棒グラフに2つ目のカテゴリーで色づけする
さて、今日は積み重ね棒グラフで、2つのカテゴリで色を付けてみます。
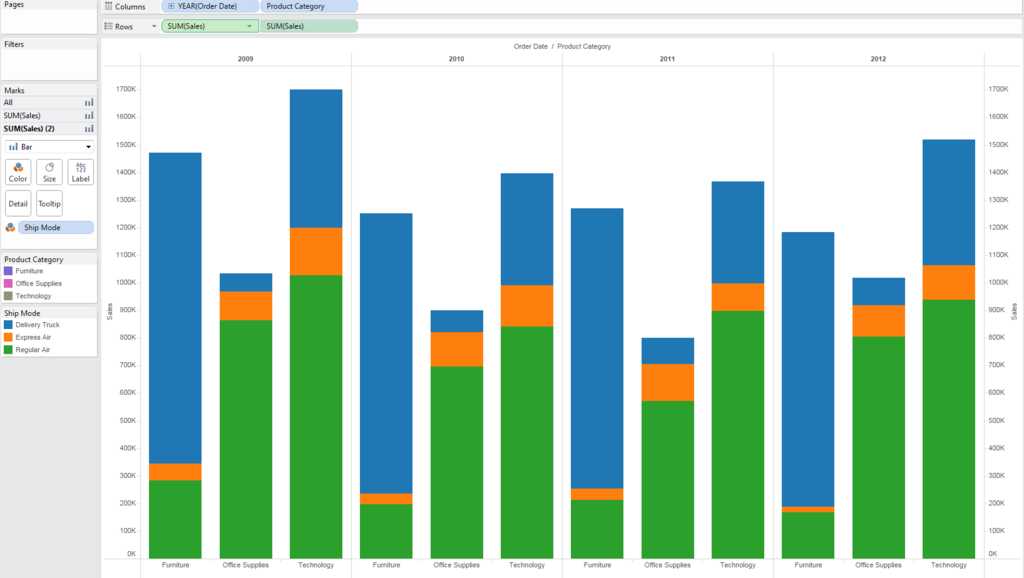
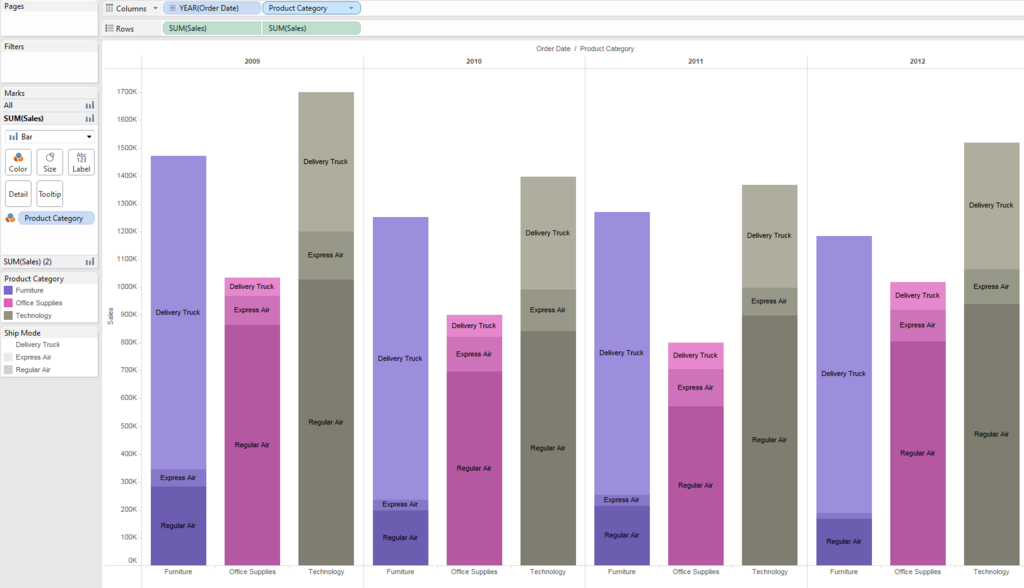
完成形を示したほうが早いと思います。以下のようなグラフを作成したいという意味です。

