閑話休題/エクセル ねたです:邪魔だよーgetpivotdata-
オリンピック終わりましたね。
閉会式の TOKYO のプレゼン、良かったと思います!
多くの方が書かれていますが、アレを議論する会議の場面って、想像すると面白いですよね。
さて、今回は「閑話休題」。←これを使ってみたかったんですよ。
「チェック/アンチェックひとつで」みたいなことをいくつか書いてるうちに、そういえば、これもみんなあんまり知らないな~と思ってたエクセルねたをあげておきます。
ググレば、すぐに出てくるので、あえてここで書く必要もないことではありますが、実際、大勢の「知らない」人を見てきたので、あえて「閑話休題」として。。
それは、タイトルにある通り、「getpivotdata」関数についてです。
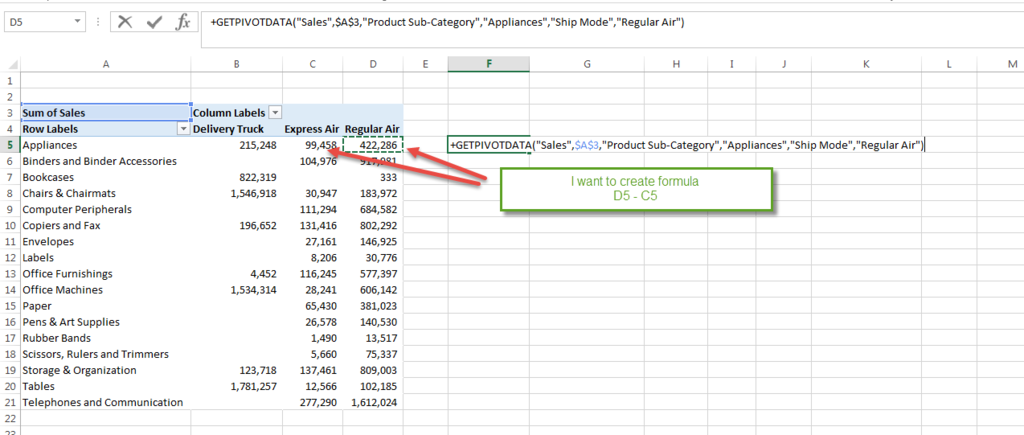
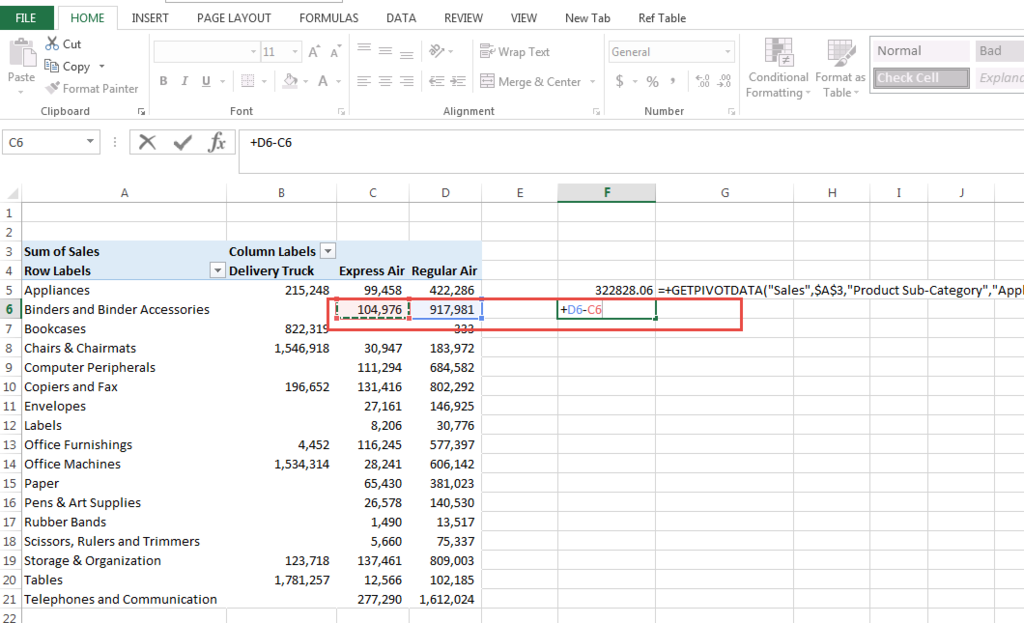
Pivot Tableを作成した後、そのままちょっとした計算を加えたいとき、こういうことになるわけです

個人的には、今まで、「getpivotdata」関数が必要だったことは、一度もありません。
もちろん、ケースによっては必要な場合もあるかもしれないですが、「邪魔」です。
俗に言う、これですね。

同僚は、自分で「d5-c5」って毎回手打ちしてました。それはちょっと「アホ」かと。(関西ではとくにキツい意味ではありませんので悪しからず。。)
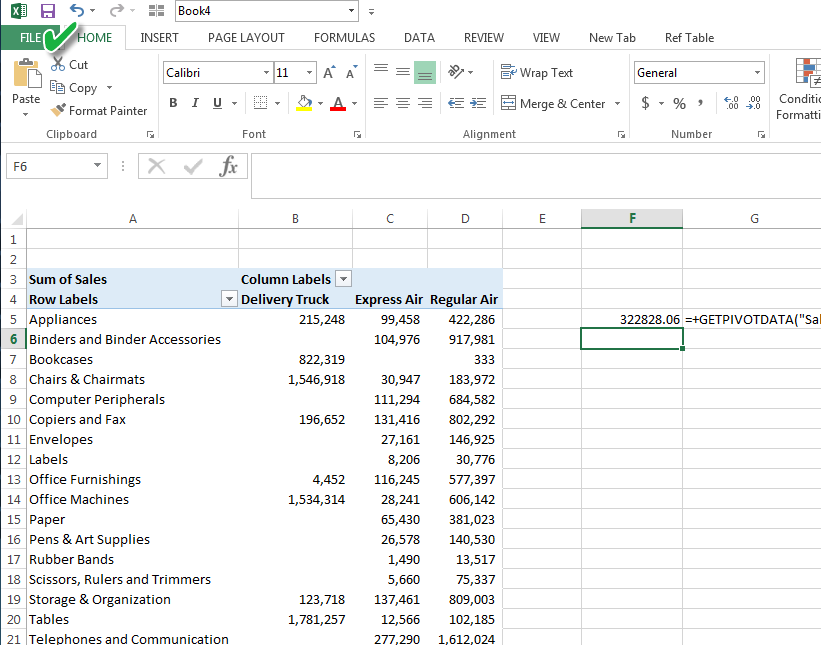
さて、消し方です。



以上で、こうなってくれます。

それでは、Enjoy Excel !
神は細部に宿る?ーヘッダーを上側に表示する-
レスリングは日本のお家芸と言えるメダルラッシュですが、驚くべきことに(!)吉田選手が決勝で負けてしまいました。Alsokの宣伝とか、「霊長類最強」とか、「男だったら人を殺してた」とかで、いつの間にか私の中で「彼女は負けるはずがないだろう」と思ってたので、やけに驚きました。
自分の勝手な思い込みに過ぎないのですが、物事に「絶対」というのはないのだなぁと、改めて心しておこうと思いました。
さて、話は変わって、「神は細部に宿る」って言葉があります。もともとは建築や装飾品とかのケースに使われてたようです。
「傘置きやコピー機を見れば、会社が分かる」とまで言っちゃうと、「いやいや、それはない」、「木を見て森を見ず、って言葉もあるでしょうが」とかいろいろ思ってしまいますが、今回紹介したいのは、そんな言葉をつい思いついてしまうような、Tableauの機能の中で、「必要不可欠」とまでは言えない機能、「ぶっちゃけこんなの知らんでも本質には全く問題ない」機能です。
がしかし、「Tableau」なんてエラい人、全然知らないんですよ。みんなエクセルとパワーポイントでやってます。んで、誰も今のやり方をなかなか変えたがりません。
そのような状況に、Tableauで殴りこみをかける(笑)わけですから、あるVIZを見せた時に、『このヘッダー、下じゃなくて上に表示させて欲しいんやけど』などと言われた時には、『できません』とか『やり方わかりません』とか、言いたくないじゃないですか。『はいはい~』ってすぐに対応できれば、導入拡大への道も開けようというものです。
なんと長い前置き。。。
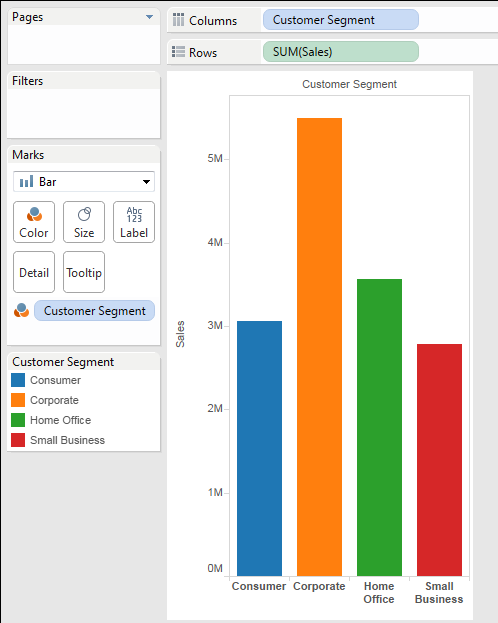
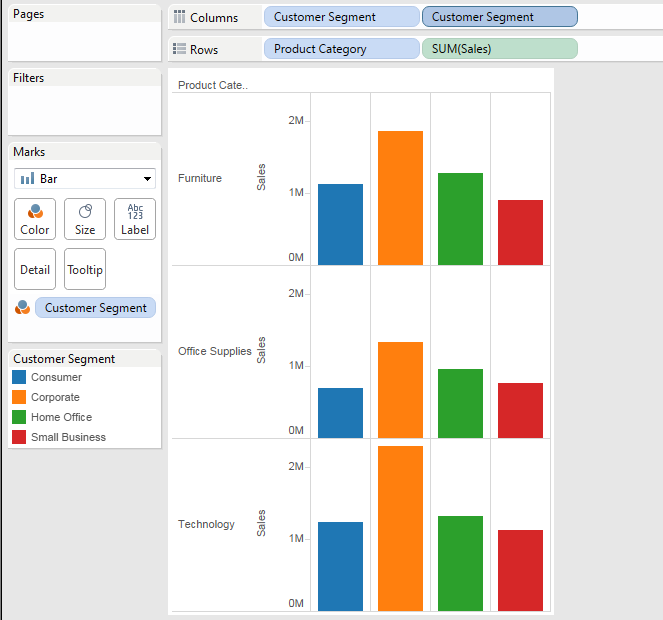
最初は簡単なビューから。

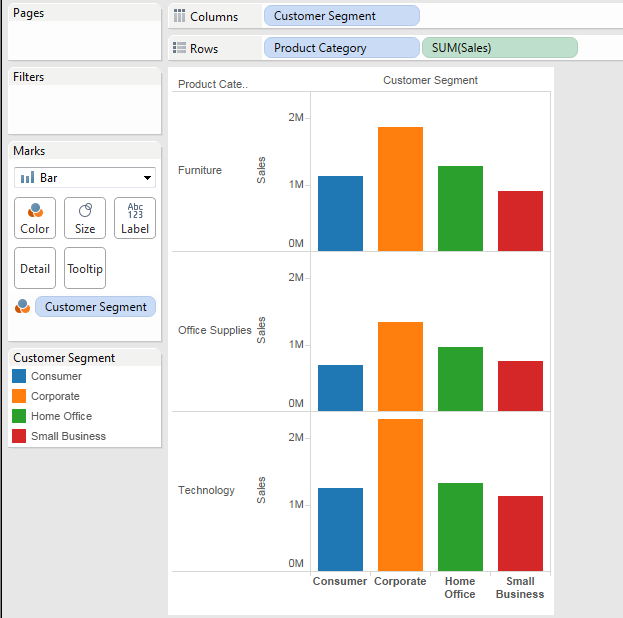
行に、[Product Category]を追加してみます。

3段に分かれました。
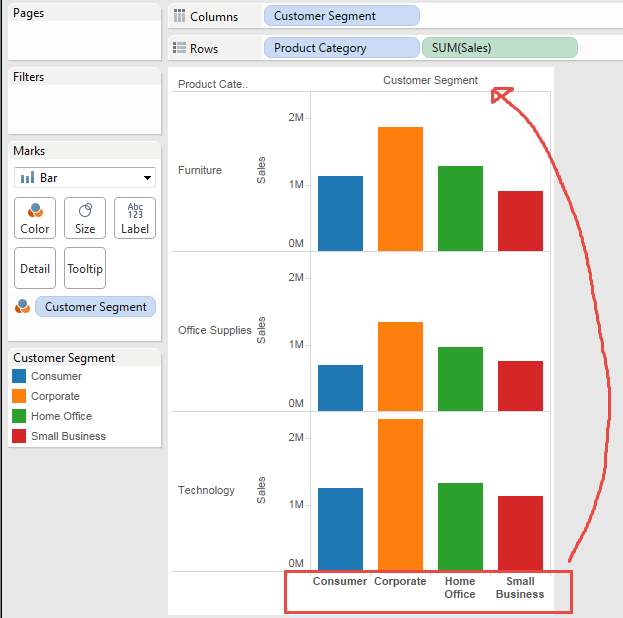
ただ、最上段の棒グラフと、ヘッダーの距離が遠すぎるので、ヘッダーを上側に移したいです。

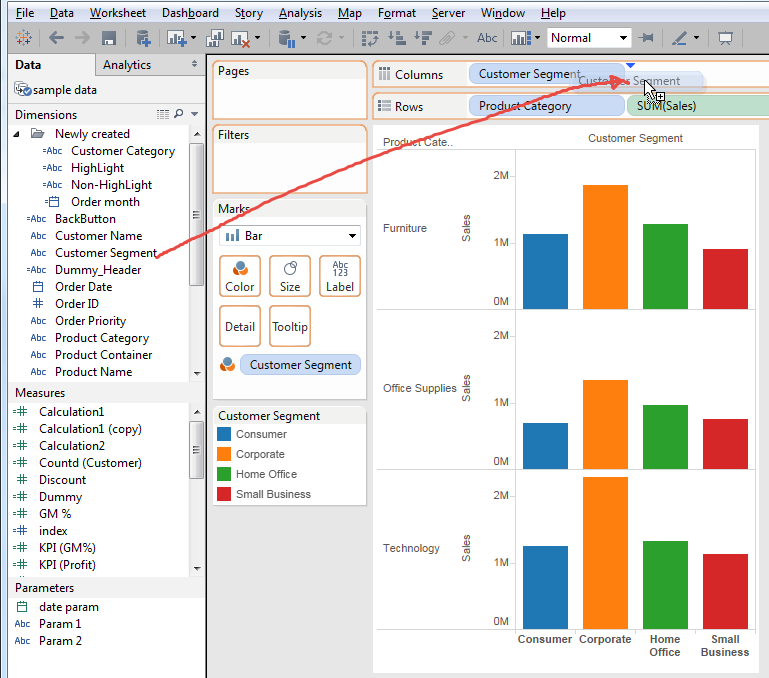
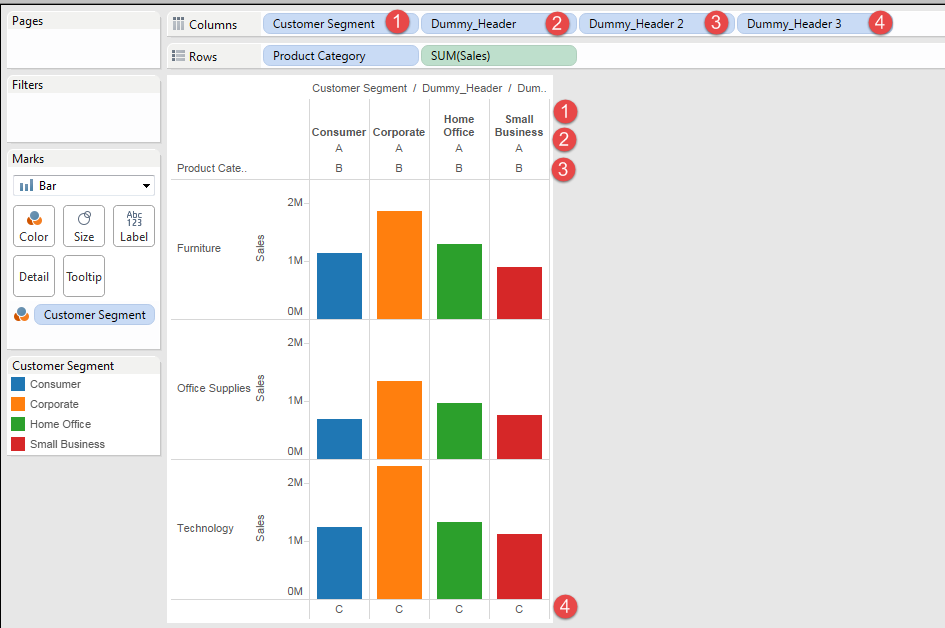
ためしに、同じ[Customer Segment]を「Column」にもうひとつ配置してみましょう。

こうなります。

いいですね。でも、2つヘッダーがあるのも邪魔なので、下を消したいです。


よしっ消えたと思ったら、アレッ、上も消えてるじゃないですか。。。
何か、別のアイデアはないでしょうか。
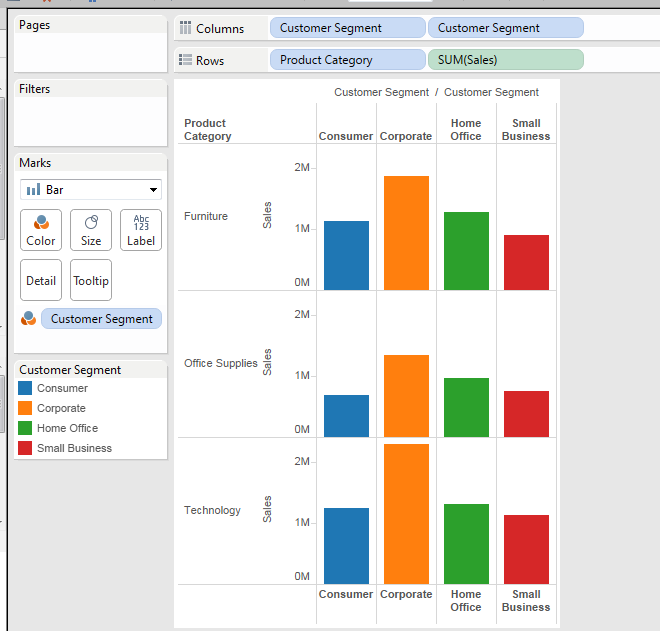
ありました。さっきは、同じFieldを持っていってからダメだったのであって、違うFieldを持っていってみましょう。
ただし、Field内の値が複数あると、その値で、また区切りができてしまうので、ひとつの値のみを持つField を配置する必要があります。
まあ、それがあるかないかを考えるのも面倒なので、自分で作ります。
[Dummy_Header]
"A"
この場合、数字(例えば ”1”)を使うよりも、文字列を使用したほうが取り扱いが簡単です。
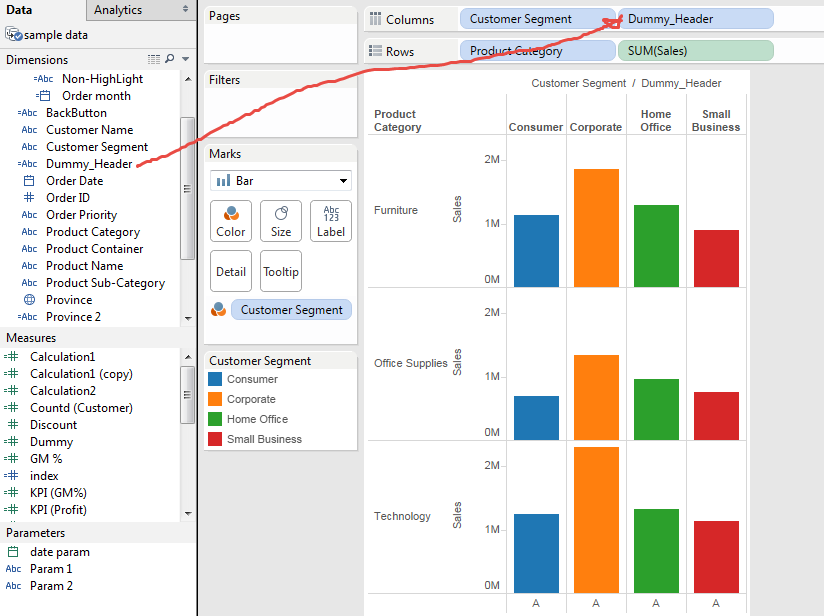
では、これを列、[Customer Segment]の右側に持っていきましょう。

