Tableau で Calendar その1 (全部で3か4)
先日、会計カレンダーの日付コンバージョンについてアップしたのですが、関連して、カレンダービューの作り方について書いておきます。
いきなり年度のカレンダーにいこうかと思ったのですが、想像以上に、STEPが多すぎたので、月度標準カレンダーからはじめます。

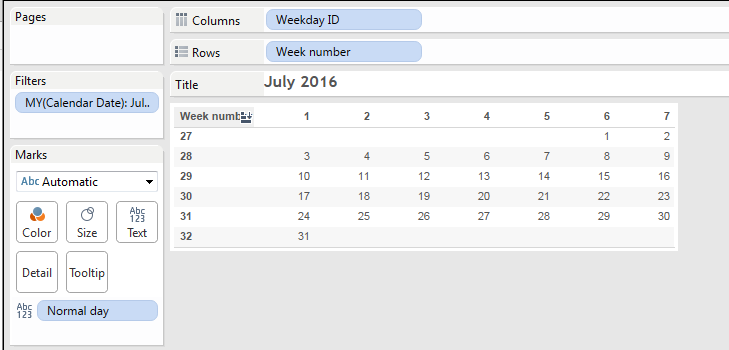
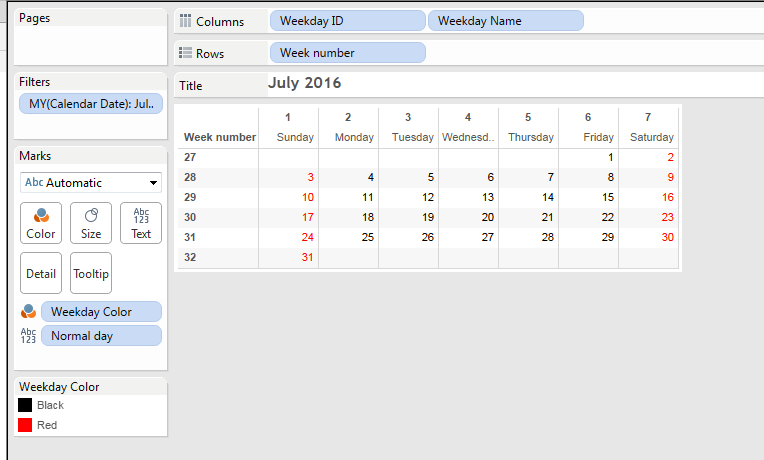
最終的には上記のようなVIZになります。
種明かしからすれば、横軸に曜日ごとに番号をつけ、縦軸に週ごとに番号をつけて、表にしてあげれば良いです。