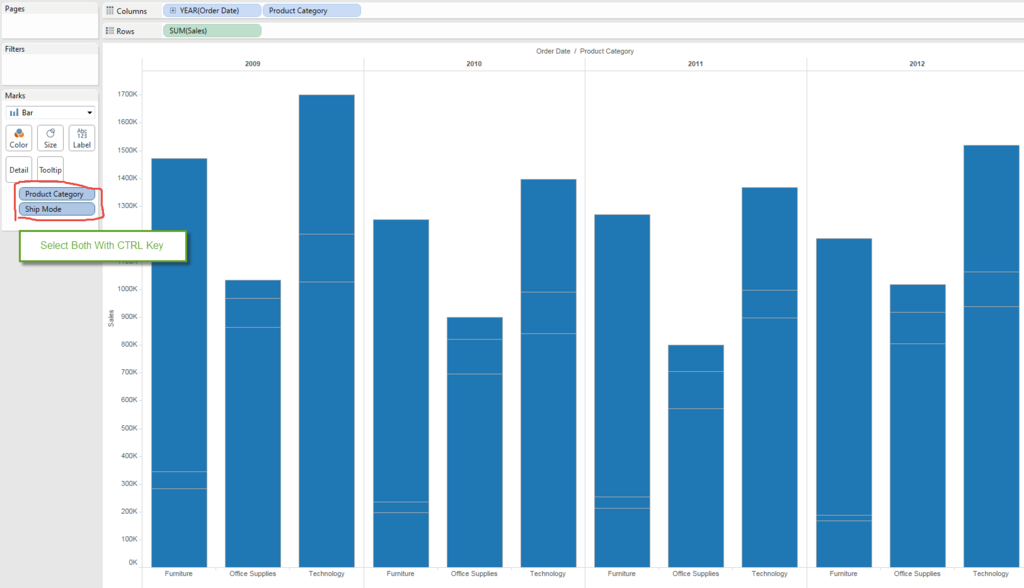
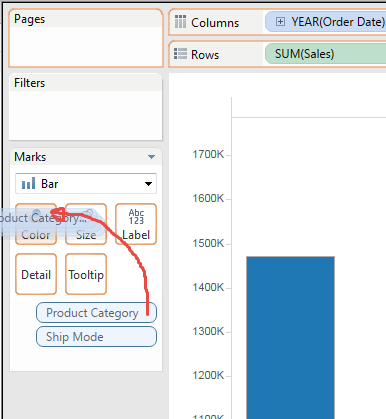
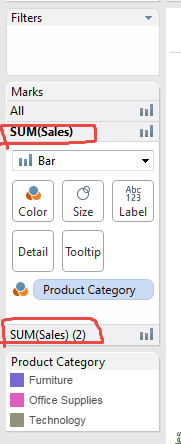
実は、知られている簡単な方法はあって、2つのDimensionをColor Shelfに持っていくというものです。