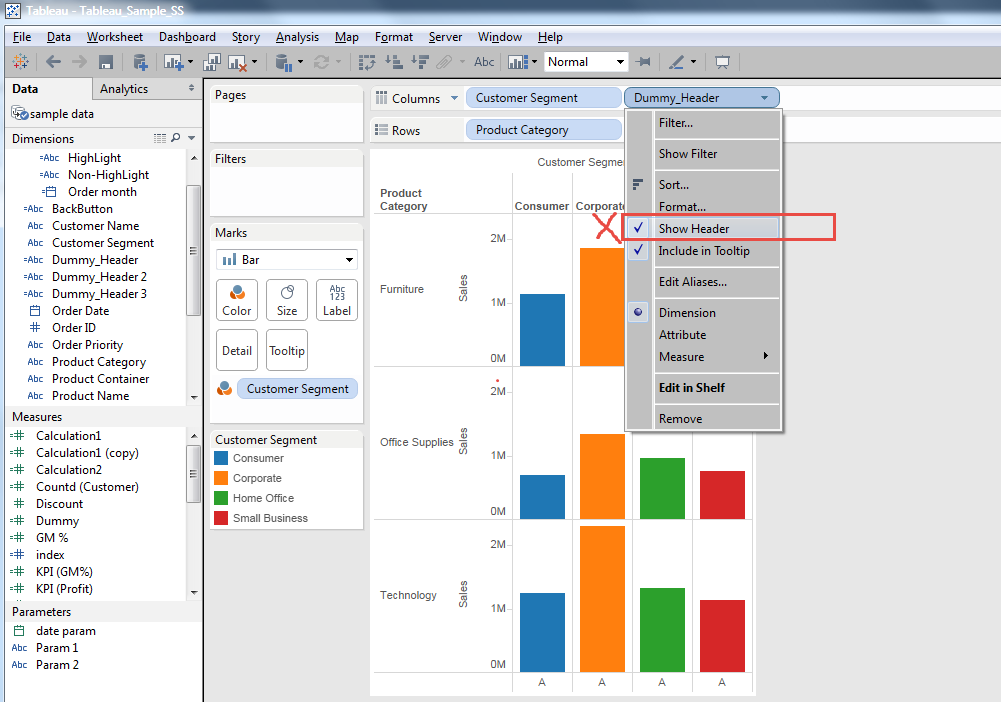
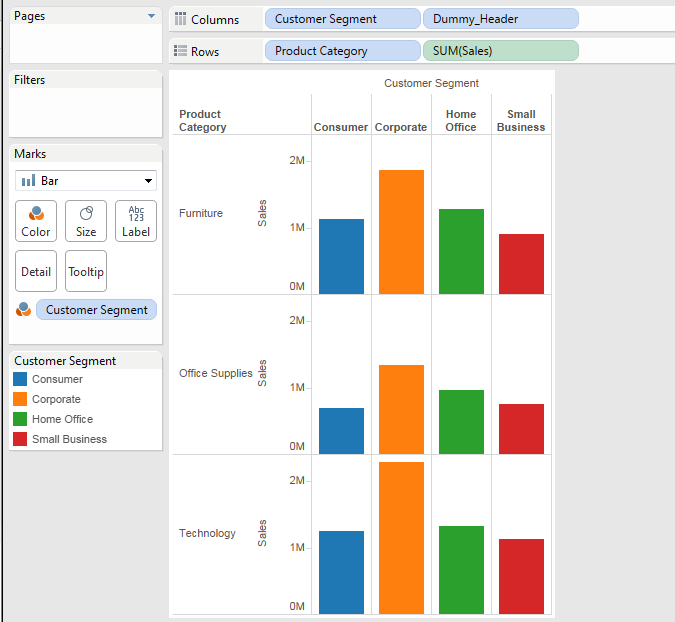
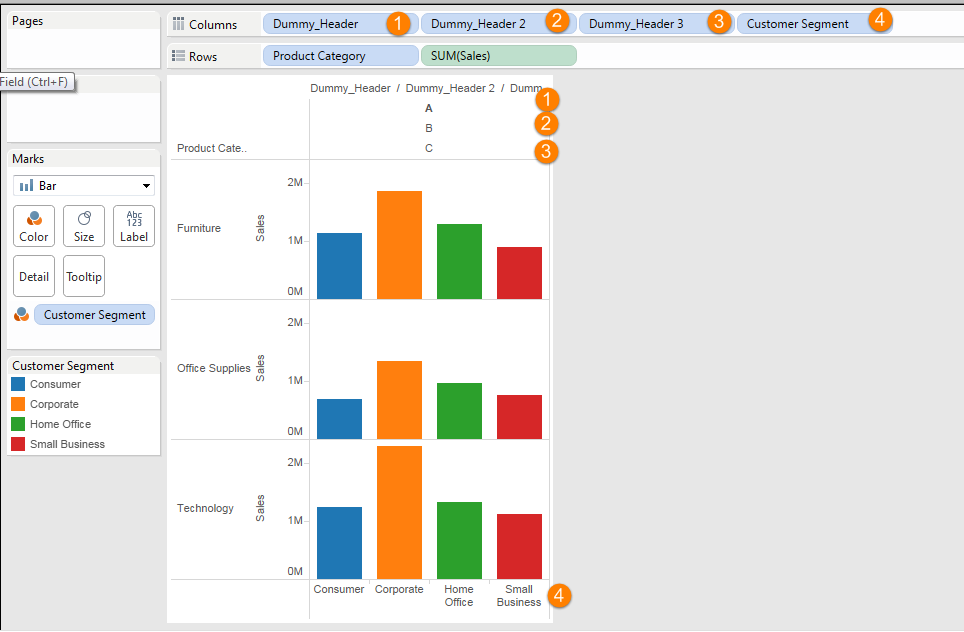
以下のように、見た目は良いようです。[Dummy_Header]の表示を隠してみましょう。


できましたっ!!。
さて、折角なので、機能の中身をより詳しくスタディをしておきます。


Columnのいちばん右端のFieldの値(この場合④)が、下側にやってきます。下側に配置できるのは ひとつ限定のようです。
残りのField値は、左端がいちばん上、その後はひとつ右のFieldがひとつ下という順番で表示されます。
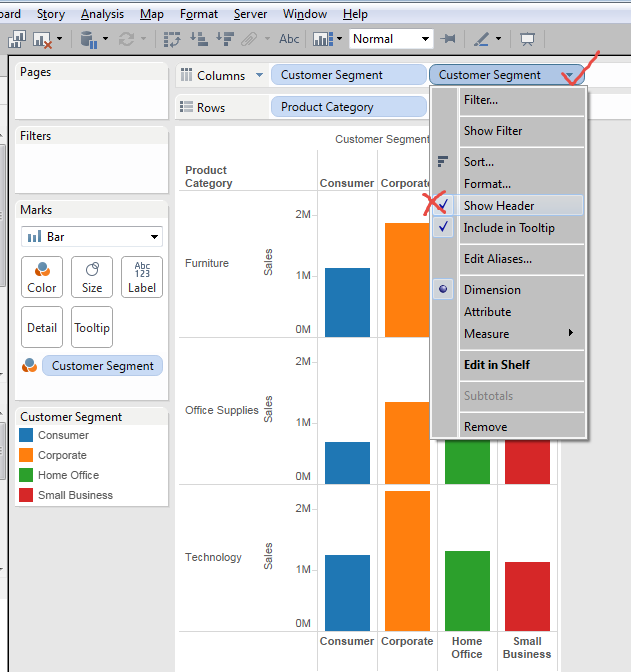
もちろん、Show Header のCheck/Uncheckで表示させたいField値のみを残すことが可能です。
細かい話でしたが、割とニーズがありますし、何より覚えれば簡単に対応できます。
まあ、最近見た記事にタイトルの表現があったんで、使ってみたかっただけなんですけどね。
では、Enjoy Tableau !!
よくある誤解-Tableauって積み上げ折れ線グラフが描けないよね?-
愛ちゃんの涙にも感動ですが、進撃の巨人(最新20巻)も再び動きが出てきて涙が出ますね。アルミ~ン。。。
映画は見れないけど、書籍は読めます。電子書籍バンザイ!
今回は、簡単なネタなのですが、よく聞かされる誤解。
「Tableauって積み上げ折れ線グラフが描けないよね?-」
実際、誤解されても仕方ないかも。。。
私もしばらく前までそう思っておりました。2年ほど前にTableauのエンジニアと直接話した時に、「それはできない」って言われたので、できないものだと思っていました。
簡単に、順を追っていきましょう。
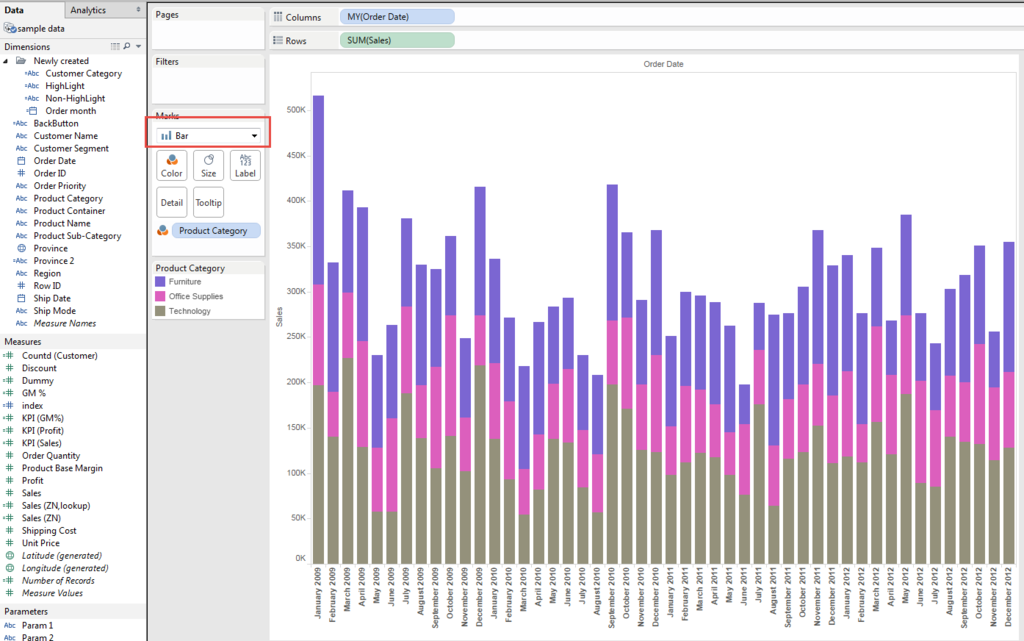
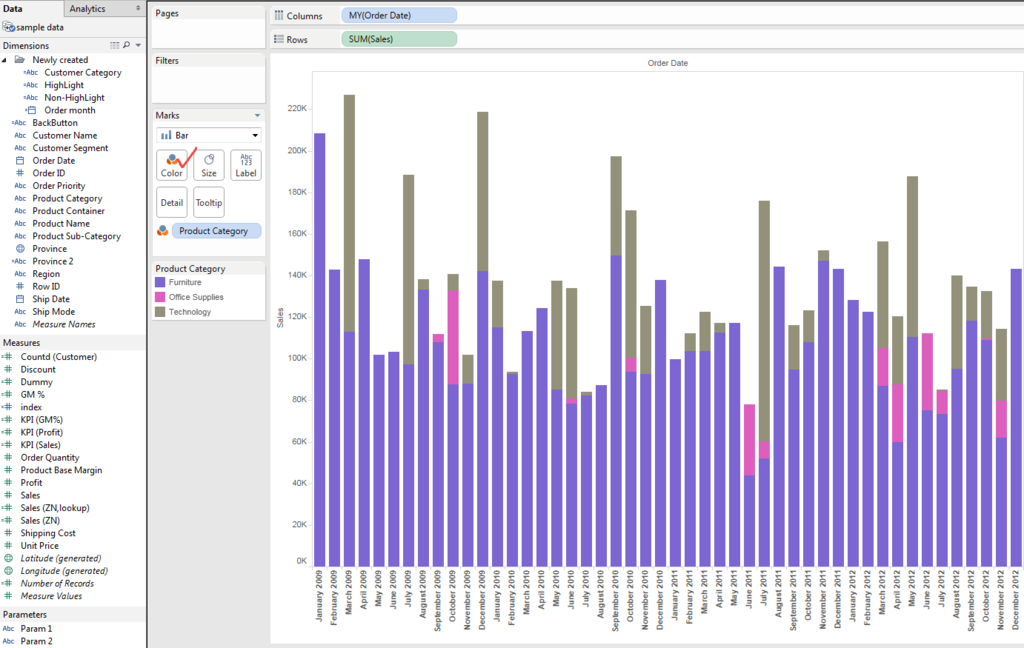
まず、以下のような3つのピルをドラッグすると、自動でグラフが作成されます。

初心者(誰でも最初は初心者です)が戸惑うのは、折れ線グラフと、棒グラフを描いたときに、振る舞いが違うことではないかと思います。
試しに、上記のグラフのグラフタイプを「Bar」に変更すると、グラフは下記のように「自動」で変更されます。

積み上げ棒グラフになりました。
いやいやありがたいんですよ、実際。想定されるグラフタイプの使い道に応じて「自動」でデフォオルト設定を変えてくれるのは。
でも、最初は戸惑うよね。。って話です。
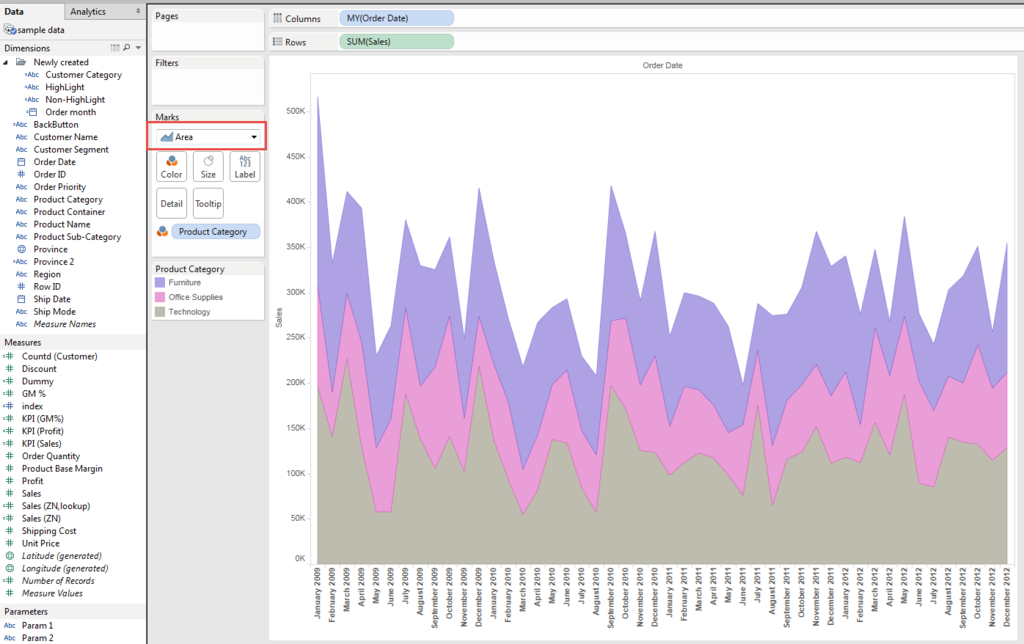
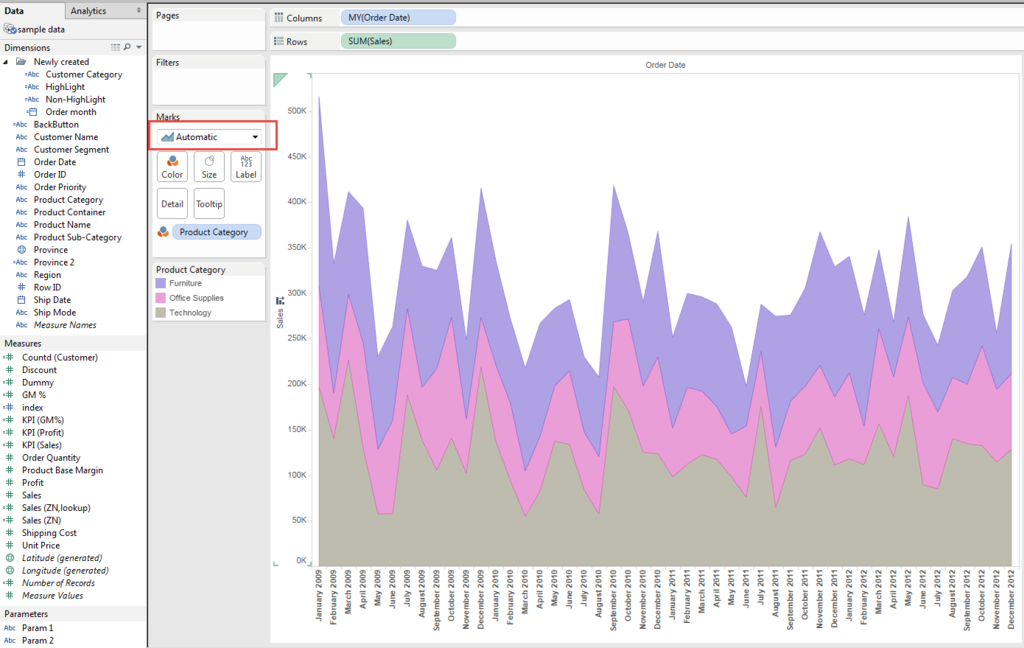
タイプを「Area」に変更すると、やはり、積み上げになります。

これらの結果から、「棒グラフは積み上げにできるけど、折れ線はできないんだ」という判断になりがちです。
が もちろん、それは正しくありません。
まあ、ご存知の方は「何をいまさら」な話ですが、実際聞かれることも多いし、やる前から「ないもの」と判断されてるケースも見ました。
そして、これは、またまた チェック/アンチェックの問題でもあります。
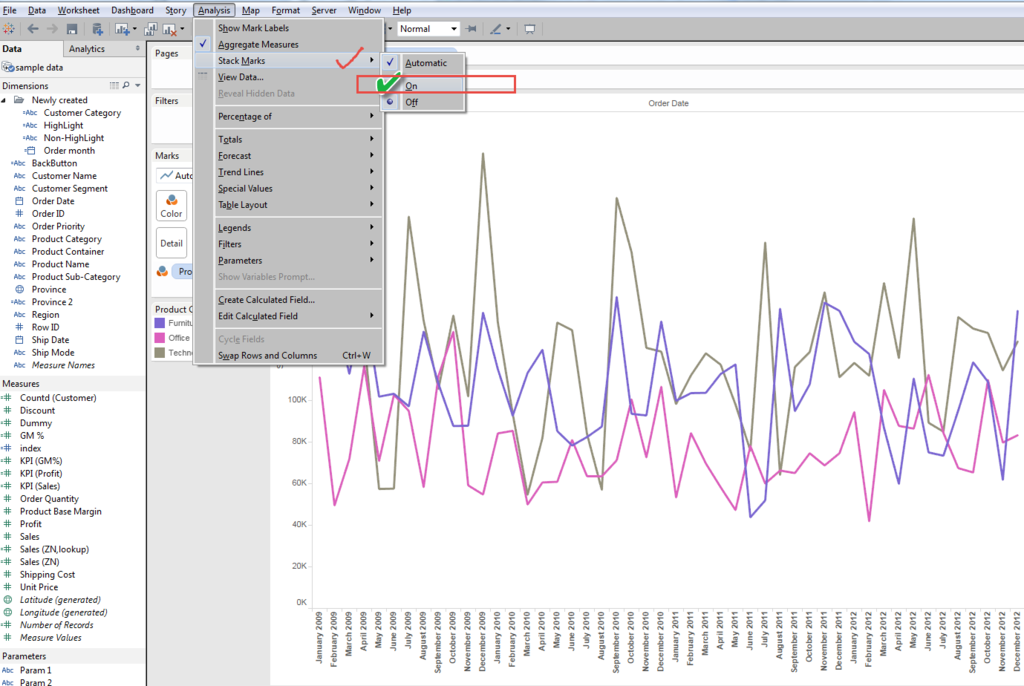
折れ線グラフに戻して、メニューバーの「Analysis」から、「Stack Marks」を On にします。

すると~。。。

エリアチャートになるんですよ。
「折れ線積み上げはできない」って過去の私が判断したのも無理からぬことかも。。
そんでもってそれは、初めて使う人全員にあてはまります。
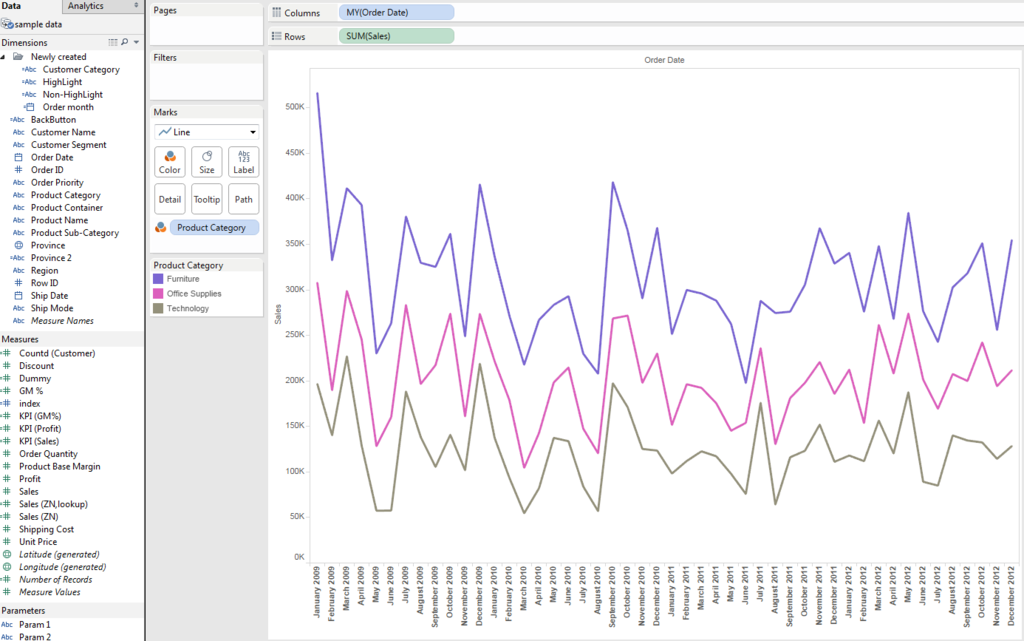
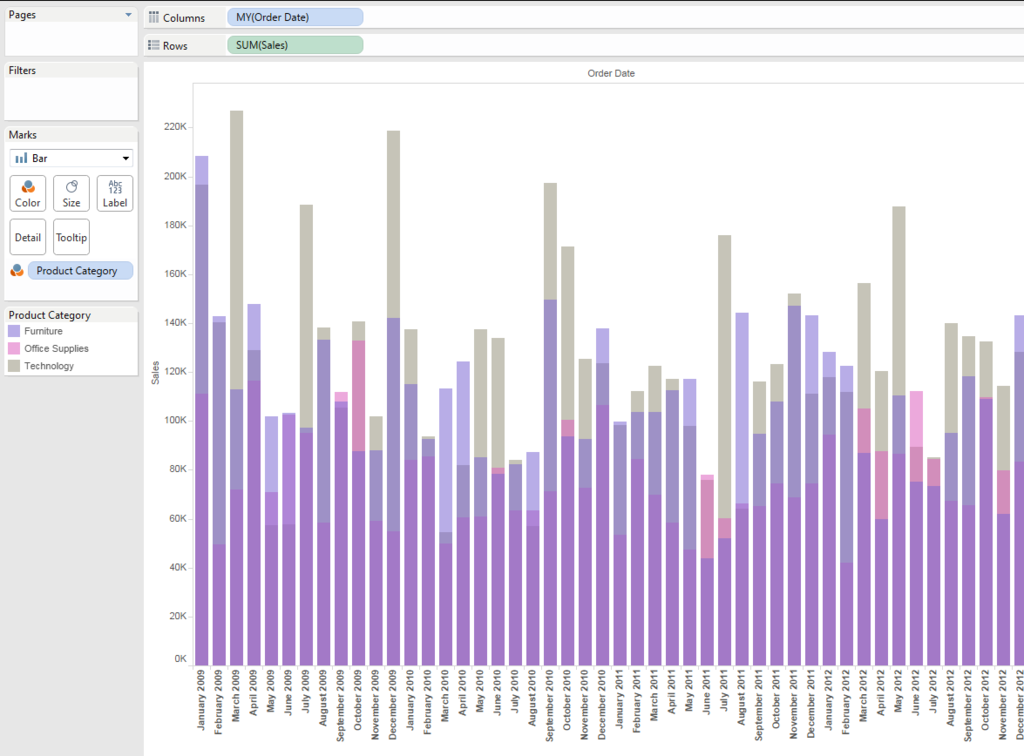
改めて、グラフタイプを「折れ線」にして、ようやく積み上げの折れ線グラフが得られます。