こんな感じに数字が隠れています。
ちなみに、表示は以下のようにShow Headerの ON/OFFで切り替え可能です。

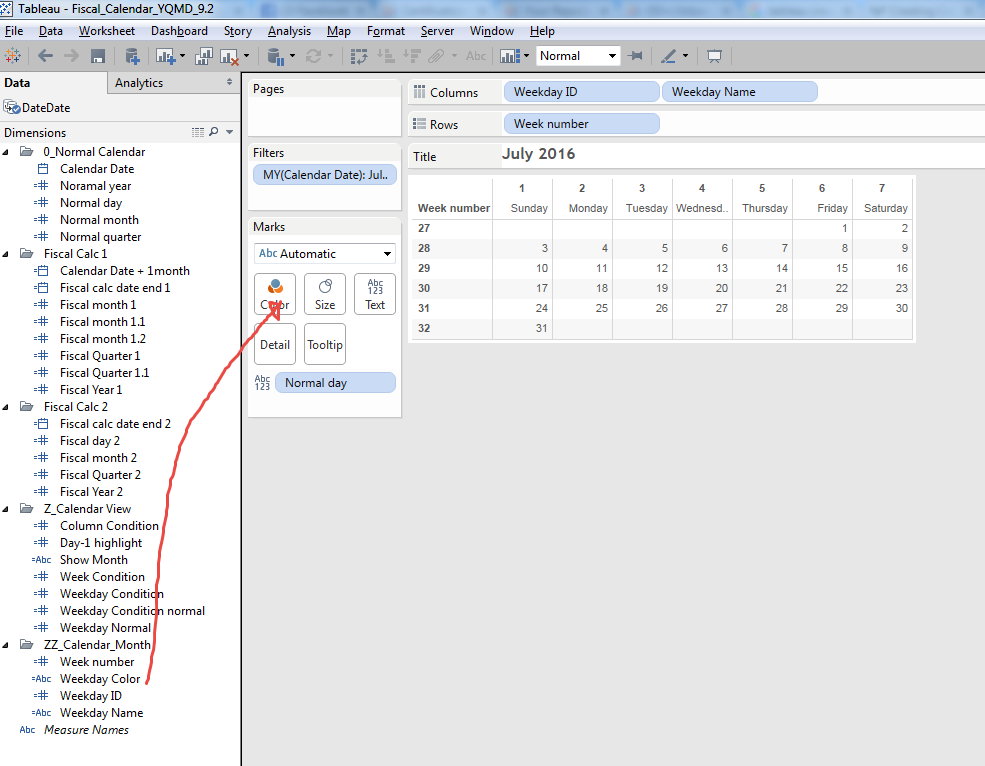
さて、縦軸、横軸にそれぞれ何が入っているかというと、
横軸
[Weekday ID]
datepart('weekday',[Calendar Date])
縦軸
[Week number]
datepart('week',[Calendar Date])
です。
'weekday' は、日曜日から順番に、1~7 で土曜日が7になります。
'week' は、1/1 から、1/2 以降いちばん早い土曜日までが week 1、以降日曜日を迎える度に 1ずつ増えていきます。最大53です。
どの週から始まろうが、月でフィルターしているので、少ない番号から順番に並んでくれます。
基本、以上でよいのですが、あと、少しだけビューを工夫します。
曜日の名前をHeaderに表示します。
曜日の名前は、下記の式です。
[Weekday Name]
datename('weekday',[Calendar Date])
これで、"Sunday" ~"Saturday" に変換されます。日本語版を使っていないので、「日曜日、土曜日」等の日本語標記がどうなるかは、残念ながら検証してません。
(どなたか教えてください。)
それともうひとつ、土曜日、日曜日を赤色で、他の曜日を黒色で表示します。
[Weekday Color]
if [Weekday ID]=1 or [Weekday ID]=7
then "Red" else "Black" END
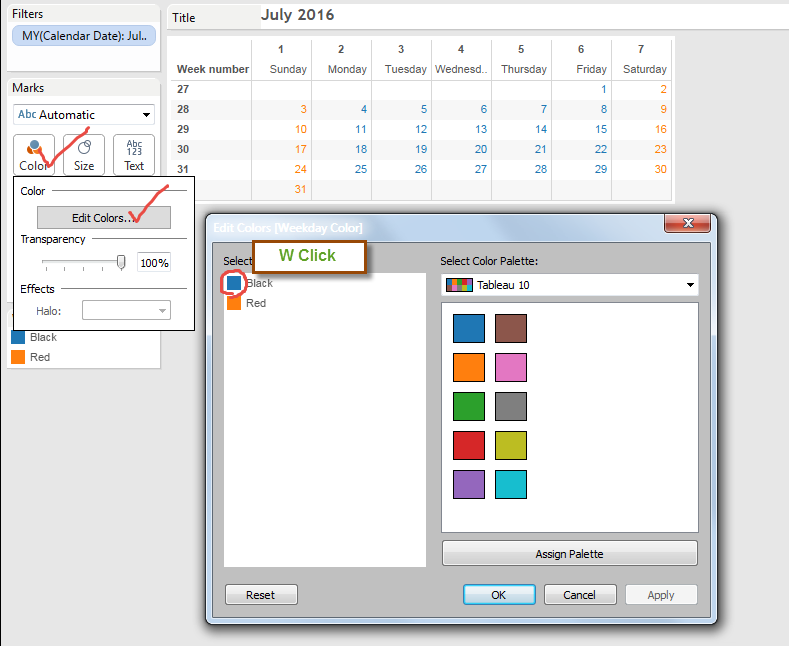
色は、Red、Blackと表記するだけでは自動では変更されないので、Manualで変更します。



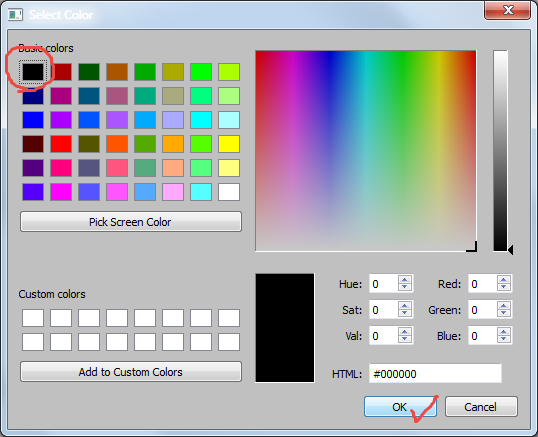
同様にして、Redを赤にします。

できました。
Headerを非表示にすると、下記の通りです。

今日はここまでで終わりたいと思います。
カレンダーやり出すと、手がかかり出します。
しばらく続ける予定です。次回は、曜日の始まりを月曜日にします。
それでは、ご自分でトライして楽しんでください。