できました。
これはこれで便利ですし簡単です。
しかしながら、カラー Legendが 9種類になっていて、見にくいのと、色を変えたいときにすごーく面倒くさいのが難点です。加えて、(これがいちばん難ですが)Product Categoryの色をカスタマイズしているときは、カスタムカラーが無視されるという不具合もあります。
ですので、これとは 別の解法を示します。
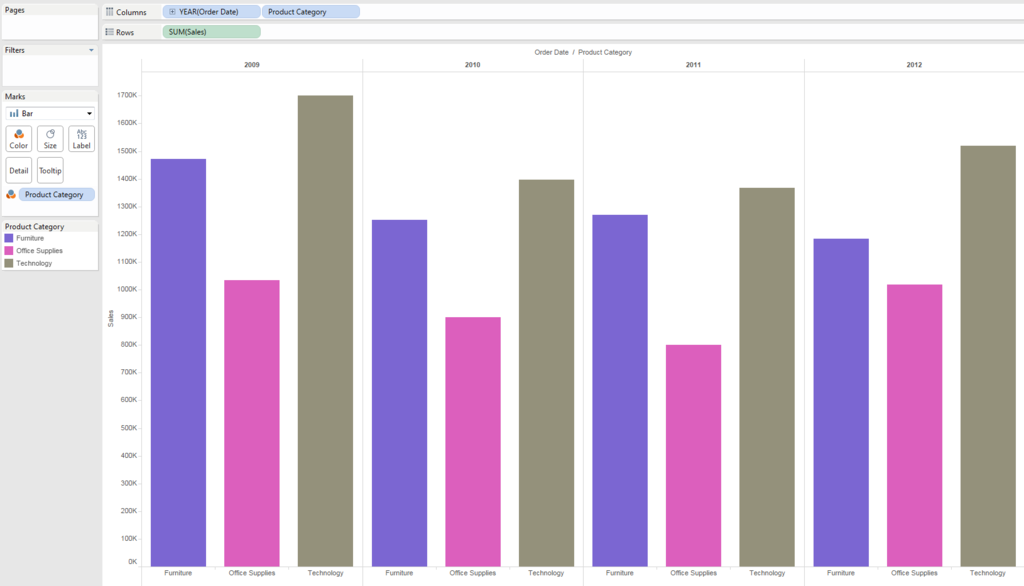
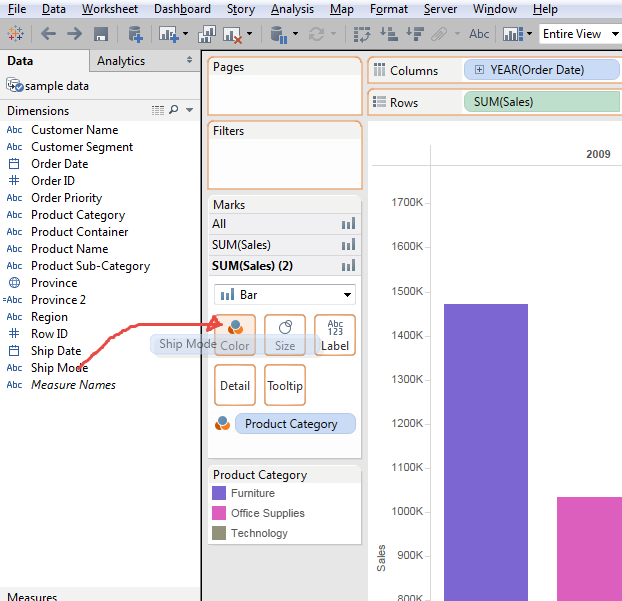
スタートは、下記のシンプルなビューです。
あえて、Product Categoryの色をカスタマイズしています。


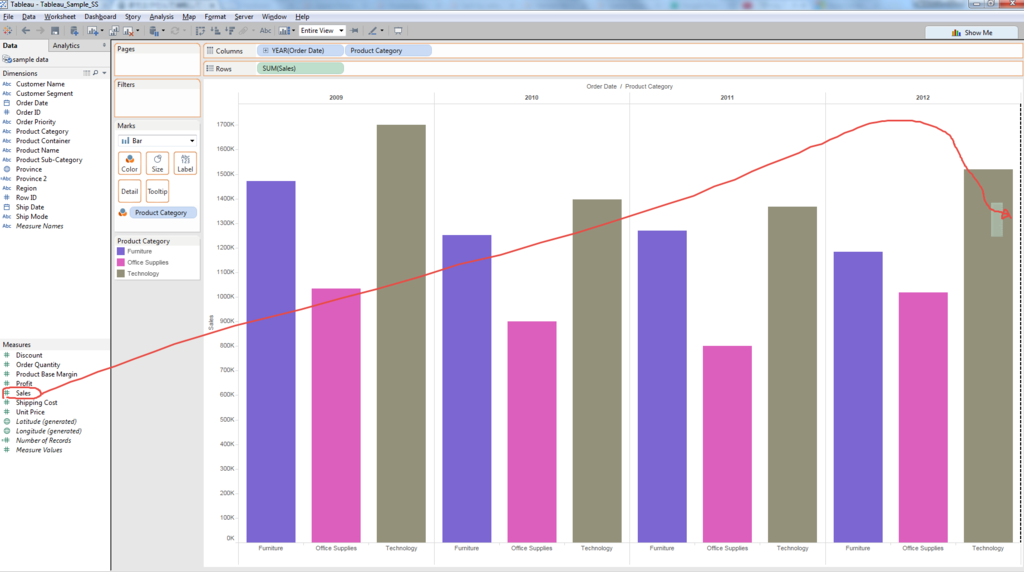
まず、"Sales" Fieldをもうひとつ、2ndary Axisに設定します。
Synclonizeも忘れずに。