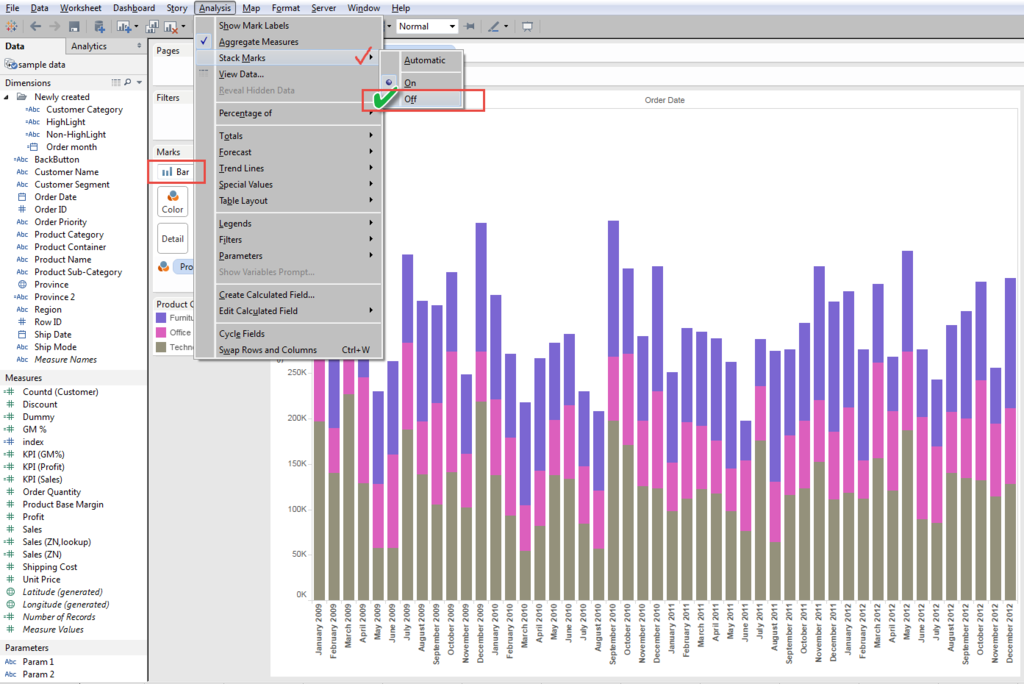
一方、棒グラフの、積み上げじゃないグラフも同様に、Stack Markを Off にすることによって作成できます。

こちらですね。

棒グラフの積み上げじゃないグラフは、色が重なると後ろの棒の高さが分からないので、ColorのShellで、Transparency を変更してあげる必要があります。

このケースは、積み上げじゃない棒グラフは、タイプ選択としてはあまり適切ではないですね。
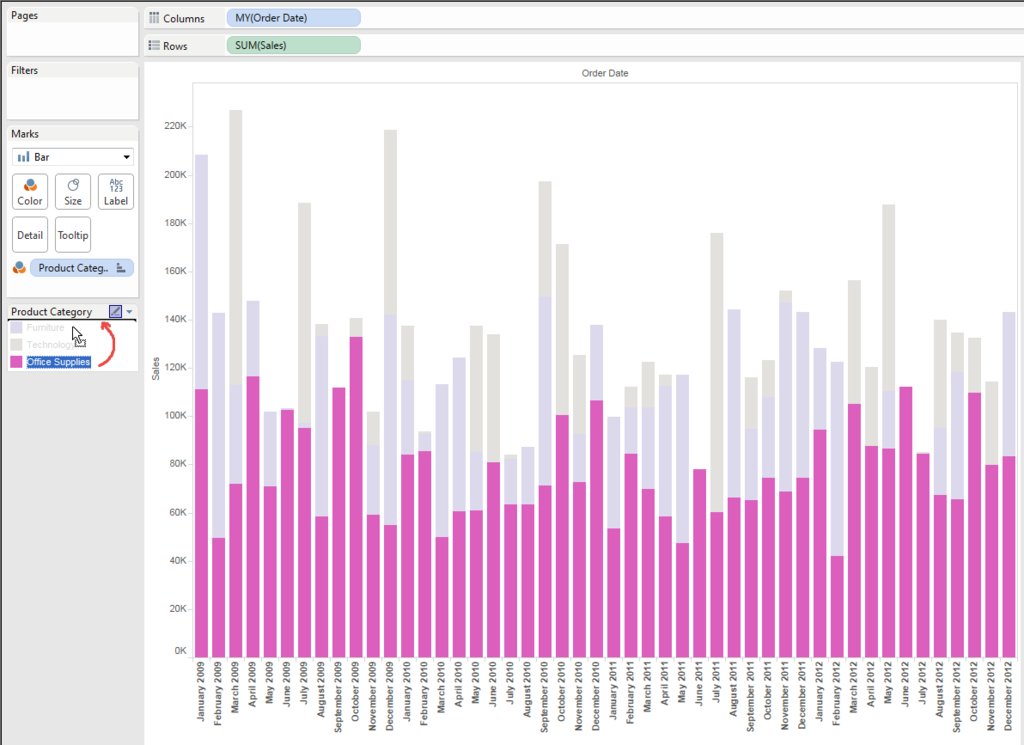
ただ、機能的な説明を続けると、Color Legend 内で、各カテゴリの順番を変えてあげることで。どの色が一番前にくるか、設定することができます。いちばん上がいちばん前、いちばん下がいちばん後ろとなります。

ピンクをいちばん前に持ってくる変更を行った後は、こんな感じです。

簡単ですが、今回はこの辺で。
それでは、Enjoy Tableau !!
また、チェック・オア・アンチェックひとつで。。-空白セルを表示する-
オリンピックも話題ですが、シンゴジラも流行ってますね~。
すご~く見たいのですが、海外にいる間は、どうしようもありません。こういうときは、もどかしいです。
こらえ性がないので、ついついネタバレ含めて情報をチラ見してしまうのですが、ますます気分が落ち着かなくなってしまいます。尾頭ヒロミ課長補佐、気になって仕方ないです。ツイッター、罪です。。。
さてさてTableau ですが、時には簡単なビューを作成するのに100 ステップも必要だったり、
逆に、ひとつのチェック/アンチェックがVIZのキーを握ることもあります。
今回も、後者のお話です。
受けた依頼は、テーブルに空白セルを表示したいというもの。
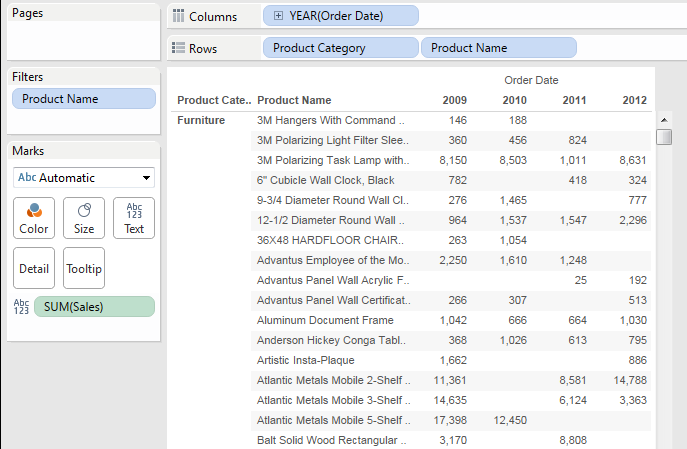
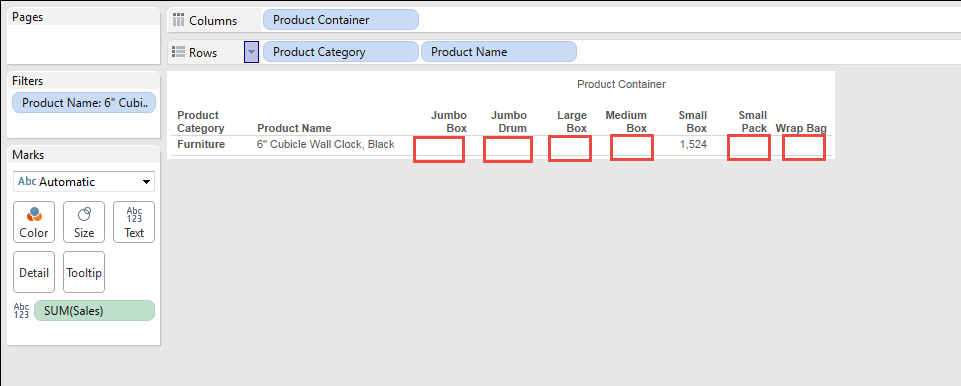
下にあるようなシンプルなテーブルです。

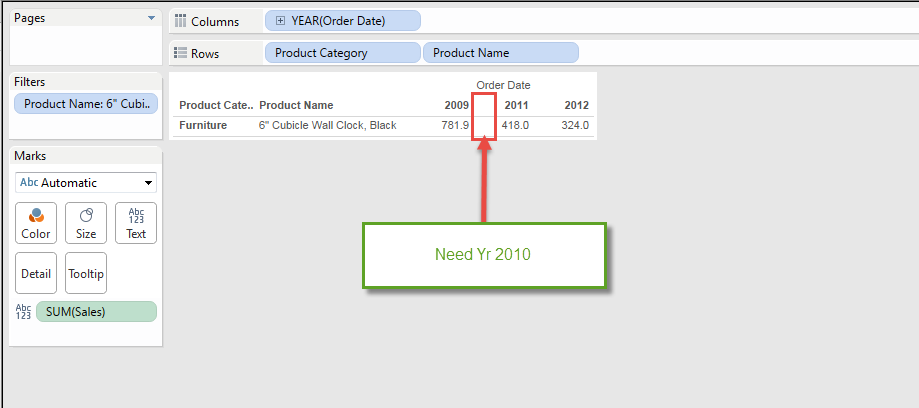
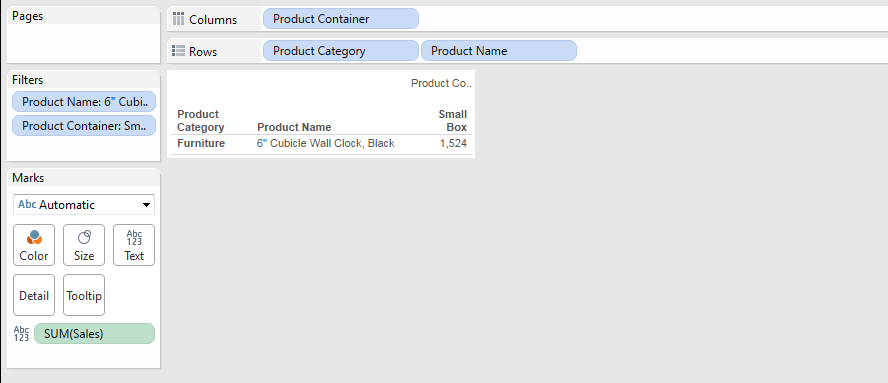
これはこれで問題ないのですが、例えば上から4つ目の、" 6" Cubicle Wall ***" をフィルタから選択した際、下図のようになってしまいます。

一見、問題ないように見えますが、このアイテムのデータが存在しない2010年の列が、隠されてしまっています。このように見せたいときは問題ないですが、2010年にはデータがないことを示すためには、2010年の列表示をさせたいです。
また、ダッシュボードの時には、フィルタしたときだけ、フォーマットが変わってしまうことも避けたいです。
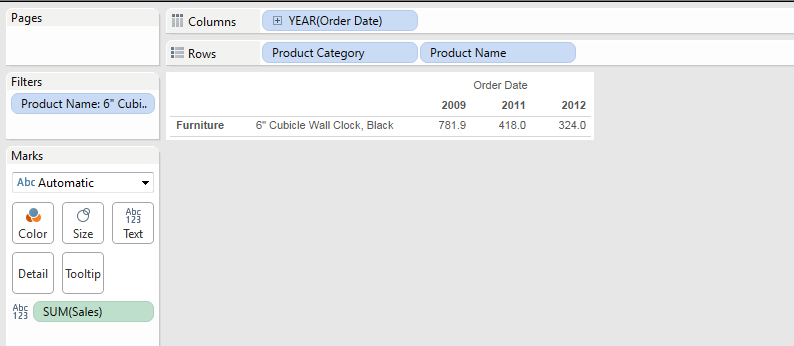
以下のように、2010年度の列を表示させたい というのがリクエストです。

最初は、以下の計算式を試してみました。
[Sales (ZN,lookup)]
zn(lookup(sum([Sales]),0))
過去に挙げたPostでも紹介した方法です。こちらです。
これだと、確かに、「0」を表示させることはできました。

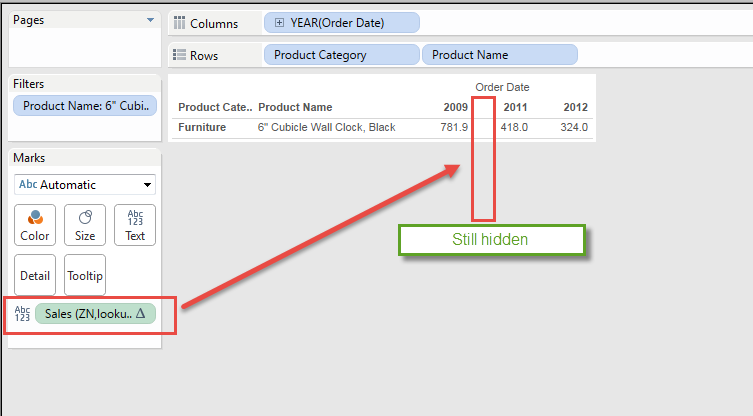
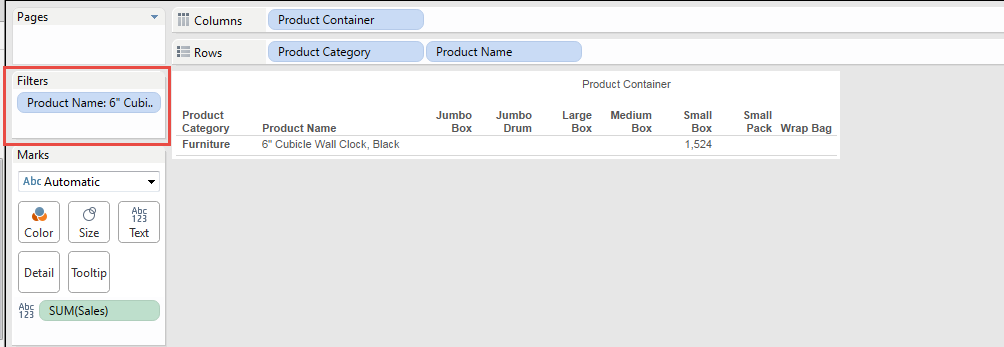
しかしながら、フィルタをかけると、

やはり 2010年度の列は、表示されていません。
答えは非常に簡単です。ただし、いつものことながら、
『解答を知っていれば』です。
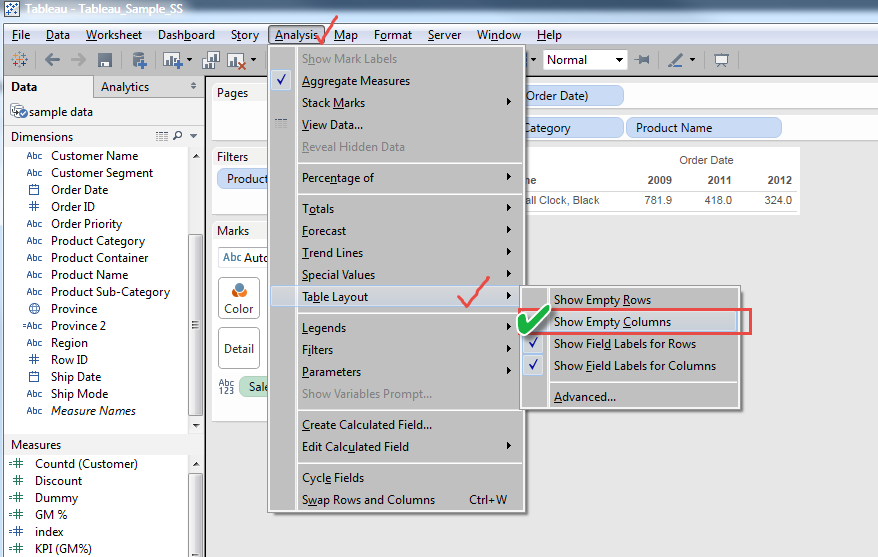
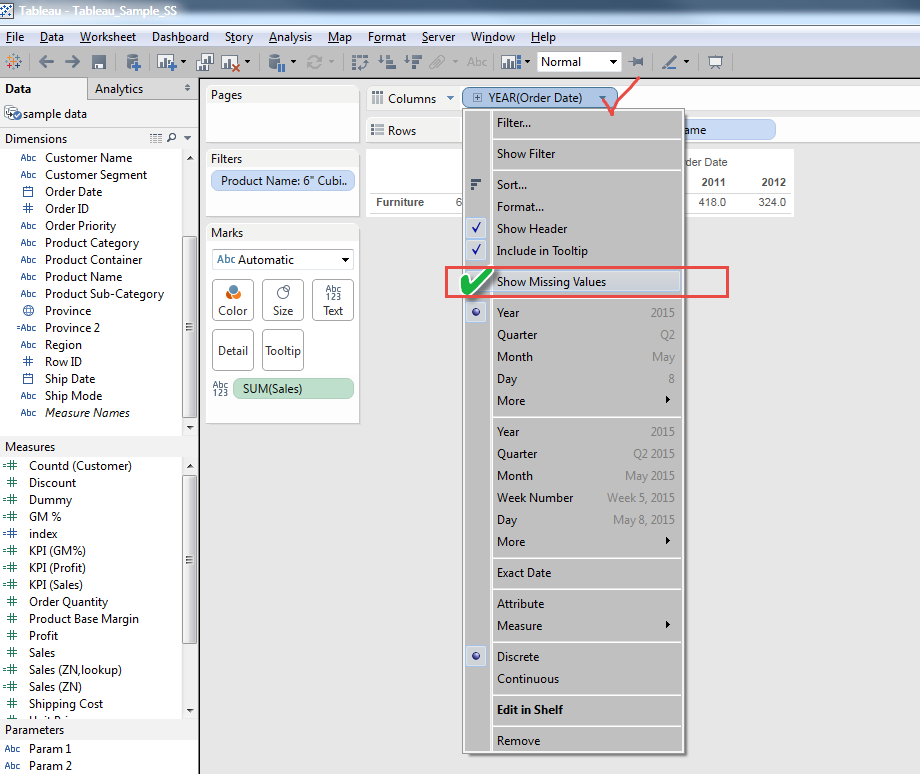
"Show Empty Columns" をチェックします。

ただ、これだけでは、まだ表示されません。

さらに、"show missing value" をチェックします。

ディメンションが Date 関連でなければ、"show missing value" のチェックなしで、空白セルの表示がなされます。

これで基本的に完了ですが、ひとつだけちょっとややこしいことが起きます。
それは、フィルタに関してです。

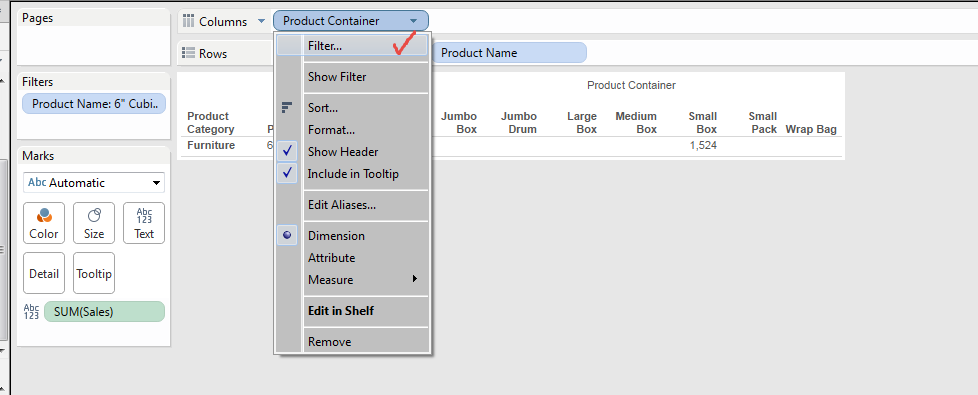
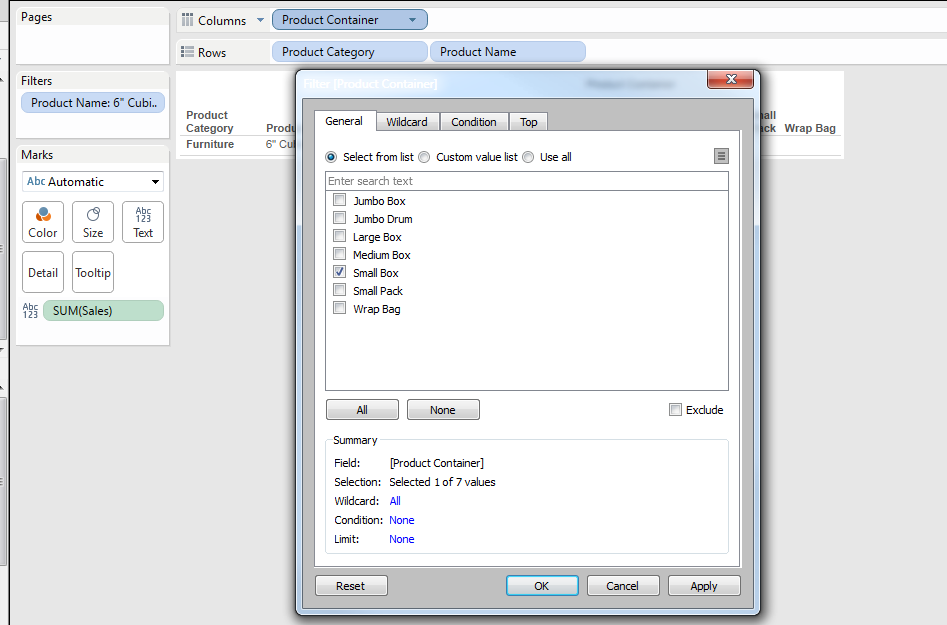
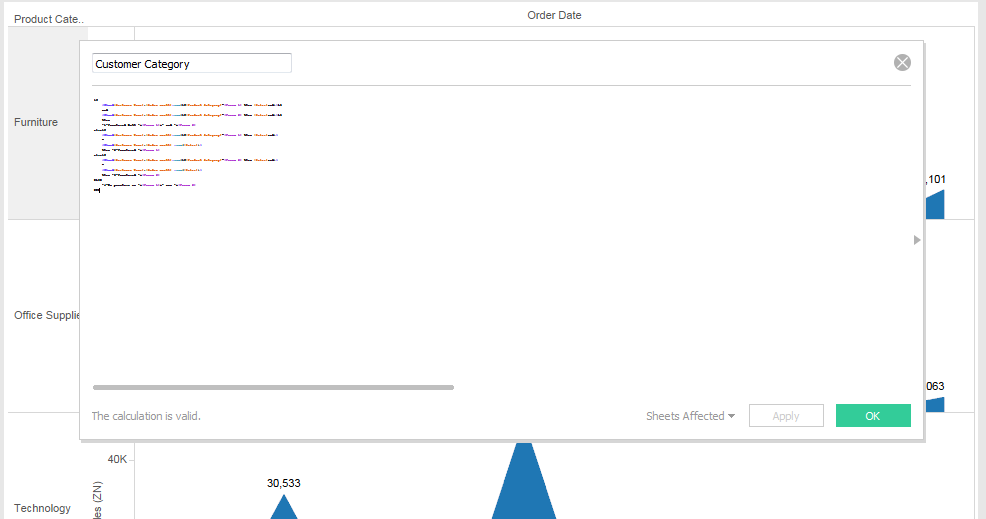
今、フィルタは、「Product Name」のみですが、Columnにある「Product Container」の右端をクリックして、フィルタを表示させてみます。

