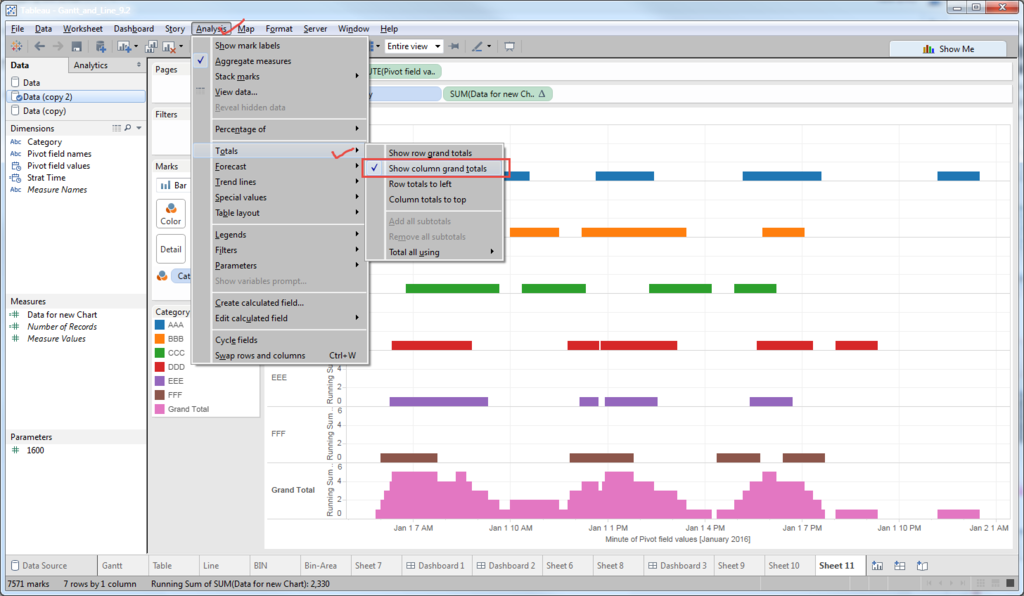
これが出来れば、サマリーを下段に追加するのは簡単です。

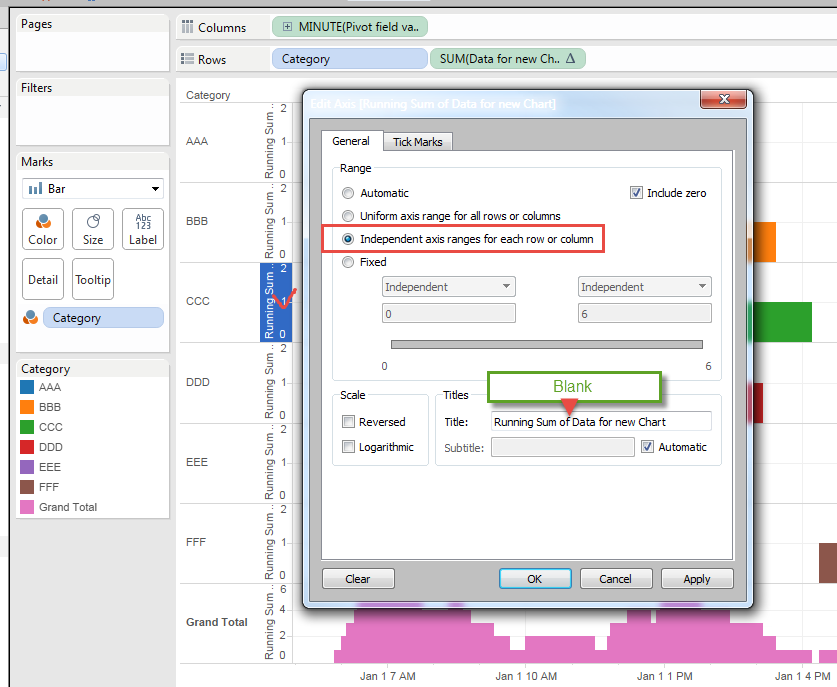
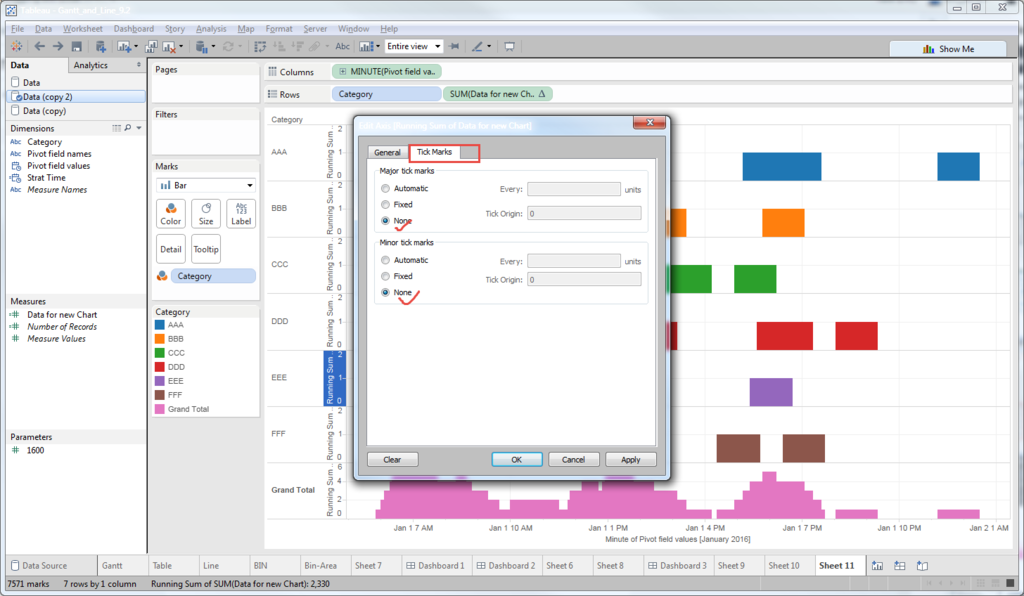
残りはお化粧。