棒グラフが2つになりました。

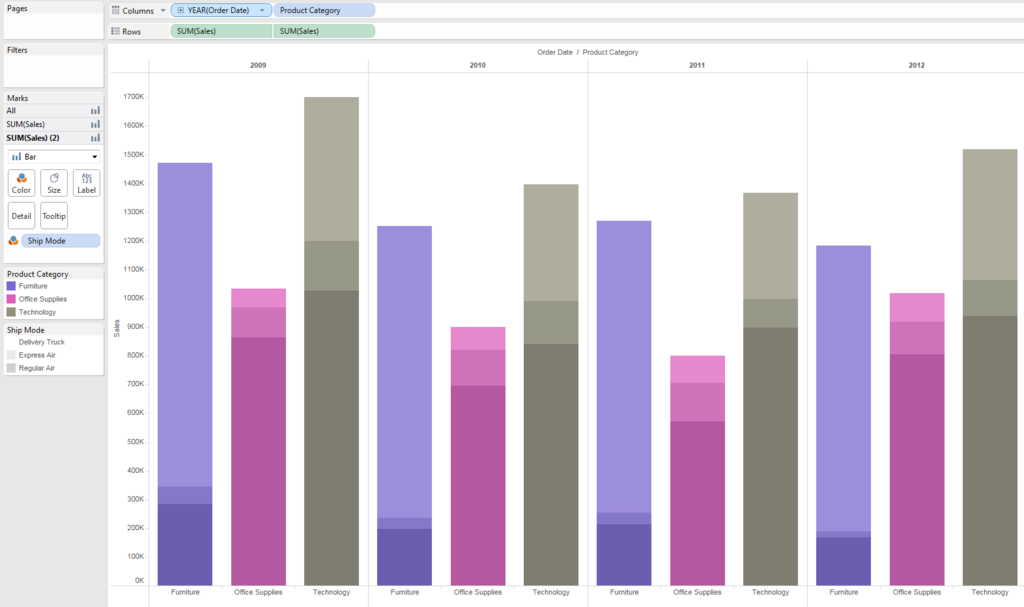
2軸目のグラフのColor Shelfに、"Ship Mode"を追加します。

こうなります。

元のカラーが、2軸目のカラーで上書きされました。
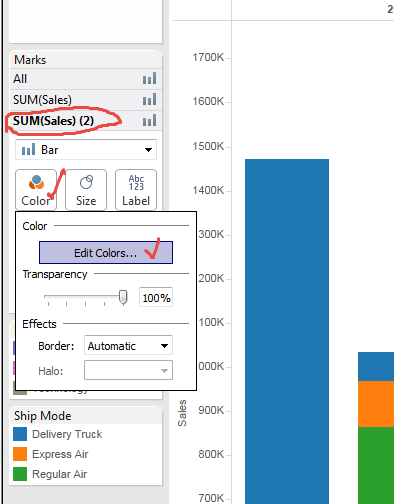
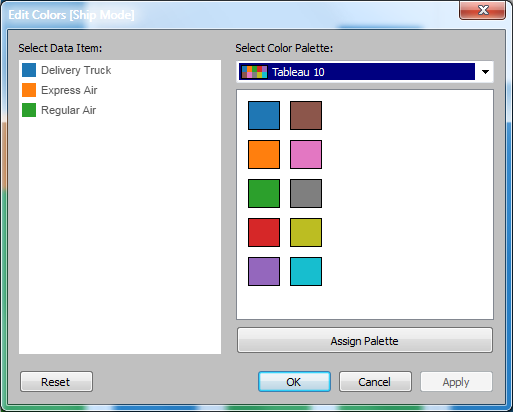
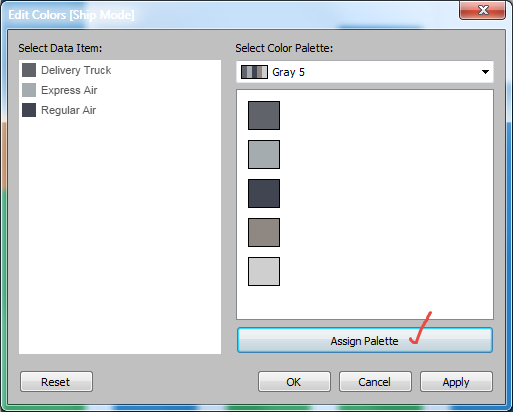
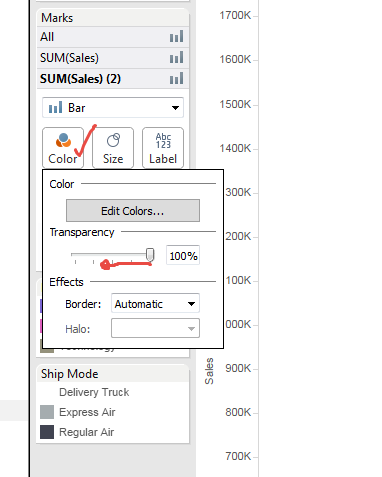
2軸目のカラーの"Edit Colors"を選択します。


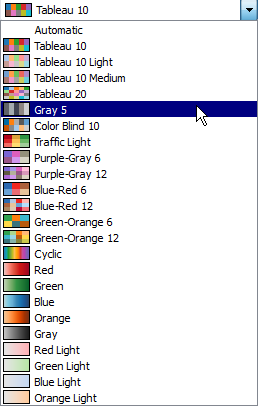