以下のWindowが表示されます。

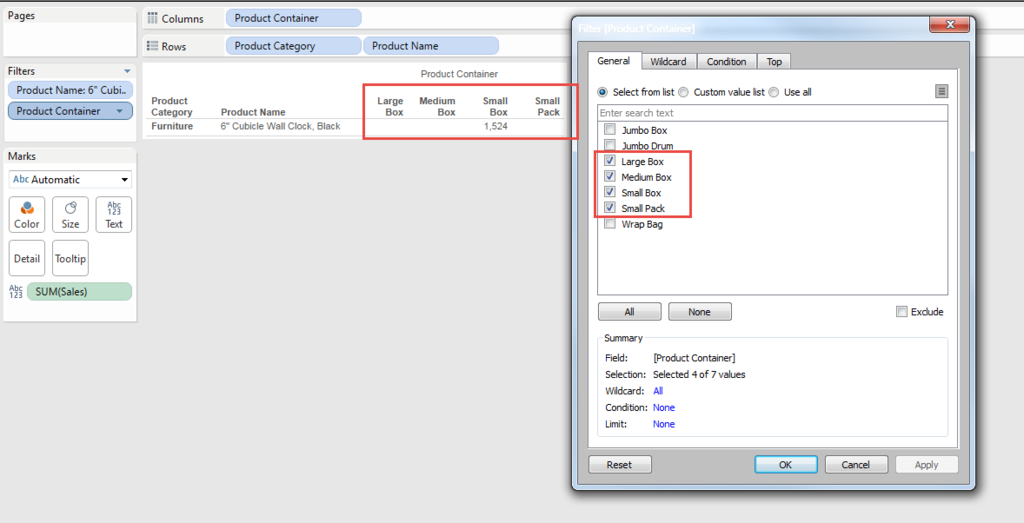
何の気なしに、OKをクリックすると、以下のように予期せずフィルタされた状態になります。

フィルタシェルから、「Product Container」を取り除くと、元の通り、空白セルが表示された状態になりますし、

表示させたいアイテムを選択すれば、それらのみが表示されます。通常のフィルタと同じです。
ということで、チェック・アンチェックひとつでVIZが変わる例を紹介しました。
それでは、Enjoy Tableau !!
作ってみたかったグラフ-平均寿命、平均余命-
引き続き、オリンピック面白いですね。
まだ気は早いですが、終わったら、こちらのグラフもアップデートする必要がありそうです。
さて、もうひとつ作ってみたかったグラフがありました。
それは、平均寿命/平均余命のグラフです。
私も大きくなるまでよく分かっていなかったんですよね。「平均寿命」。
平均寿命80歳とか言われると、何となく、自分も80歳位まで生きることになるのかなぁなんて思ってました。そして、それはあながち間違いでもありません。
でも、自分自身へのあてはめ方に関して、どうもしっくり来てなかったんです。
数字の意味合いとしては、WIKIにありますが、
平均寿命(へいきんじゅみょう)とは、
0歳時における平均余命
そして、
平均余命(へいきんよめい/へいきんよみょう)とは、ある年齢の人々が、その後何年生きられるかという期待値のことである。
だから毎年発表される「平均寿命」は、その年に生まれた子供たちの平均余命、つまり、何年生きられるかという期待値になります。
では、私の残りの人生はあと何年あるのでしょう?
厚生労働省の発表しているデータには、年齢ごとの「平均余命」が出ています。
昨年のデータから、私の該当年齢を見ると、平均余命が38年、つまり82歳まで生存が「期待*1」できることになってます。
ちなみに、昨年度の「平均寿命(男性)」は80.8歳。ですので、既に44歳まで生き残った私は、昨年生まれの子供たちの平均より、1年ちょっと長く生きることが「期待」されます。
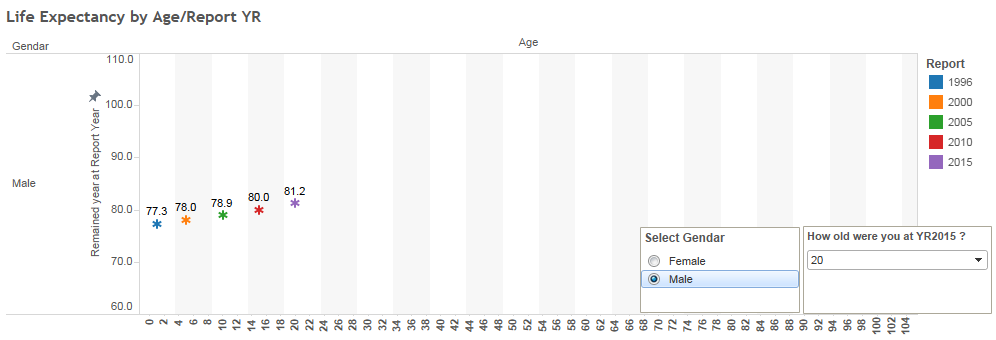
前置きが長くなりましたが、作りたかったグラフは、自分が何歳まで生きるのか、20年前の時点と、直近では数字がどれくらい違うのか。ということです。
20年前と比べて、「平均寿命が伸びている」というのは、20年前に生まれた子供たちの20年前の平均余命と、昨年生まれた子供たちの昨年時点での平均余命を比べているので、指標としては意味がありますが、「自分が何歳まで生きるのか。という期待値に変化があったかどうか」は分かりません。
それを比較するグラフを作りたかったのです。
つまり、20年前は私は24歳なので、20年前の24歳での平均余命と、今年の44歳の平均余命を比べたい。というわけです。
分かってもらえますかね??
で、調べてみました。
44歳男性。

平均余命だと残りの年数を示すことになるので、自分が何歳まで生きられるかという年齢を「期待寿命」と呼ぶことにします。
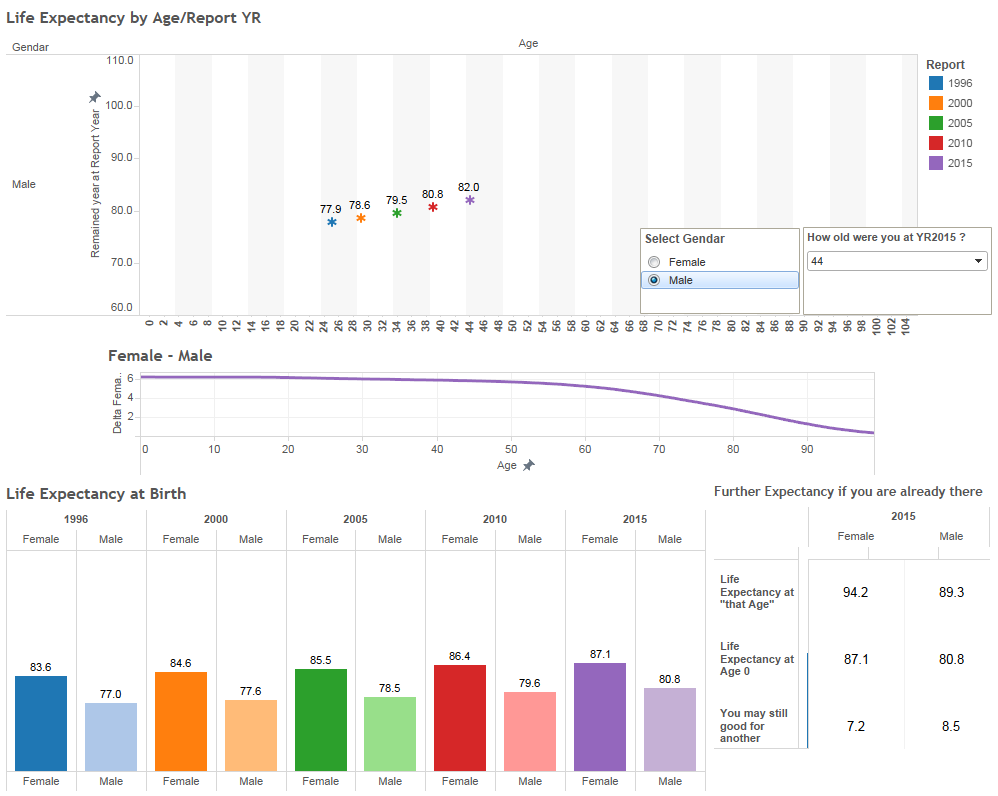
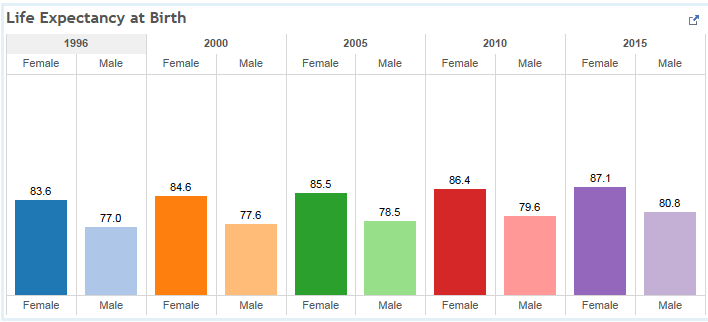
答えとしては、1996年(入手できた最も古いデータ)の「私」の期待寿命と、昨年時点の「私」の期待寿命とでは、4.1年 延びていました。(TOPのチャート。)
平均寿命の延びとおおよそ歩調を合わせているように見えます。
性別と、2015年時点の年齢を選択すると、各年齢時点での期待寿命が、5ポイントのドットで示されるようにしてみました。
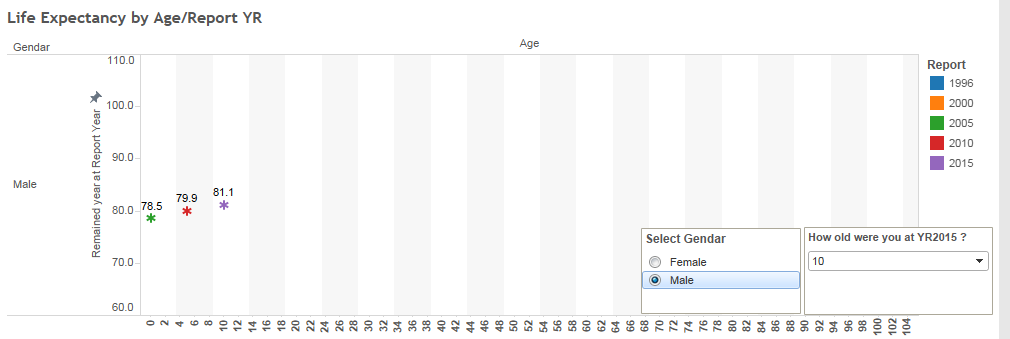
次は、子供たち世代を見てみます。
20歳男性。

10歳男性。

小さいうちは、不慮の事故や病気による影響で、年齢が低いほど期待寿命は下がります。
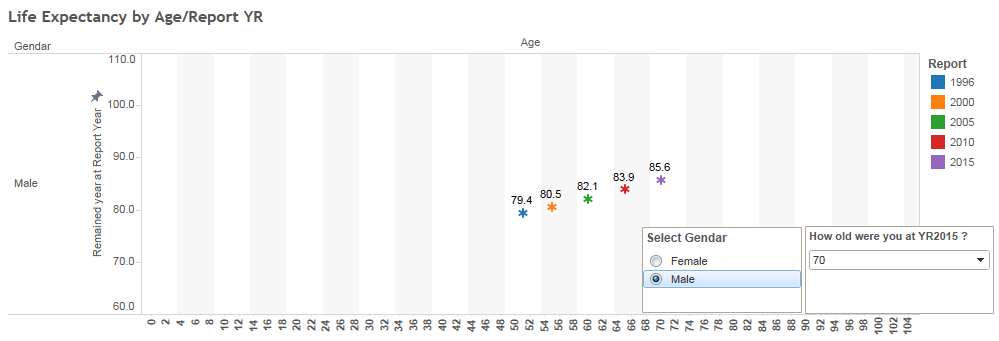
次は、親世代
70歳男性。

えらく延びてるように見えます。6.2年。。生き残り(笑)の団塊世代のお世話をするのは、「平均寿命」の80.8歳までではなく、それより5年も長い「期待寿命」の85.6歳ですし、さらに延長傾向です。現役世代のみなさん、一緒にがんばりましょう。。。(震え声)
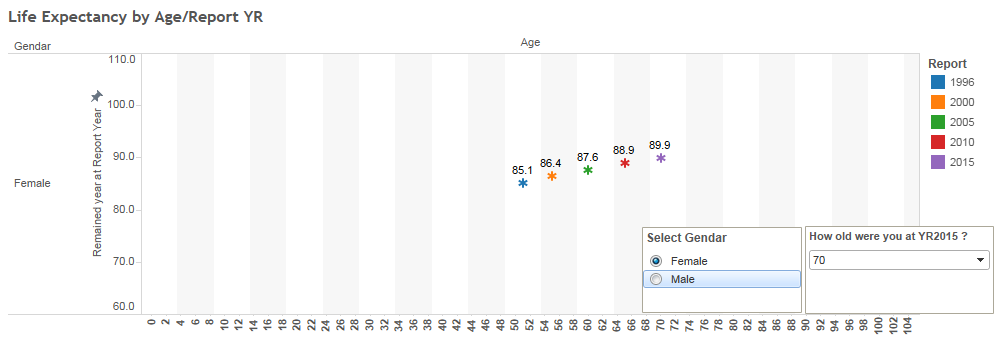
70歳女性。

延びは、4.8年。絶対値としては、私が還暦になっても、健在の可能性が高いですね。こちらは、「平均寿命」からのずれは3年程度です。
グラフのテクニックとは一切関係ないですが、我々現役世代は認識を新たにする必要があります。団塊の世代は、「平均寿命」よりもかなり長い寿命をお持ちだということを。。。
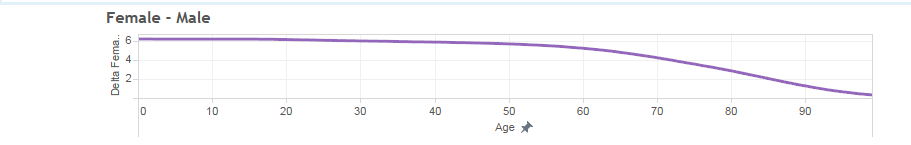
そのほかにもグラフ作成しました
加えて、いくつかグラフを並べてみました。
左下は、一般的な「平均寿命」の各調査時点ごとの推移を示したものです。

色が調査年度、濃いのが女性、薄いのが男性です。
中段は、各年齢時点における男女間の「期待寿命」の差を示しています。

55歳位までは6年程度の差で、ほとんど変化が見られませんが、70歳まで夫婦健在な場合、差が4年程度に縮まることになります。
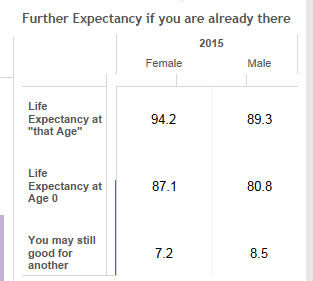
もうひとつ、ニーズがあるかどうかは分かりませんが、興味があったので。。。
自分がその年発表された「平均寿命」の年齢だった場合、その年齢の人たちの余命がどれくらいなのかという数字です。平均までたどり着いたけど、残りはどれくらい?という、なさそうでありそうな問いかけに答える試みです。

とりあえず、2015年で計算してみると、男性で8.5年、女性で7.2年であることが分かりました。
男性の方が1年以上も長いことをみると、平均よりかなり若くして亡くなる男性が多いことを示しています。乳幼児死亡率の影響なのかも知れません。各年齢のデータを詳しく調べれば答えはあると思いますが、今回は、調査の対象外とします。
自分の年齢の数字を調べて、生命保険の検討や老後の計画の参考にでもしてください。
それでは、Enjoy Tableau !!
*1:ここでいうのは、期待値の「期待」の意味合いに近いです
こんな簡単なビュー作成に100タッチ?!-複数のKPI表示-
オリンピック、盛り上がってきましたね。
ご存知の通り、移民の国アメリカですが、こういうイベント時には「自分の国」という意識が高揚する気がします。
自然、国別メダル獲得数に目がいくのですが、米中2大国の争いがすでに始まってるように見えます。
スポーツで済んでいる間は良いですが、いろんなところで意地の張り合いが起きるのはちょっとヤな感じでもあります。。。
それはさておき、今回は、タブロー Community の中でも、もっとも頻繁なFAQのひとつを紹介します。
これは、質問のタイトルを特定するのは難しいのですが、
- 複数のKPIをひとつの表に表示する あるいは
- 複数のMeasureそれぞれに違う色を設定する
その他の質問としても挙がってきます。
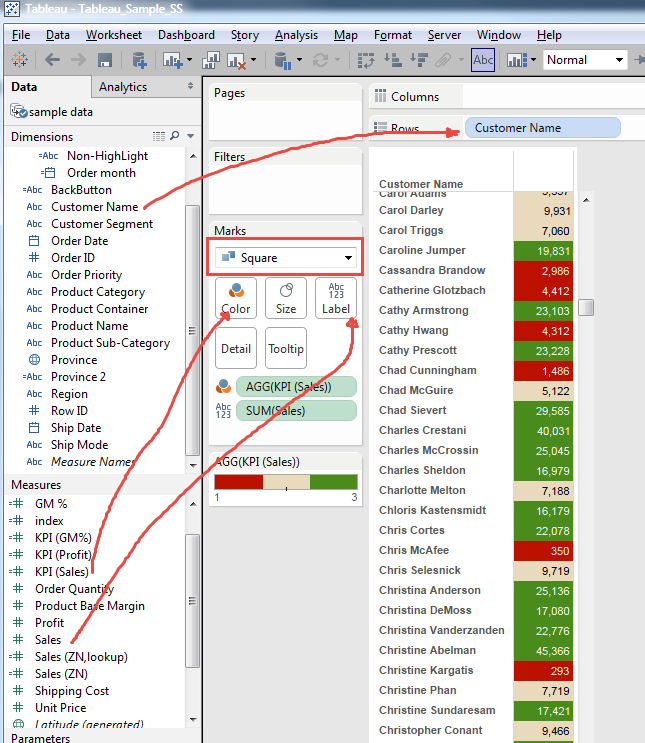
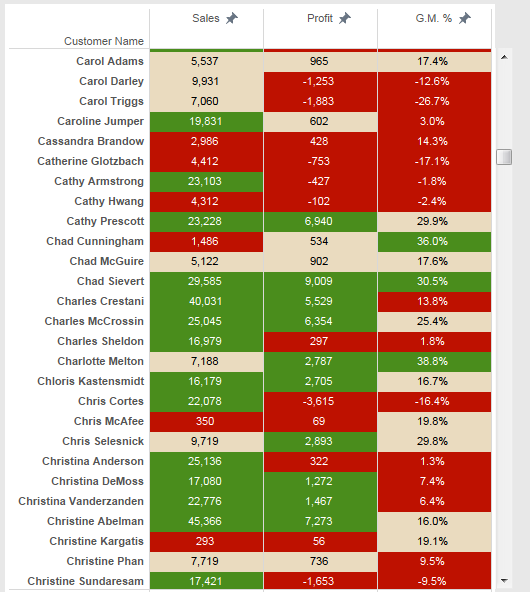
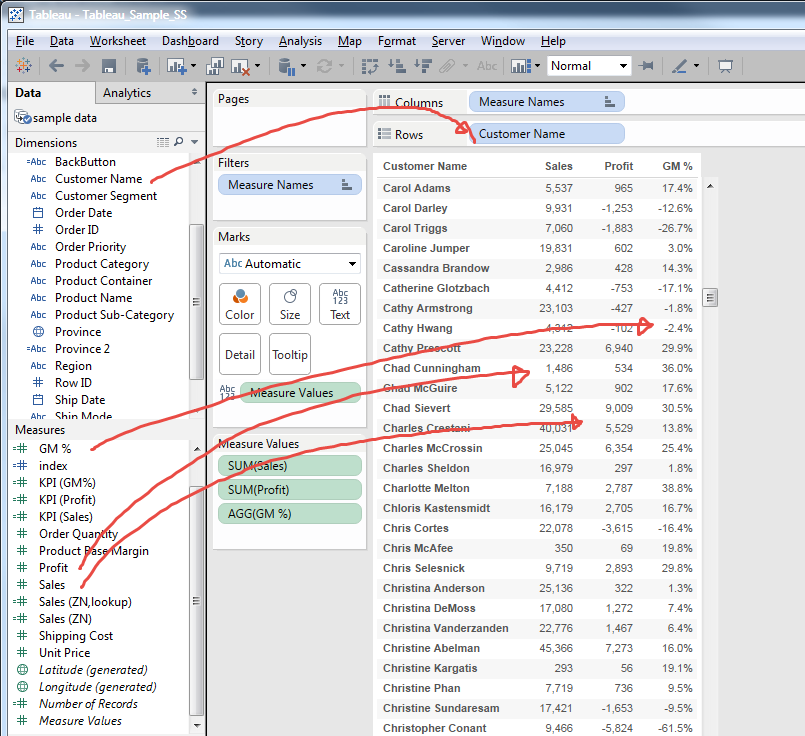
求められているVIZの例は下記のようなものです。

3つの measure (Sales, Profit, and G.M.%) をKPIに基づいて、別々の色で表示する必要があります。
ひとつのMeasureについて、数値を表示した上で、KPIに応じた色を設定するのは簡単です。
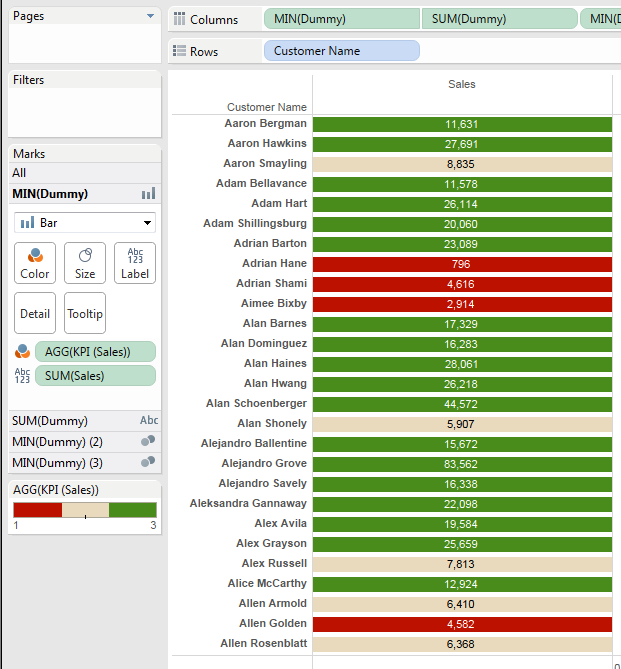
例えば、Salesについてのみ、表を作成するのであれば、下記のようにできます。
また、複数のMeasureの数値を、色なしで並列で表示するのも簡単です。