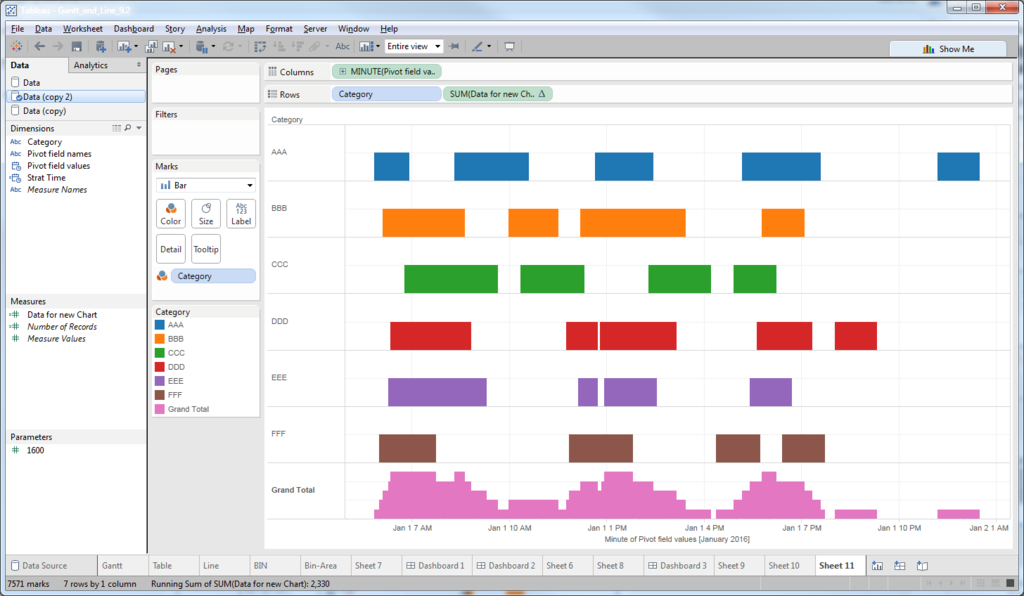
これが最終形です。

最後のトリックすっ飛ばしてたせいで、ぜんぜん別のアプローチに取り組むことになり、なが~い放浪の旅となった訳です。
マジで、「知ってる」「知らない」だけの違いです。ボタン一個だけですよ~。
信じられんわ。ホンマに。。
だからこそ、継続的に学ぶことが重要ですね。。。。
今日の私は昨日より賢い!
(覚えた分だけ何か忘れてるけどな!!)
それでは、Enjoy Tableau !!