Gray 5 あたりがよろしかろうと思います。


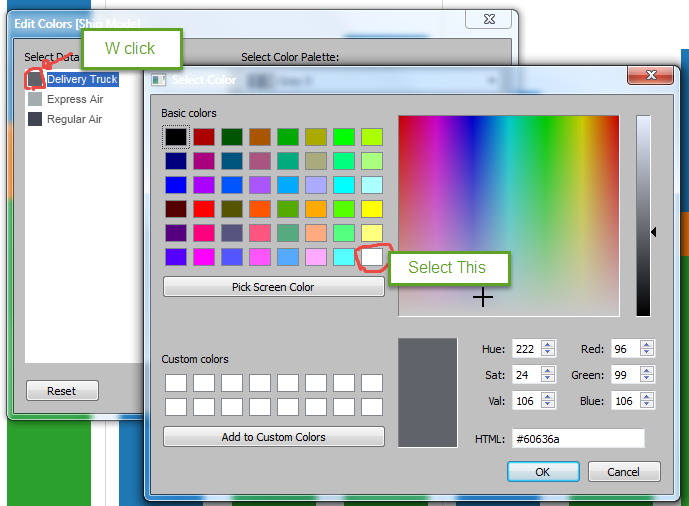
このままだと、濃淡が順序よくなっていないので、Delivery Truck のところをダブルクリックして、色を変更します。


さらに、2軸目の Color を"Edit Color"で、Transparencyを下げます。

25%で下のようになります。適当に選んでください。

2軸目の 表示を隠して、

Label を追加します。

これで、いちおう出来上がりです。
これだと、カスタマイズした"Product Category" の色調はそのままで、濃淡で"Ship Mode"の違いを表すことができます。
それでは、自分でトライして、楽しんでください。