しかしながら、3つのMeasureを並列で表示しながら、それぞれに別々の色を設定する となると、話が違ってきます。
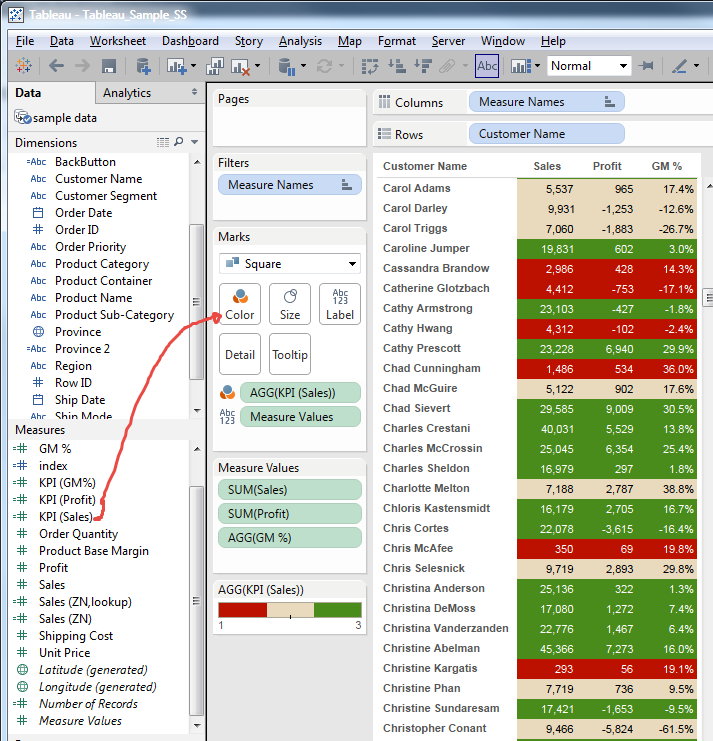
ためしに、KPI(Sales) をColor Shelfに配置すると、3つ全部のFieldの色が同じ色になります。

Profit と G.M.% のFieldも SalesのKPI の色を示していることになり、明らかに我々の求めている結果と異なります。
繰り返しですが、このニーズそのものは、多くの人が持つものであり、FAQの頻度も非常に高いです。
そして、もちろん解答はあるのです。
しかしながら個人的には、「これが答えです!」と高らかに示せるものではなく、「方法はないことはないですけど。。。」レベルのものだと認識しています。
タブローが、「BIツールとして最も優れたツールである」と言いたいのであれば、これくらいは簡単に作れるようになって欲しいものだと強く思います。
万が一、タブローの開発チームが、「解法(下に示します)が存在するので、これは解決済みだ」と考えるなら、それは大きな勘違いでしょう。
Communityで毎日この類の質問に解答してる、こっちの身にもなってくれよって話です(笑)。
ともかく。
どうやって実現するか
この場合、Fieldを設置する、「箱」あるいは「枠」が必要です。英語では Placeholderと言えば通じる気がするのですが、日本語では?「箱」も「枠」も分かりやすい気はしないので、「プレースホルダー」で行きますか。
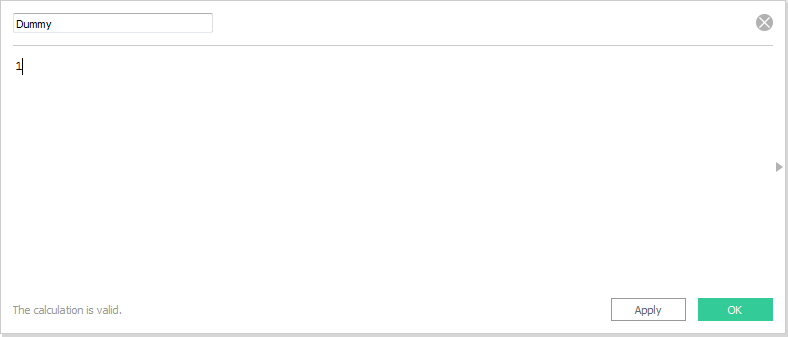
Calculated Filedを作成します。計算式は「1」を入力するのみです。
これが、プレースホルダーになります。

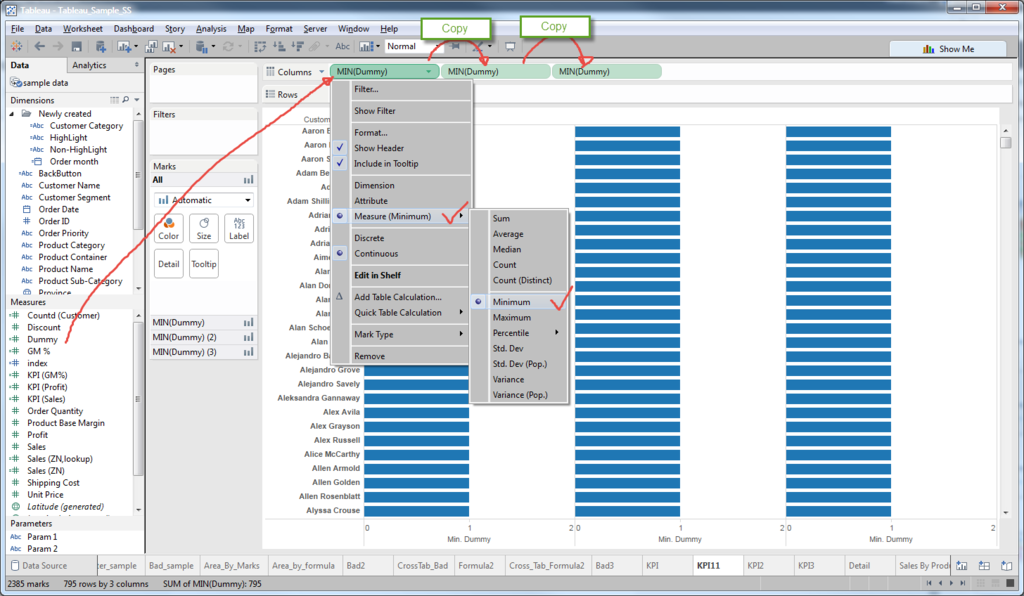
このFieldをColumnに配置し、Sumではなく、MinimumをMeasureとして選択します。
そして、2回 コピーして、合計3つのプレースホルダーを設置します。

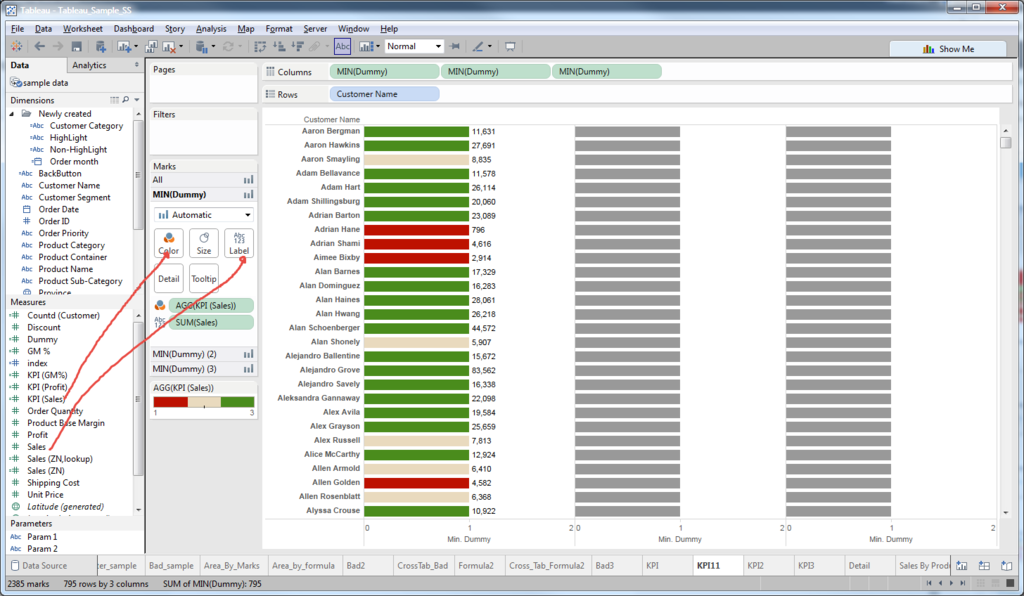
3つの棒グラフができました。
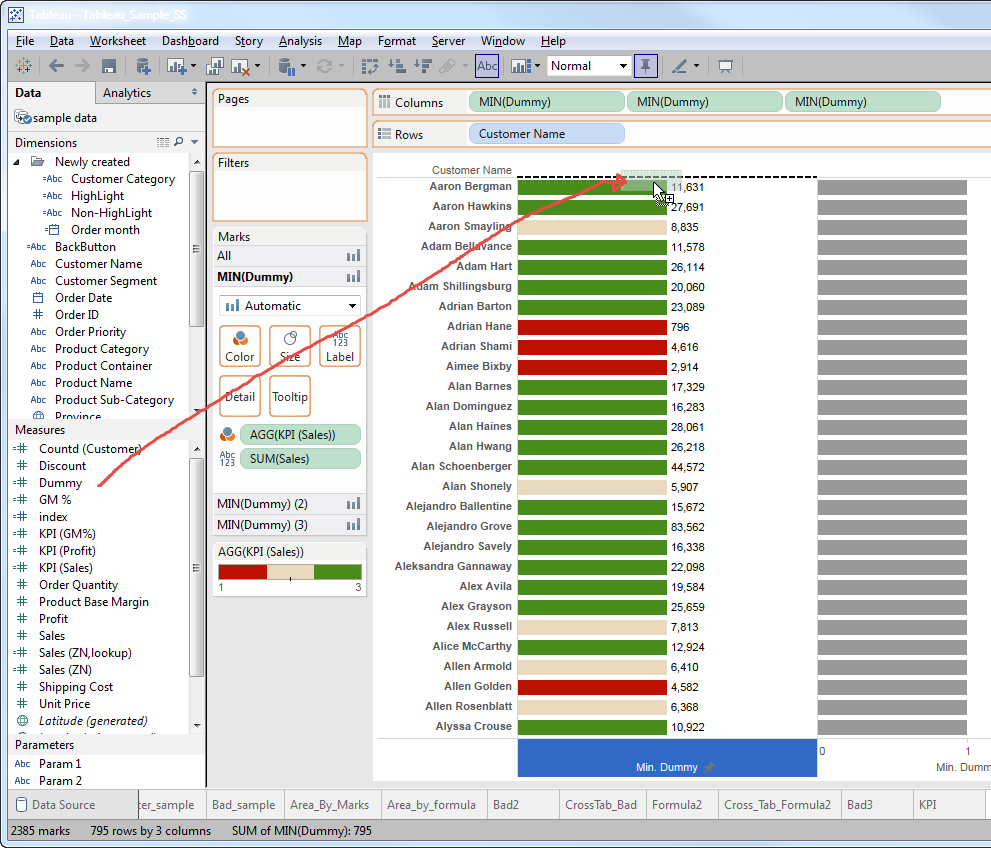
最初の棒グラフ(いちばん左)で、"Sales"をLabelに、"KPI (Sales)" をColorに配置します。

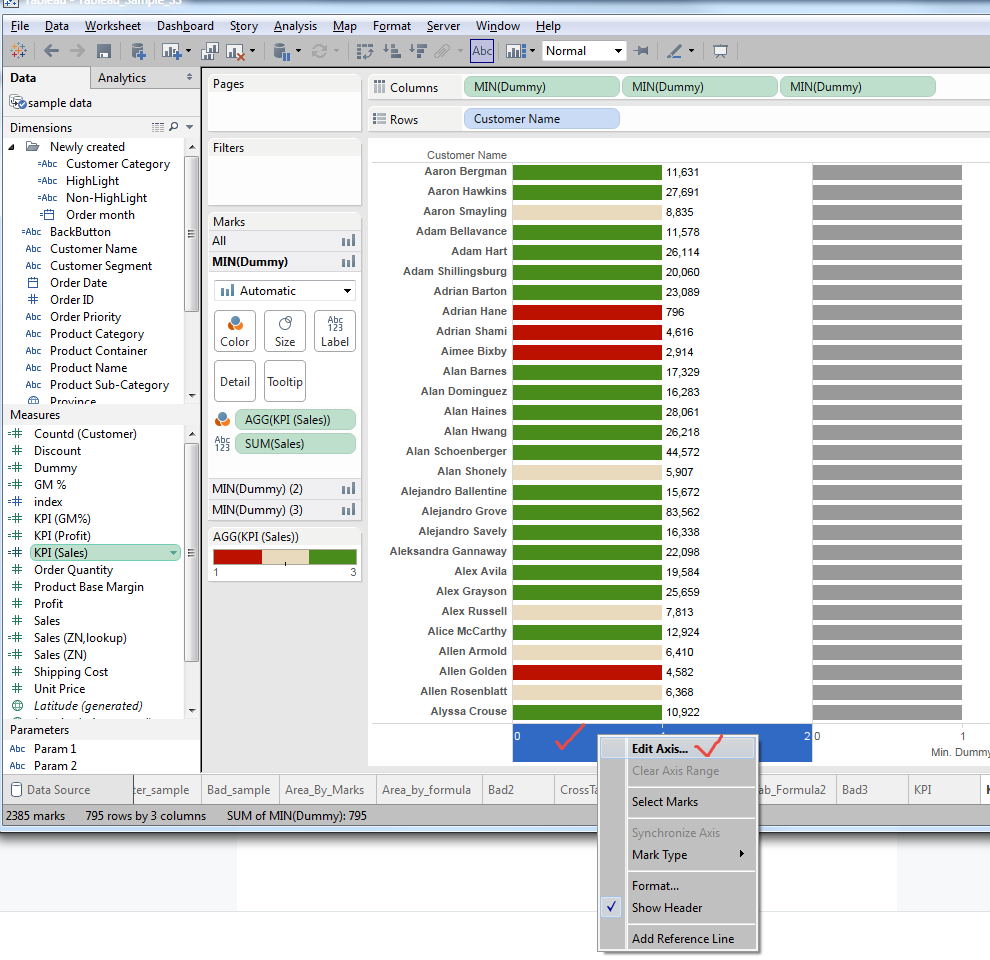
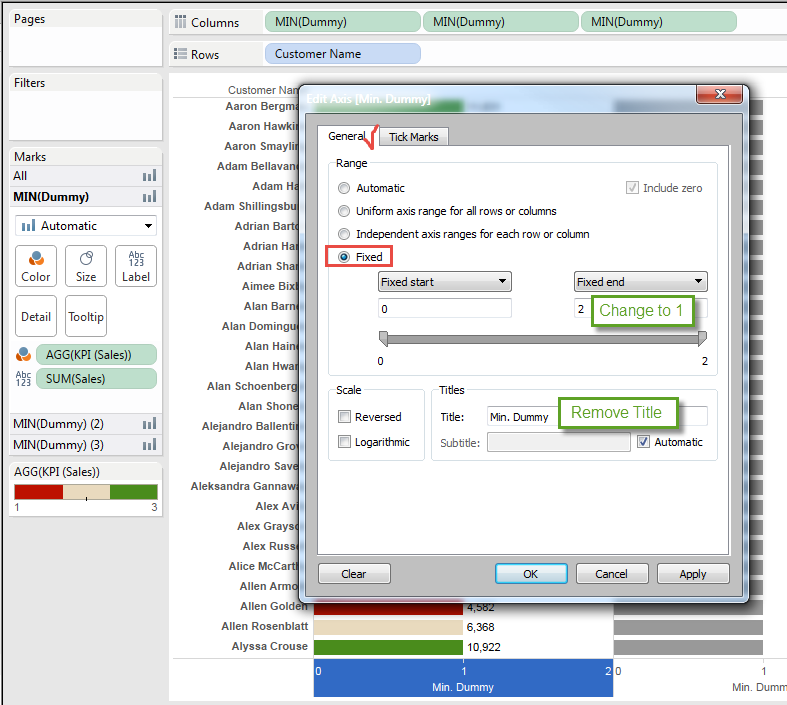
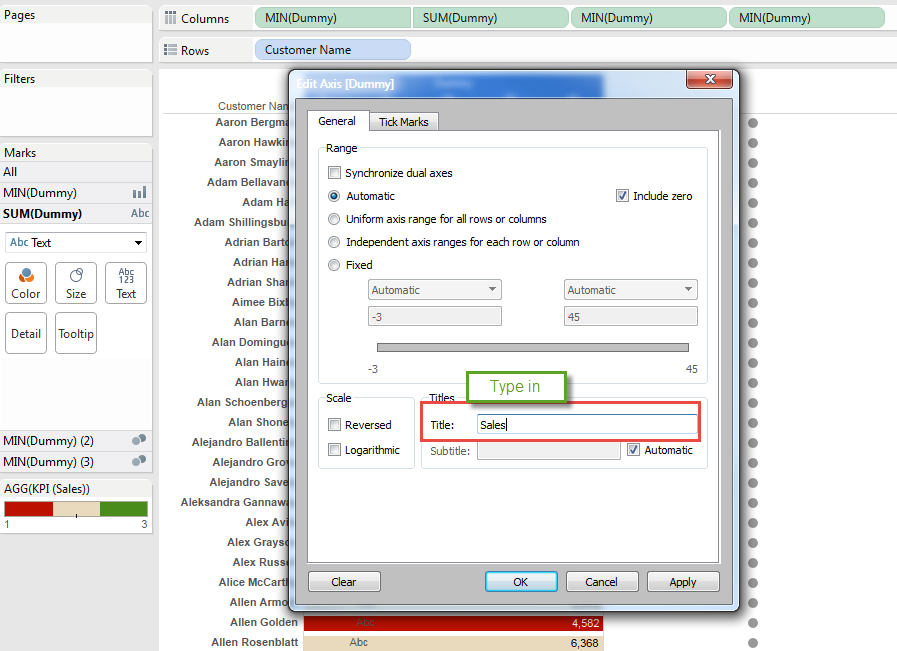
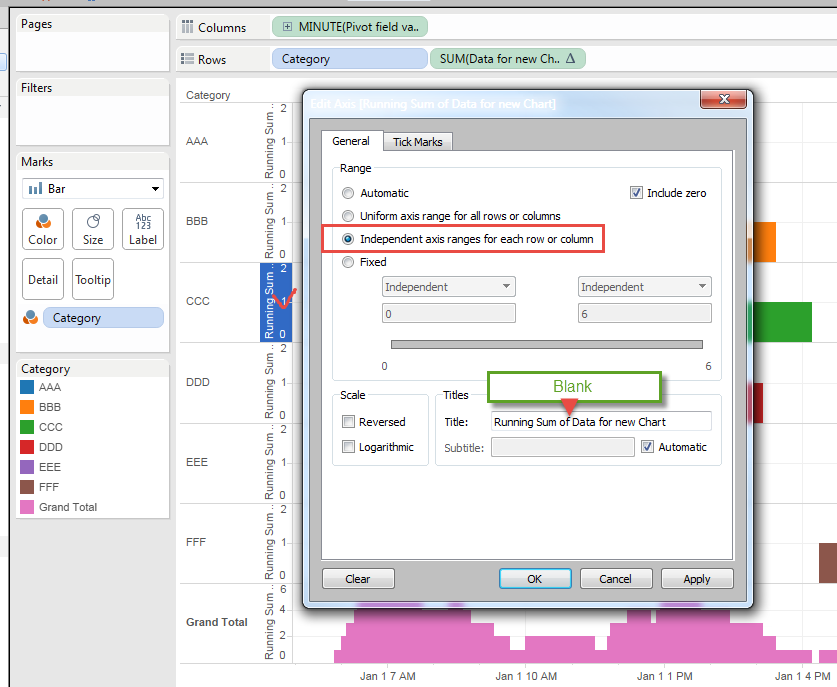
次に、Axis(X軸)を編集します。



さらに、Titleを下部でなく、上部に表示させるため、"Dummy" のFieldを第2軸に配置します。


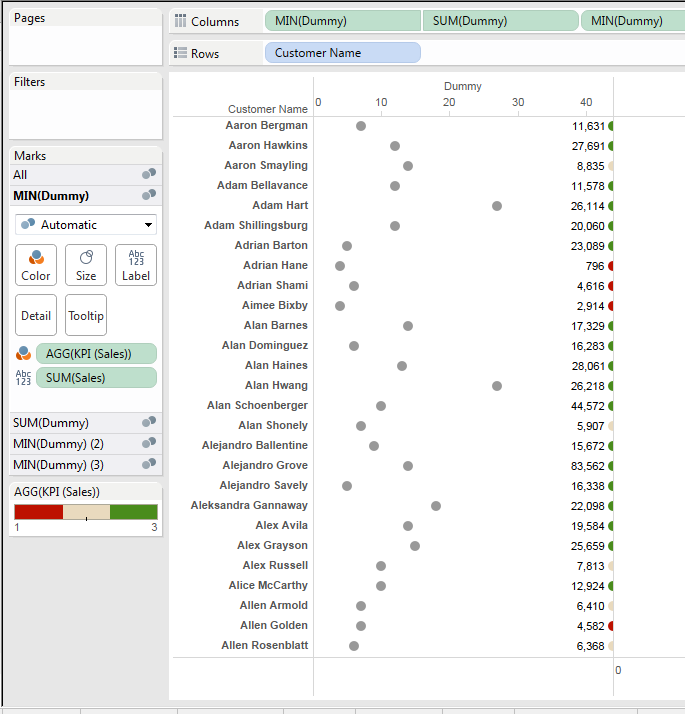
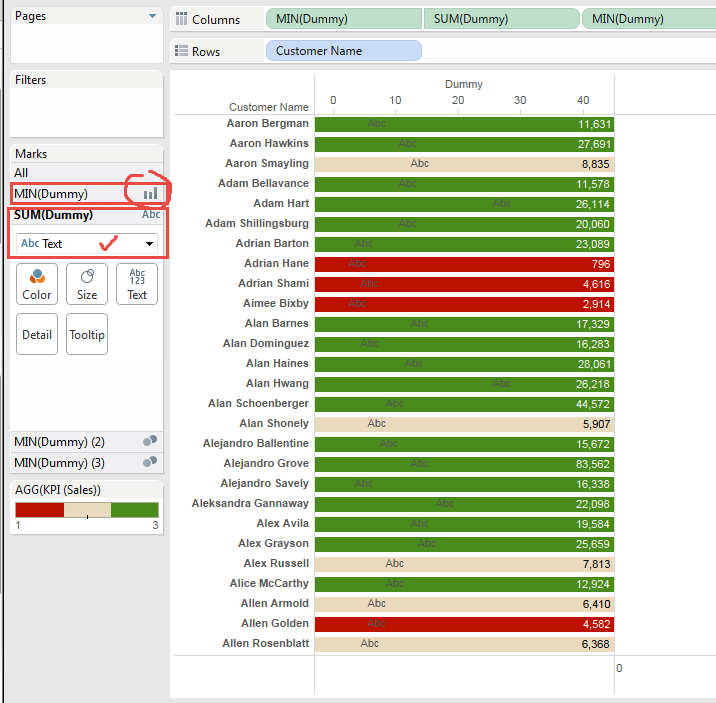
Tableauの自動のグラフタイプ選択は、しばしばとんでもない選択をしますが、あわてず、もとのグラフタイプを棒グラフに、2つ目をテキストに変更します。
2つ目のグラフは、軸のタイトルだけにしか使用しないので、実際にはどのタイプでも問題はありません。分かりやすくするため、1つ目と違うものにしただけです。

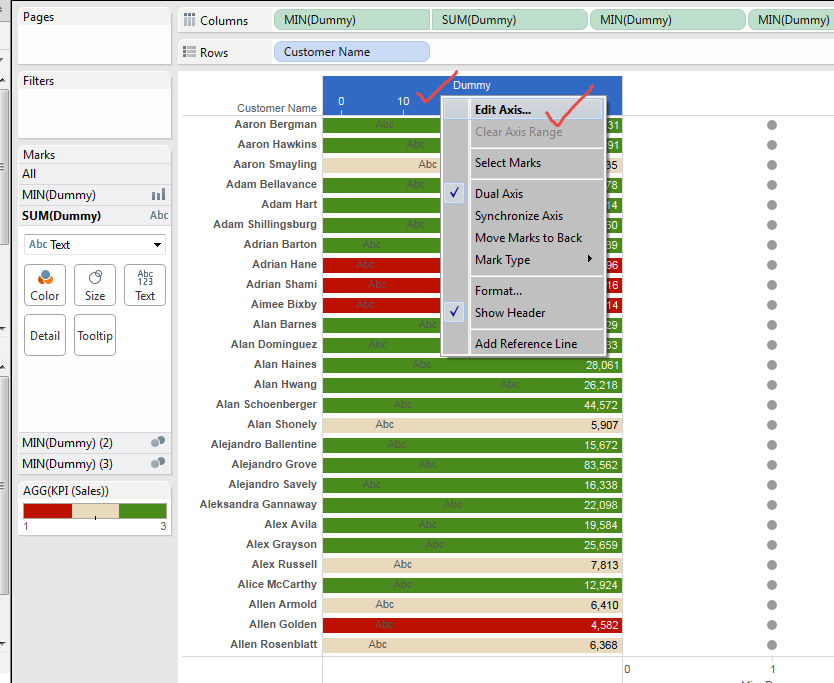
第2軸の軸を編集します。

Titleをタイプします。

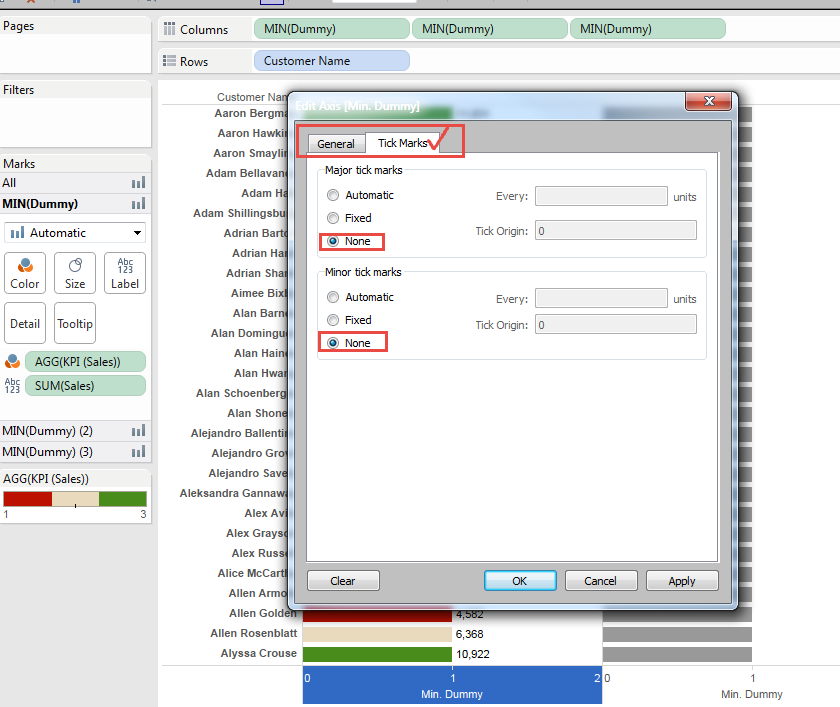
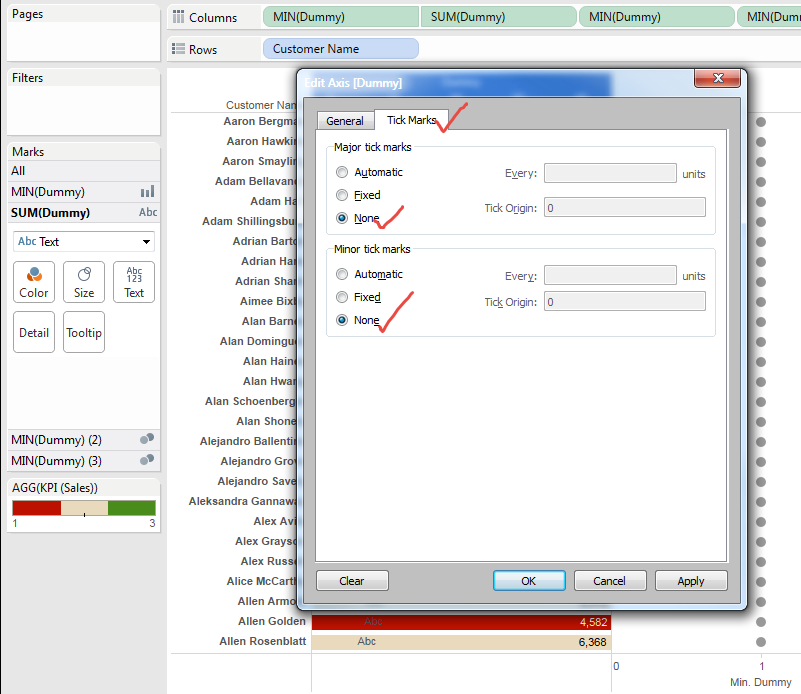
Tick MarksをNoneにします。

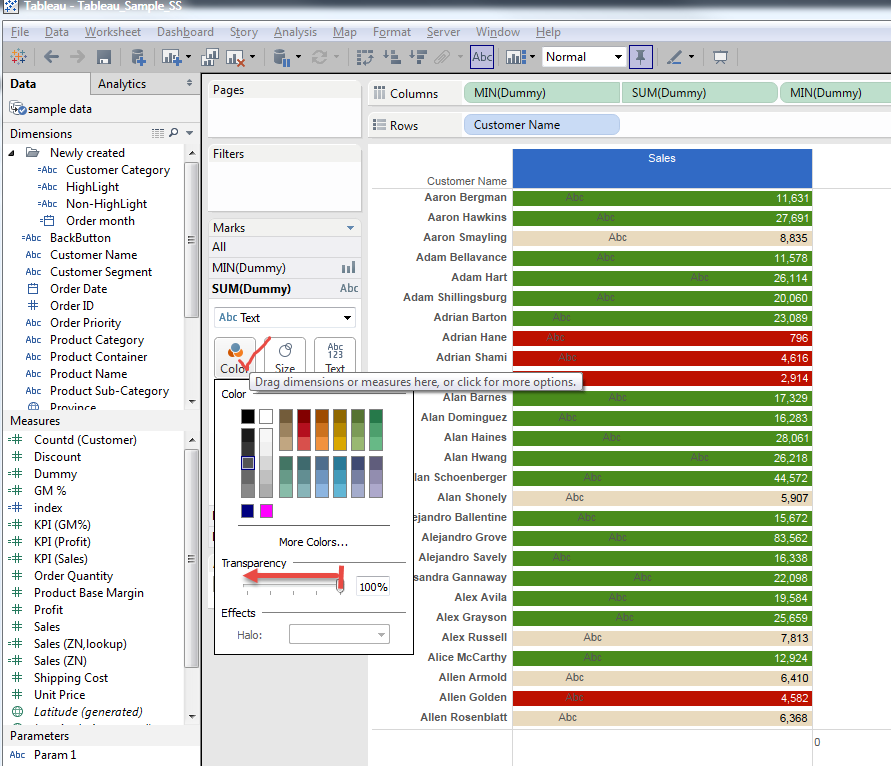
そして、ColorのTransparencyを「ゼロ」にします。

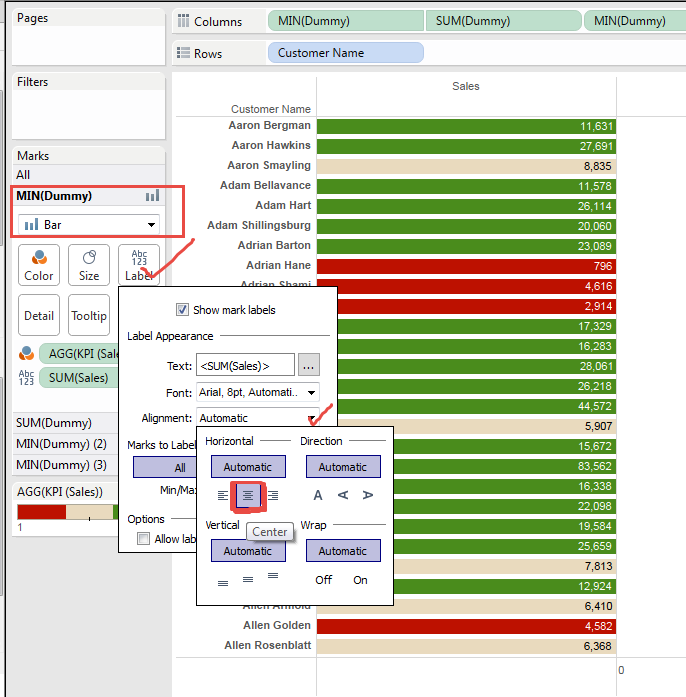
棒グラフ側に移って、Label 配置を修正します。

こちらが、ここ時点のビューです。

同様の作業が、他の2つのField(Profit、G.M.%)に関して必要になります。
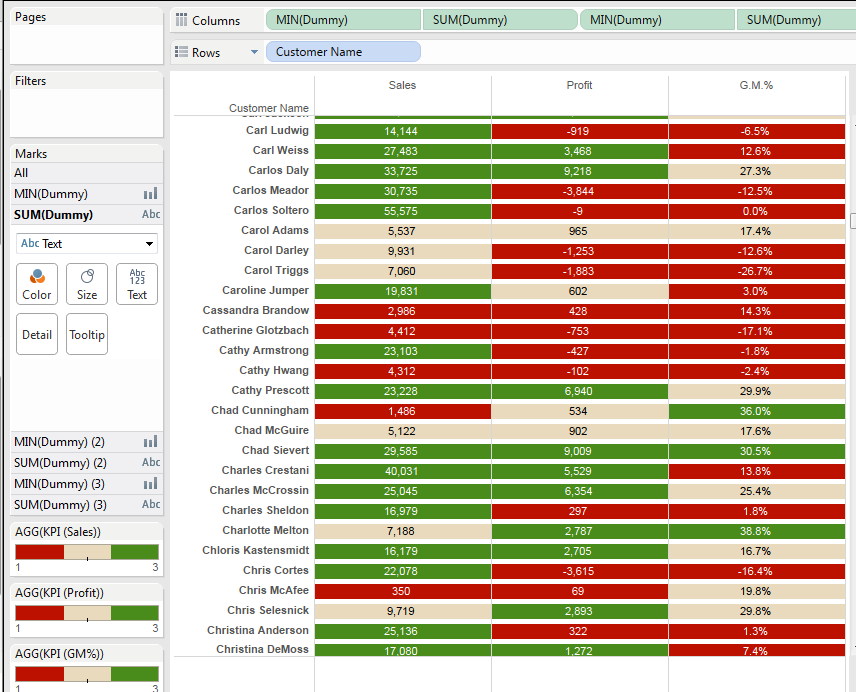
終了すると、下記のようなビューを得ます。

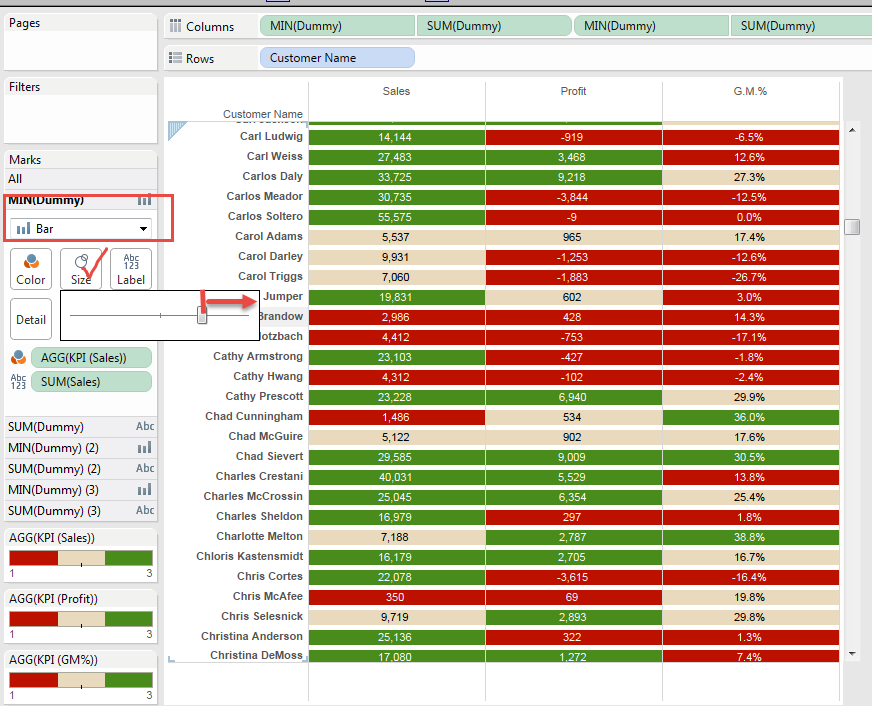
順序は前後しますが、行と行の間の空間が気になるので、棒グラフのサイズを変更します。

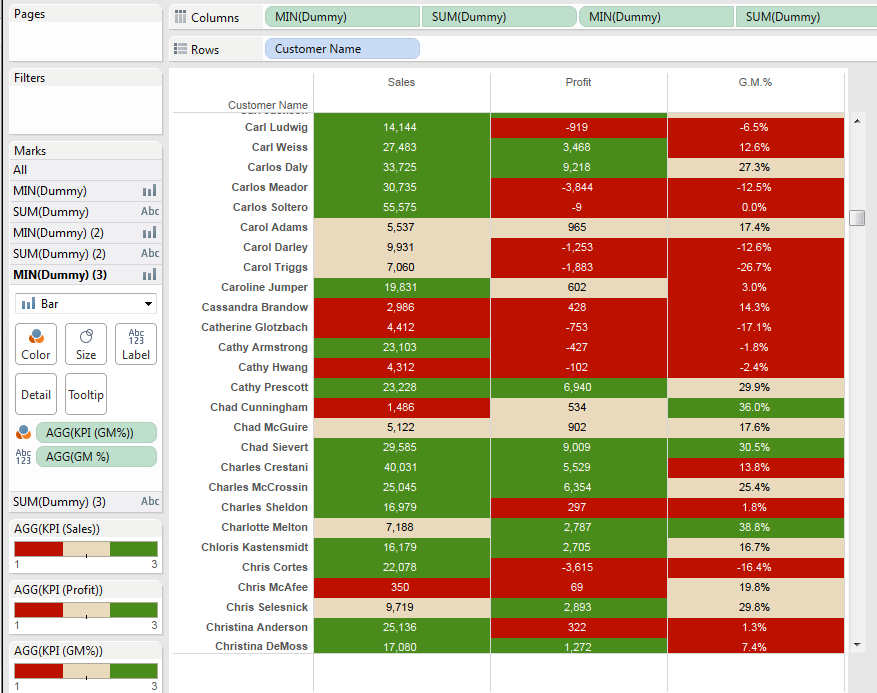
サイズ変更も、3つの棒グラフそれぞれに対して行うと、ようやく以下のビューを得ます。

このシンプルなVIZを作成するのに、1回も間違わずに、70ステップ以上が必要でした。数えるのもアホらしいわ、ホンマに。。
途中、「おっと間違えた」も当然あるので(間違えると当然取り消しアクションが必要なので)、ざっくり、100 タッチが必要な訳です。
今のところ、このVIZを作成するのに、これ以上簡単な方法を知りませんし、Communityでも見かけたことはありません。
簡単にしようと思うと、タブロー技術陣の協力が必要です。
Communityには、アイデアを募集するページもあって、以下のものがこの機能に対する要望のように思えます。もちろん、みなさん投票できます。
しかしながら、この要望に関しては、要望を文章/語句にしたときに、人によって違ってしまう気がしており、「この機能が欲しい」って一本化することがそもそも難しいのかも?という気もしています。
ただ上にも書いたように、これを初心者に「これがタブローでのやり方です」って言ったら、「何その面倒くささ!それはツールとしてどうよ?!」ってなると思うんですよね。。。
まあ、締まりは悪いですが、以上です。
Enjoy Tableau !!!
チェックボックスひとつで。。-ダッシュボード アクションの怪ー
やりました!!
イチロー選手、3000本安打達成です!!
イチローの1年目から見ており、日本での最終戦をグリーンスタジアムまで見に行って涙した私としては、感慨深いものがありました。
といっても、会社の同僚で、そんなことを話題にする人は皆無です(涙)。
彼らの話題を追っかけていると思うのですが、その都市に野球のスタジアムがない限りは、アメリカの地方都市で野球が話題になることは無いのではないかと。。。
ここでは、カレッジフットボールのチームがある程度強いので、秋以降のフットボールシーズンになると、それに関しては、かなりみんな盛り上がります。
またも、「ボタンひとつだけなのに。。。」問題
それはともかく、タイトルの件。
ダッシュボードアクションに関して質問を受けました。動きがおかしいと。
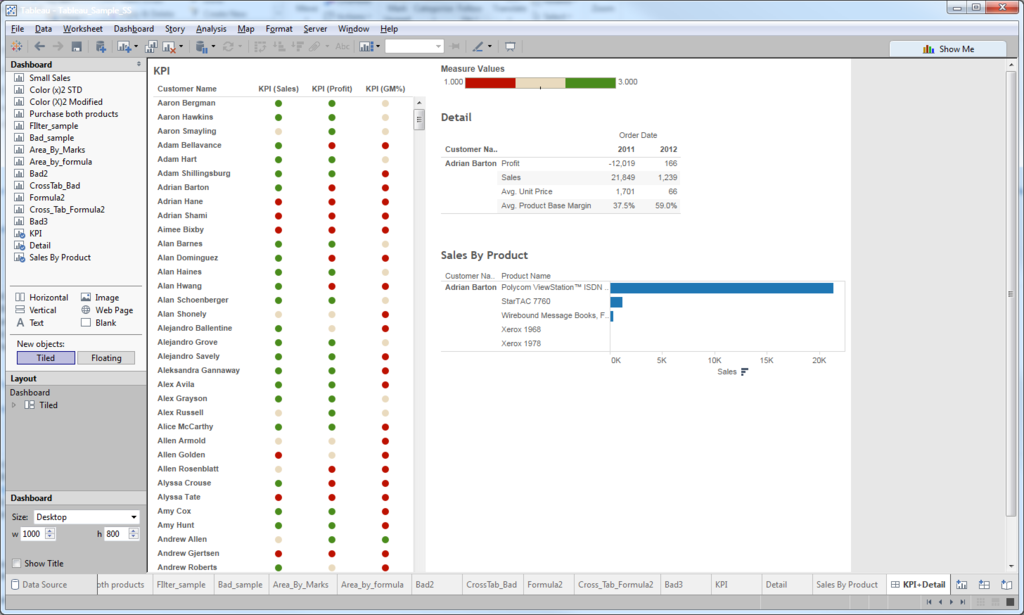
彼のダッシュボードは ↓ こんな感じ。

3つのシートをダッシュボードでひとつにしています。
まず、このKPI はよく工夫されています。複数のKPIをひとつのテーブルに示す場合、ちょっと工夫が必要です。(別の機会に投稿します。=たぶん)
KPIがDiscreteの場合、そのちょっと面倒くさい工夫が必要なのですが、彼の場合、ContinousのValue (1~3) にすることで、ひとつの表で、複数のKPIを示すことに成功しています。
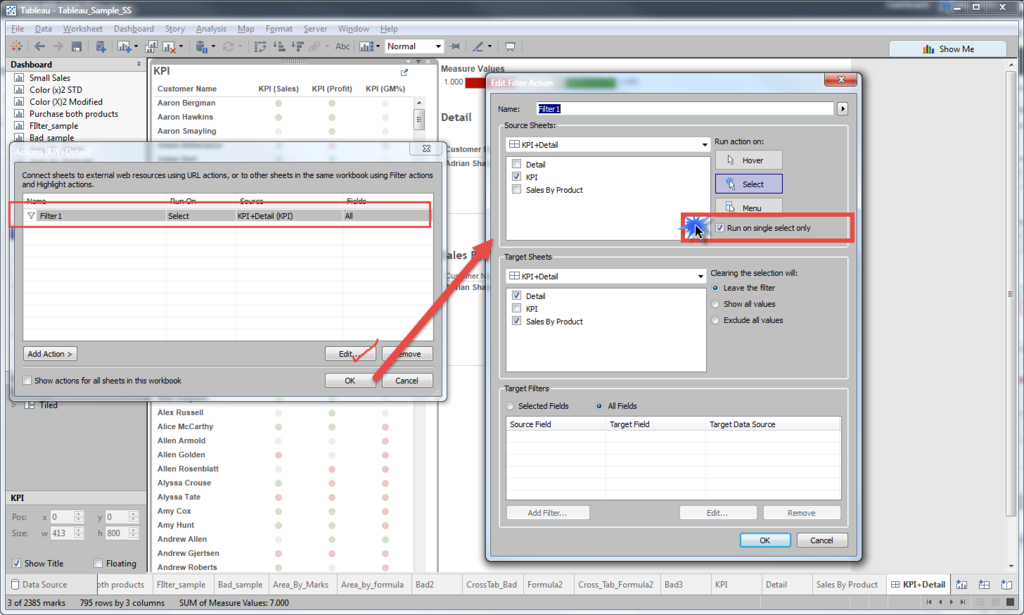
そして、以下のようにアクションが有効になっています。


問題があったのは、下記のケースです。
このダッシュボードの場合、KPI毎というより、カスタマーごとのフィルターに意味があるので、ユーザーは、"Costomer Name" をクリックします。
しかしながら、KPI そのものをクリックしたときには有効だったダッシュボードアクションが、"Costomer Name" をクリックしたときには動かないのです。

私が、同様にして作成したダッシュボードだと、期待通りに動いたのに、彼のダッシュボードだけがうまく動きませんでした。
またも、「ボタンひとつだけなのに。。。」問題です。
どこに違いあったのか
違いは、"Run on single select only" の チェックボックスにありました。
(これでも発見するのには数時間を要してしまうんですよね。。)

このボックスの「オフ」により、以下のようなビューを実現できます。

これは、多くの場合メリットが大きいですが、もちろんデメリットがあります。それは、ダッシュボードではしばしば嫌われる、スクロールバーが出現せざるを得ないことです。
これはダッシュボードに求められる機能により、オンオフを決めればよいと思います。
一度に示す"Costmer Name"をひとつに絞りたい場合は、チェックを「オン」でよいのですが、このビューにおいて、"Costomer Name"そのものをフィルターとして使用したい場合は、チェックを「オフ」にしておく必要があるのです。
私と彼が気づかなかったのは、
システム的には、"Customer Name"を選択することが、システム的には、「複数セル」の選択と同じ意味になる
ということだった訳です。
めちゃめちゃ細かい点ですし、後から見れば「当たり前」的なことなのですが、他の多くの問題と同様、実際には、解決に時間を要してしまいました。
こういうのは、ケーススタディの量を稼いでいくしかない気がします。
それでは、Enjoy Tableau !!
ガントチャートを進化させてみた!! ー棒グラフと合体っー
また/まだ(?)山火事のようで、風向きによって、もやがかかったような感じにないます。少し煙っぽいにおいもするし。。。
これがなければ、澄み渡った青空で、めちゃめちゃ快適なのですが。。
さてここしばらく、どうにかして作りたいと思ってたVIZがあったんです。
折に触れてトライしてみたのですが、なかなか最後の一歩が越えられず、実現できてませんでした。
なぜ出来たのか。。。
やっぱ、アンバサダー軍団 できるわ~。この人達にコンタクトしやすくなったことはやはり大きいですね。まあ、当面アンバサダーの中では、やんちゃキャラでやって行こうと思います。。。
ガントチャートはこんな感じですね。

そして、サマリーはこんな感じ。

ダッシュボードで上下に重ねることは出来るのですが、横軸の時間を完全に同期させるのは面倒です。
ゴールは、上記2つのチャートを、ひとつのシート上で作成するか、ダッシュボードで完全に同期するかです。
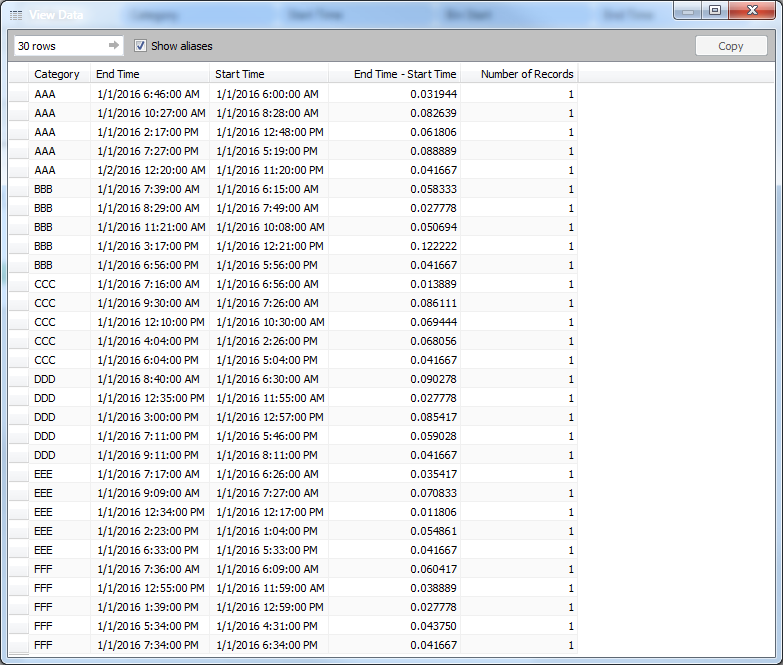
与えられたデータは、こんな感じ。

[End Time - Start Time]
[End Time]-[Start Time]
終了時刻から開始時刻を引き算するCalculated Fieldを作成して、ガントのサイズに配置することでチャートが出来ます。

さて、このデータ構造だと、サマリーのグラフは描けるでしょうか?
答えはノーです。
なぜなら、Continousの横軸を持って、グラフを描こうとすると、Start Time、End Timeのどちらかを持ってくるしかありません。しかしながら、Strat Timeを軸にした場合、最後の End Time は、必ず最後の Start Time より後ろになります。
逆もまたしかり。End Timeを軸にした場合、最初の Start Timeは必ず、最初の End Timeより 前になり、どちらのケースもポイントを表示することができません。
ですので、最初にやるべきことは、きちんと最大、最小をカバーできるようにすることです。
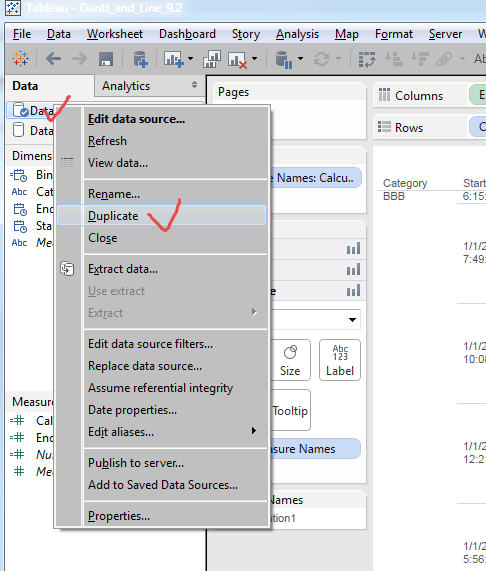
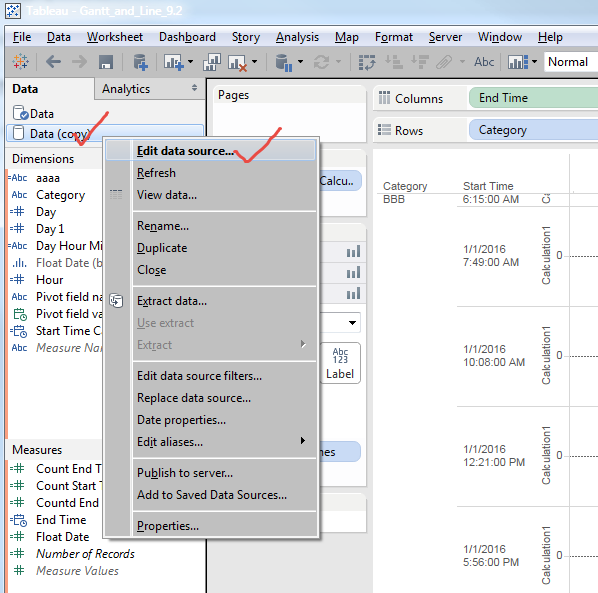
一歩目:データ構造の変更
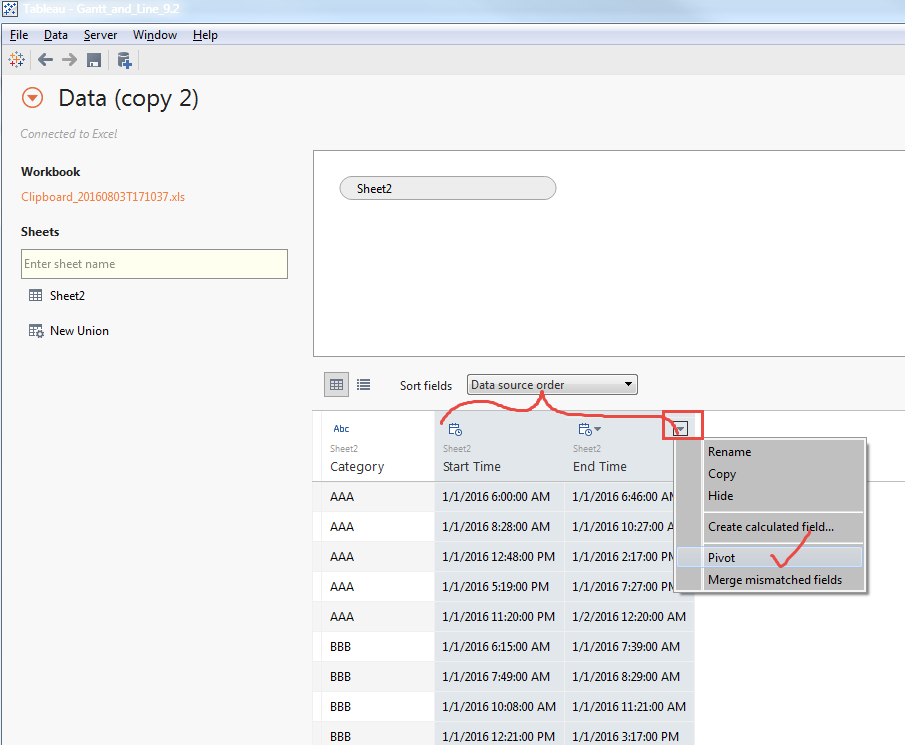
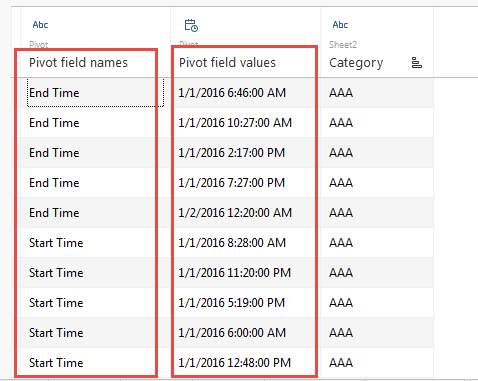
データピボットを使います。



以下のようなデータを得ます。

このデータ構造の方が、タブローでは格段に扱いやすいのですが、ひとつ問題がありあす。同じイベントにおける、Start Timeと End Time の関係性が失われてしまいました。イベントIDがあれば良いですが、今回はありません。
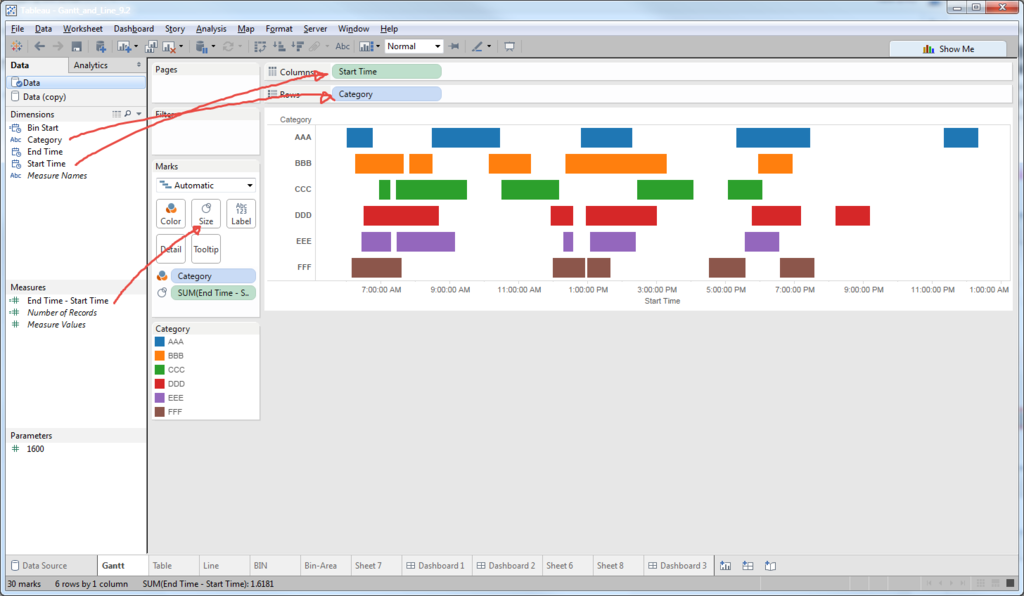
ガントチャートを描いてみる
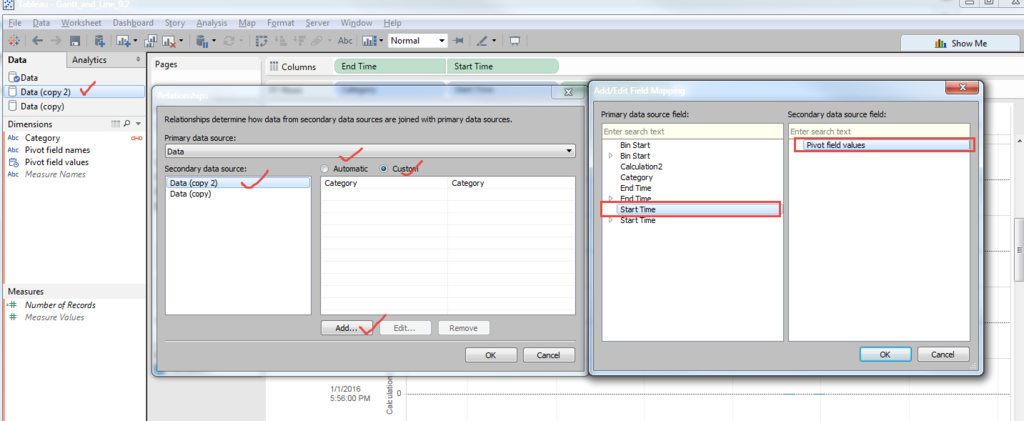
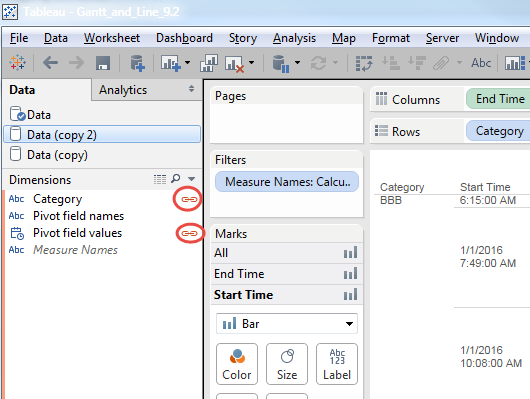
しかしながら、元のデータがある限り、以下のようにデータソースの関係を構築すれば問題ありません。



これで、同様のガントチャートは完成です。
さらに創造性を働かせる
さて、もう一歩進めます。ぶっちゃけ、ガントチャート、扱いにくいです。
他のグラフ足せないんで。。。
そこで、ガントチャート ライク な グラフにトライしてみます。
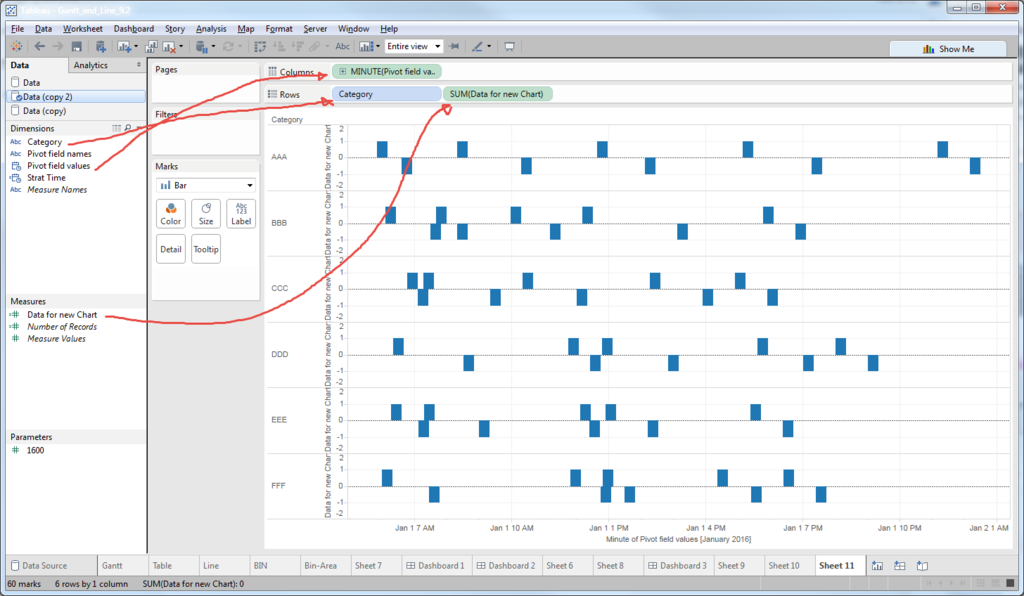
以下のClculated Fieldを作成します。
[Data for new Chart]
if [Pivot field names]="Start Time" then 1
elseif [Pivot field names]="End Time" then -1
else 0 end
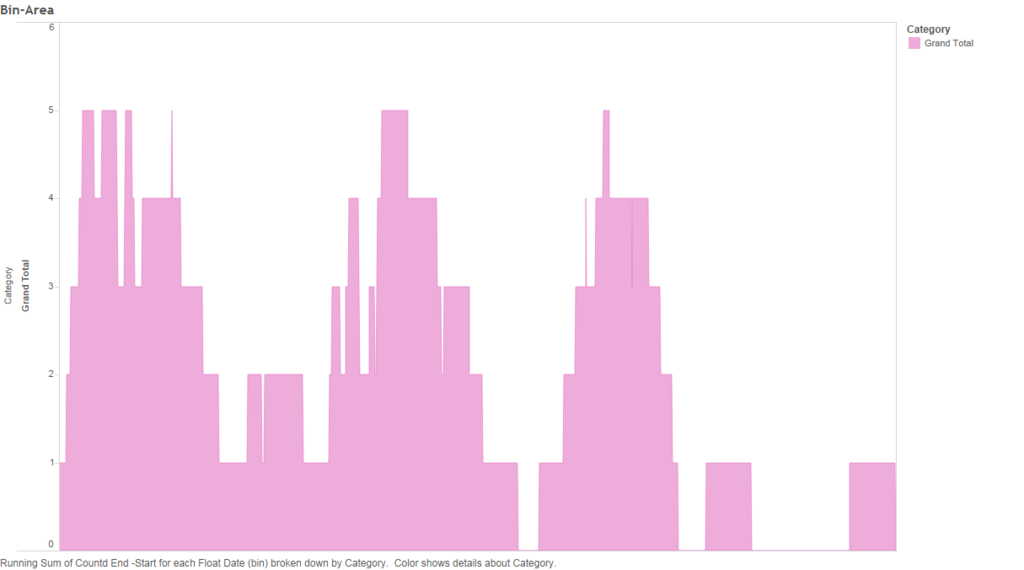
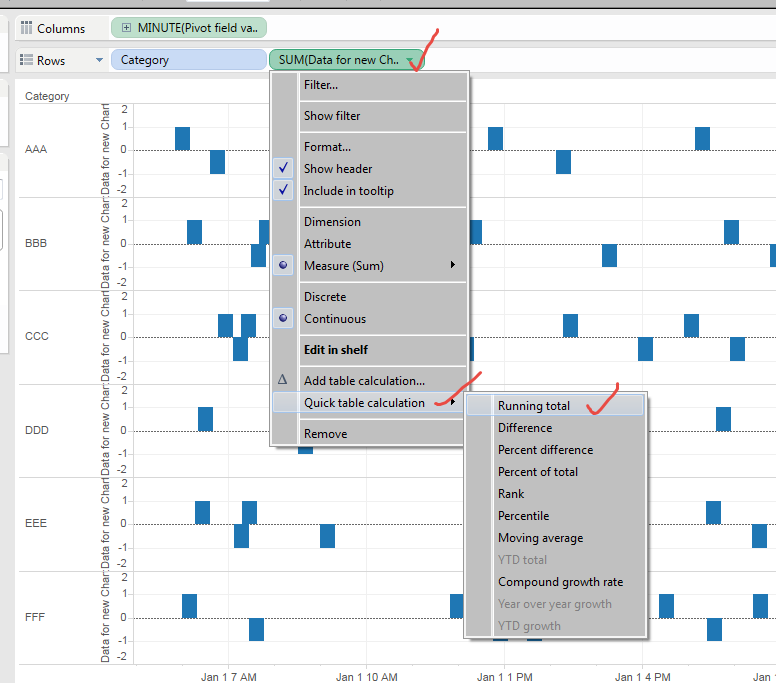
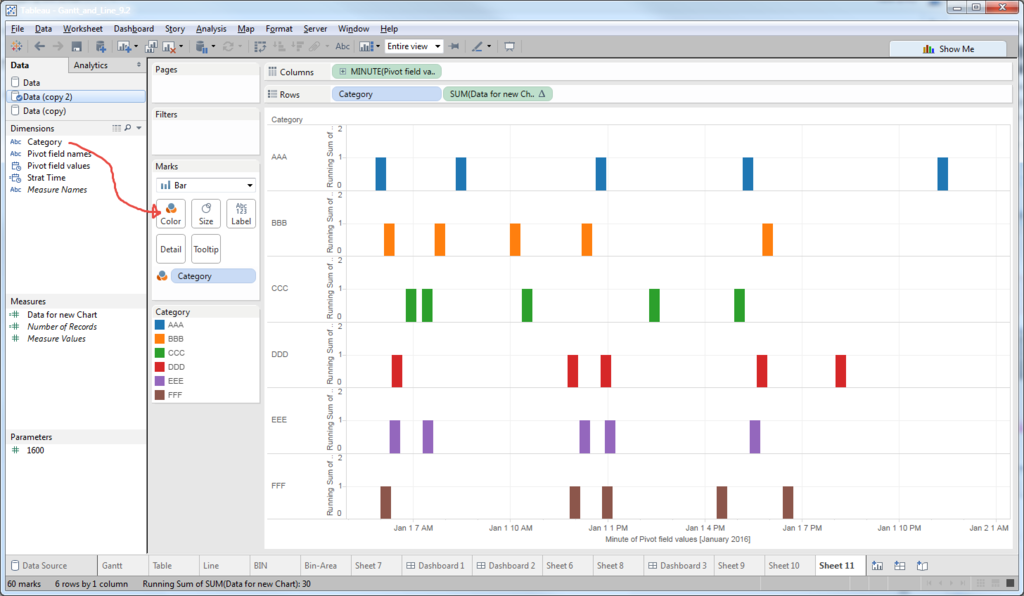
グラフを作成します。

Table Calculationiを追加します。

カテゴリの色づけ

ここで、ちょっとしたトリックです。
もともと知ってたんで、「隠しボタン」ではありませんが、「ここで使う」のを知らなかったため、大変苦労しておりました。
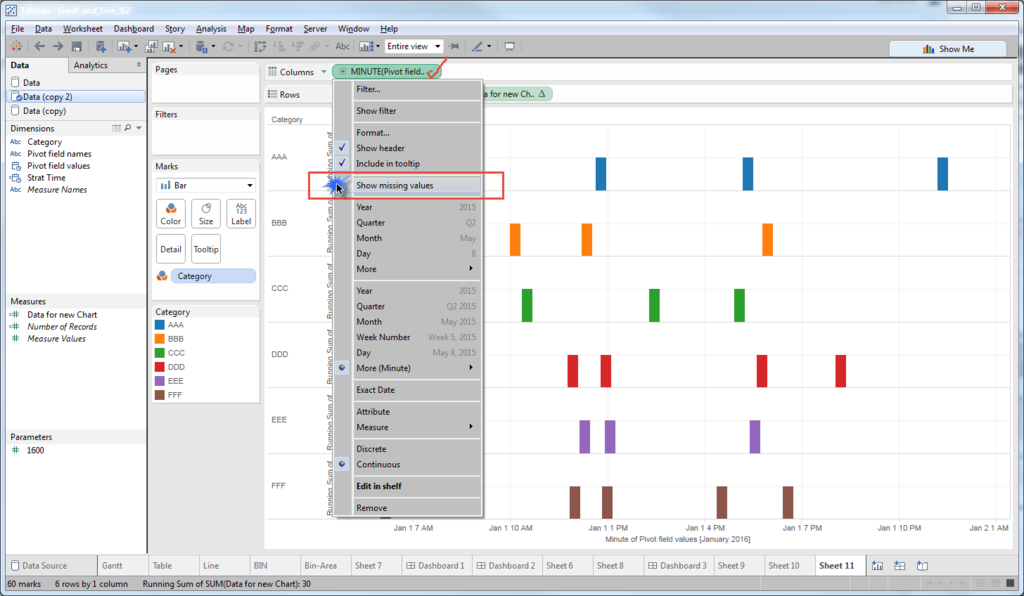
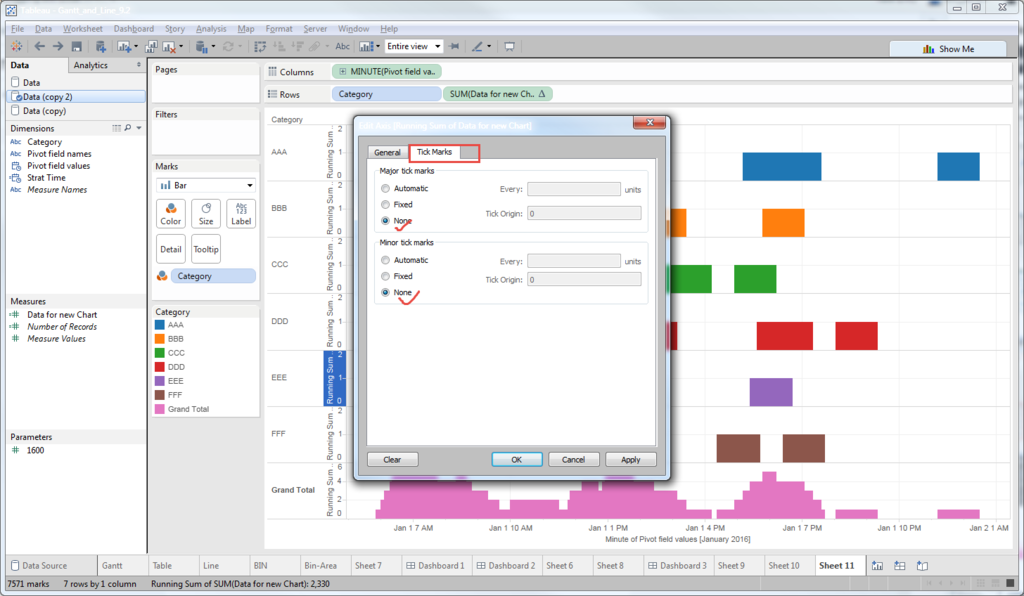
Show Missing Value を ON にします。

そしたら、↓
わーお。

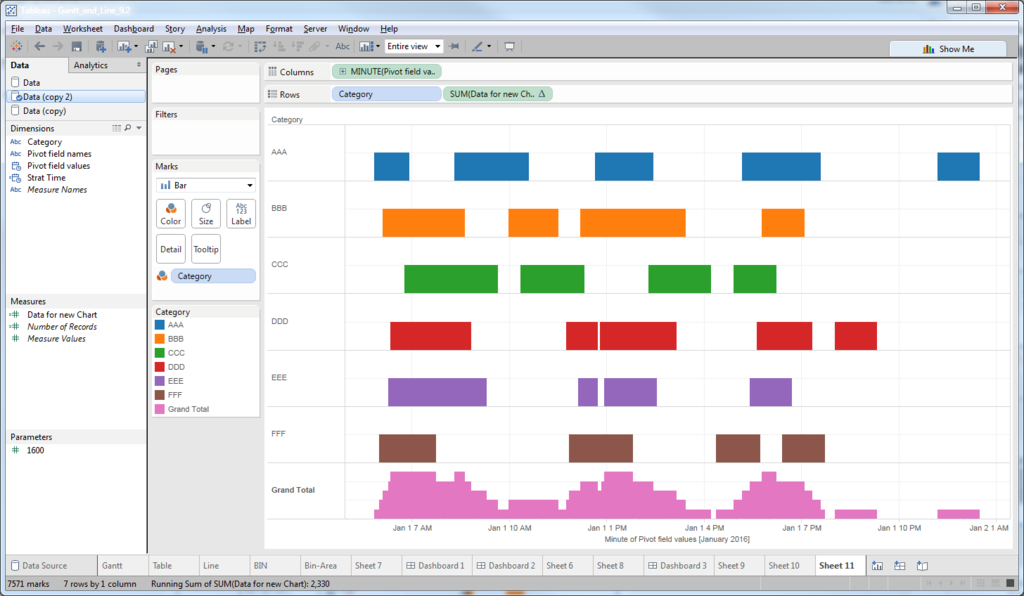
これで、ガントチャート ライク なグラフが出来ました。
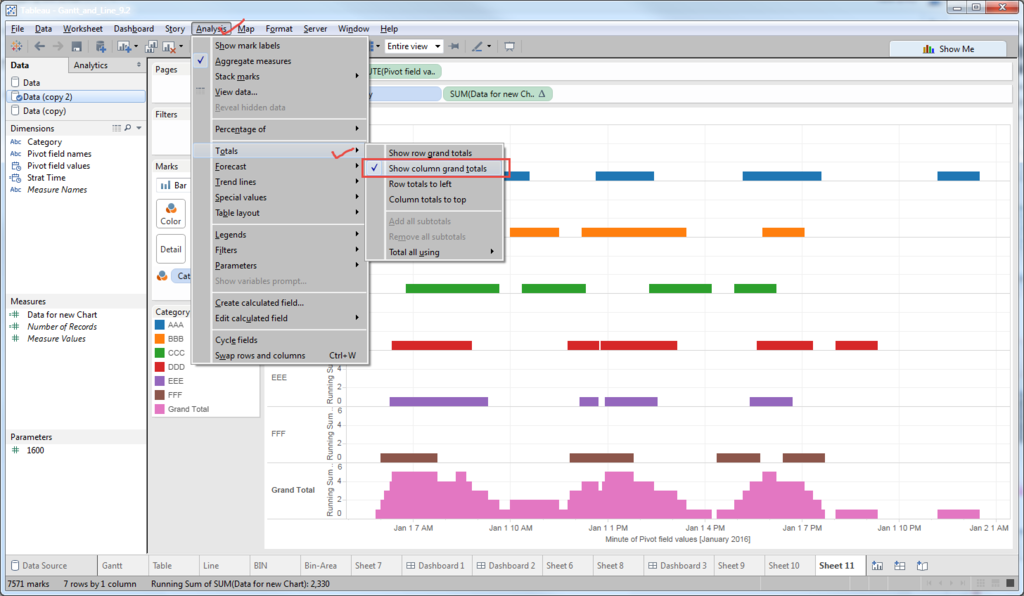
これが出来れば、サマリーを下段に追加するのは簡単です。

残りはお化粧。


これが最終形です。

最後のトリックすっ飛ばしてたせいで、ぜんぜん別のアプローチに取り組むことになり、なが~い放浪の旅となった訳です。
マジで、「知ってる」「知らない」だけの違いです。ボタン一個だけですよ~。
信じられんわ。ホンマに。。
だからこそ、継続的に学ぶことが重要ですね。。。。
今日の私は昨日より賢い!
(覚えた分だけ何か忘れてるけどな!!)
それでは、Enjoy Tableau !!
隠しボタン/隠しコマンド?! その1(いくつ出てくるか分かりません)
天気の良い日が続きます。
前回、気温のグラフを掲載しましたが、私の住んでいる地域は、本当に乾燥しています。6月~9月まで、ほとんど雨は降りません。オープンカーも屋根つけないまま駐車してあります。
気温が高い日でも、日陰にいくと常に涼しい、時には肌寒いくらいです。ただ、直射日光を浴びると、刺さるように痛いです。皮膚がんの発生率も高いんですよね。
夏の日差しはきつい、冬はときどきすっげぇ寒いとはいえ、まあ気候に関しては、概ね快適です。
さて、小ネタになりますが、ふたつほど。
- ひとつめ。隠しボタン?
既に知ってる人には何でもない情報ですが、私の周りの人も知らない人が多かったボタン。
同じデータを使用して、いろんなリクエストを受けるうちにシートがいっぱい出来てきて左右にスクロールしないと全部見れなくなってきた。そこに新たな依頼がやってきて、新しいシートを作ったら、元のシートがどこに行ったか分からない。。。。
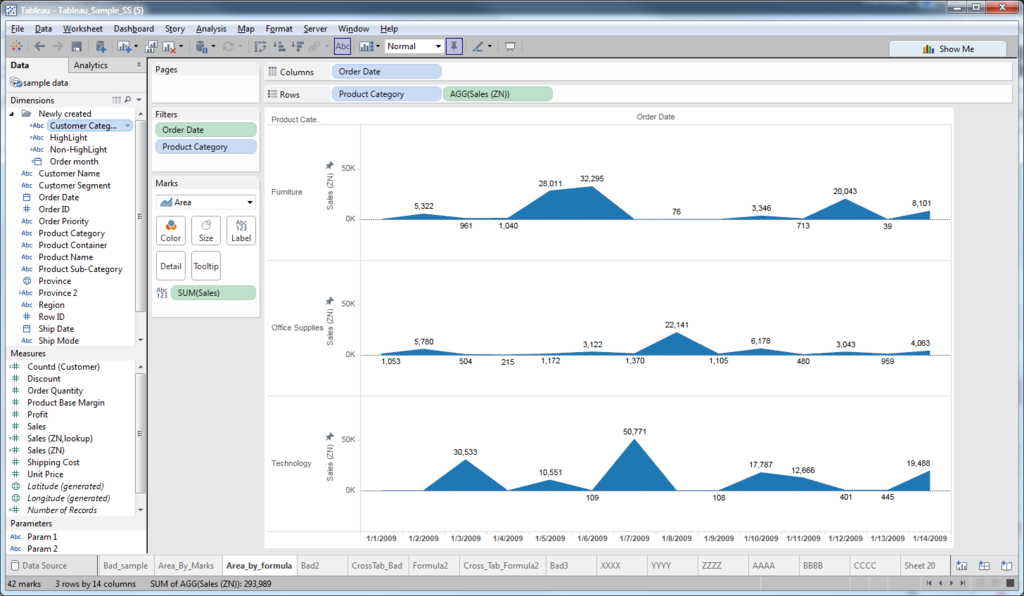
こんな感じです。↓

右も左も、スクロールしないといけない状態。シートを追加すると。。

いちばん、右側に追加されます。で、元のシートどこよ?
マウスをシート名の上にホーバーすると、イメージがが出てきますが、まどろっこしいです。

こういう時、パワーポイントのスライド一覧表示みたいなのが欲しいです。
で、実はあるんです。すでに。


グレイアウトされて使えないようにも見えますが、ちゃんと機能します。
3つのうちの左端のアイコンをクリックします。

あるんじゃ~ん。早く言ってよ~。
ここで、シートの並べ替えが、ドラッグ&ドロップで簡単に行えます。

パワーポイントと同じです。
もうちょっと分かりやすくしてもバチはあたらないと思うのですが。。
- ふたつめ。隠しコマンド?
もうひとつ。キーボードのショートカットは、下記のようなリンクにありますが、
ここに載ってなかったのをひとつ。
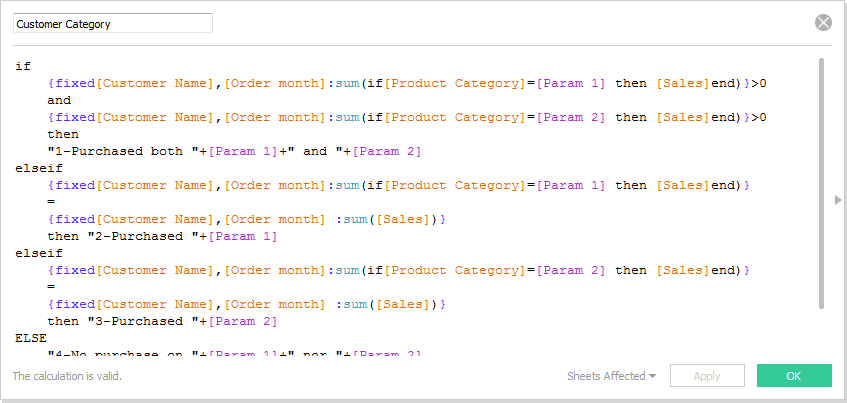
Calculated Fieldを作成するときのWindow。

ちょっとフォントが小さいと思ってたのですが、
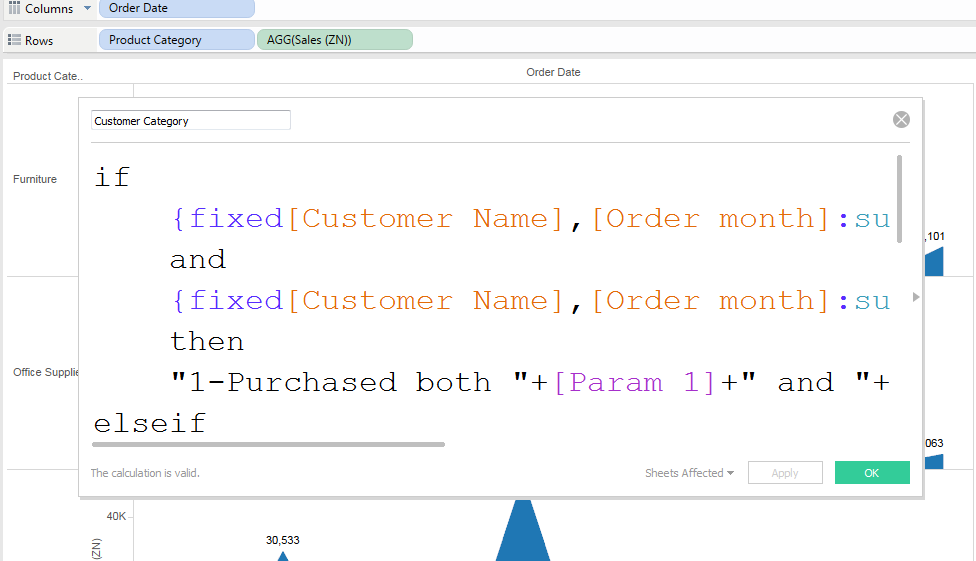
「CTRL」+「+」で拡大できました。

「CTRL」+「-」で縮小です。

で、いろいろ触ってるうちに、
CTRL+マウスころころ(ホイルっていうみたいですが)でも拡大縮小できました。

そして、さらに!
グラフのエリア上で、CTRL+マウスのホイルをころころやると。。。


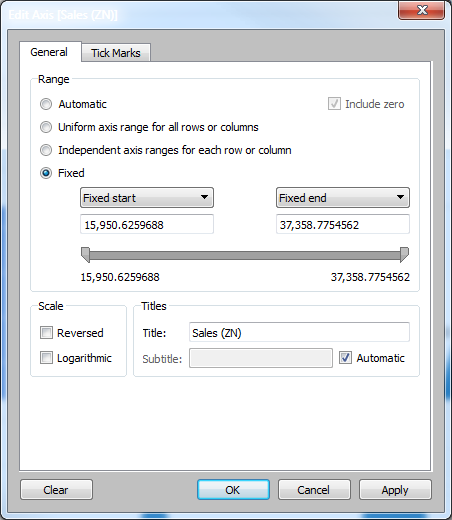
Y軸の、スケールが変わります!!

軸のEditの「Fixed」って、0以外は、手打ちするの面倒だなと思っていたのですが、マウスころころで、ビジュアルで直接調整できることが分かりました!!
他にも、隠してあることあるんじゃないの?
ということで、探検の興味はつきませんね。
それでは、Enjoy Tableau !!
案外いいかも?!最高、最低気温のグラフ-こんなに違った東京と「砂漠」-
もう、8月です!
前にも書きましたが、アメリカの内陸部は非常に乾燥していて、夏も過しやすいです。
小学生並みの知見によって、海水より陸の方が熱しやすく冷めやすいので、その分早めに気温のピークがくるんだと思ってます。
そして、昼間は暑くても、夜は涼しいです。そう、それは砂漠です!
ラクダがいて、砂のいっぱいあるのだけが砂漠(Desert)ではなくて、西部劇に出てくるような「荒野」も英語では「Desert」といいます。
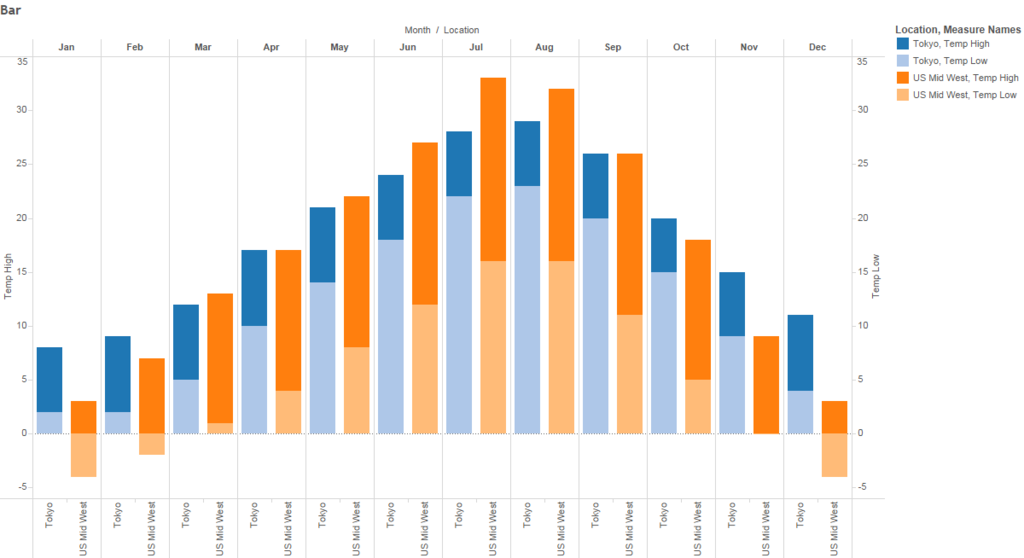
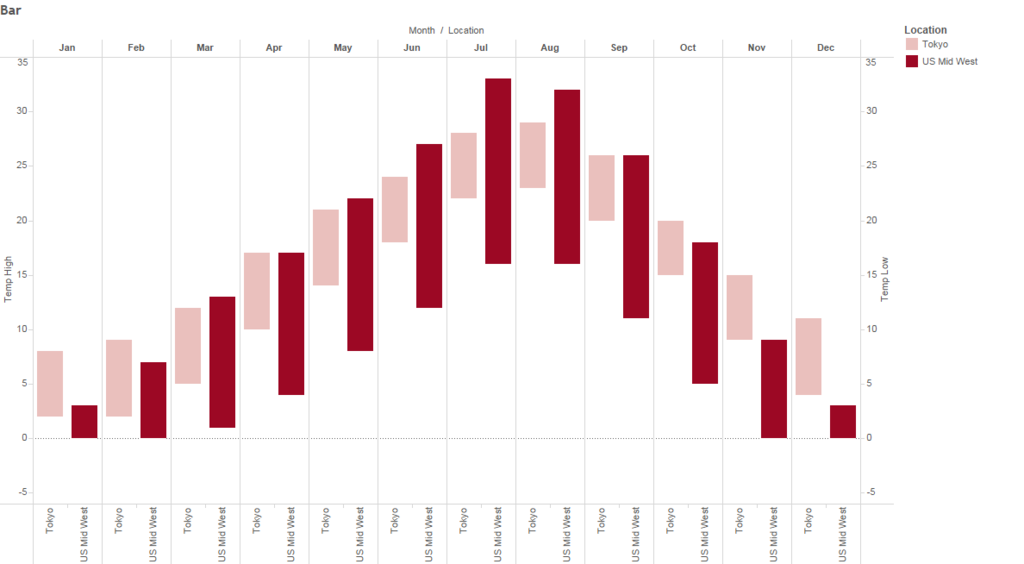
ということで、東京の気温と比較してみました。

着色部の下限が平均最低気温、上限が平均最高気温です。
えんじ色のアメリカ中西部は、ピークが8月ではなく7月である点、それに何より、この最高気温と最低気温との温度差!!
こうしてみるとすごい。。
夜は窓開けて寝ると風邪引きます。早朝とか寒いんで。。
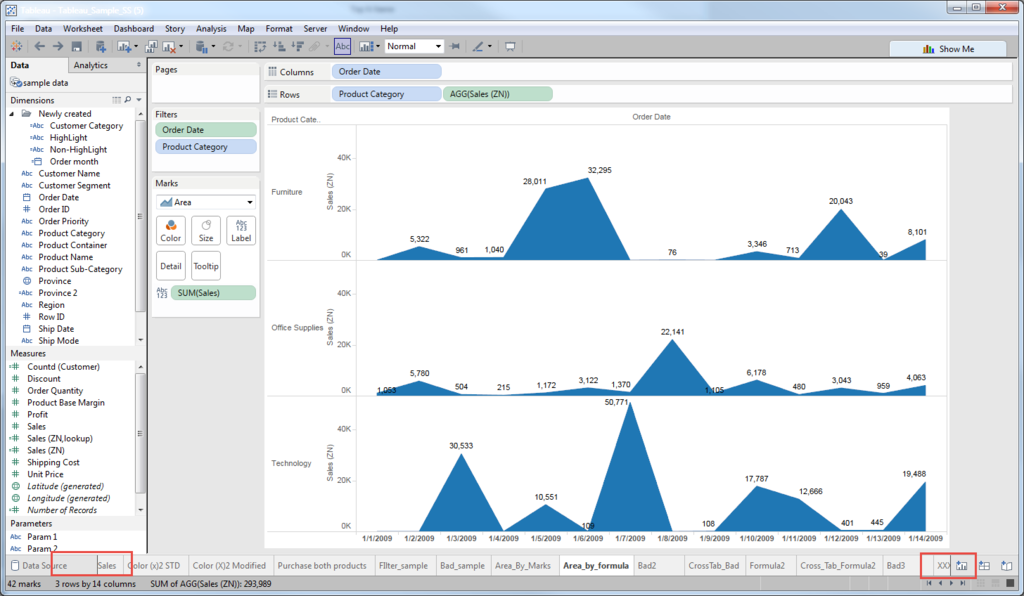
さて、上記のようなグラフの書き方を投稿してみようと思います。
ベースにあるのは棒グラフです。そこに一工夫加えると、レンジを表すグラフに出来ます。
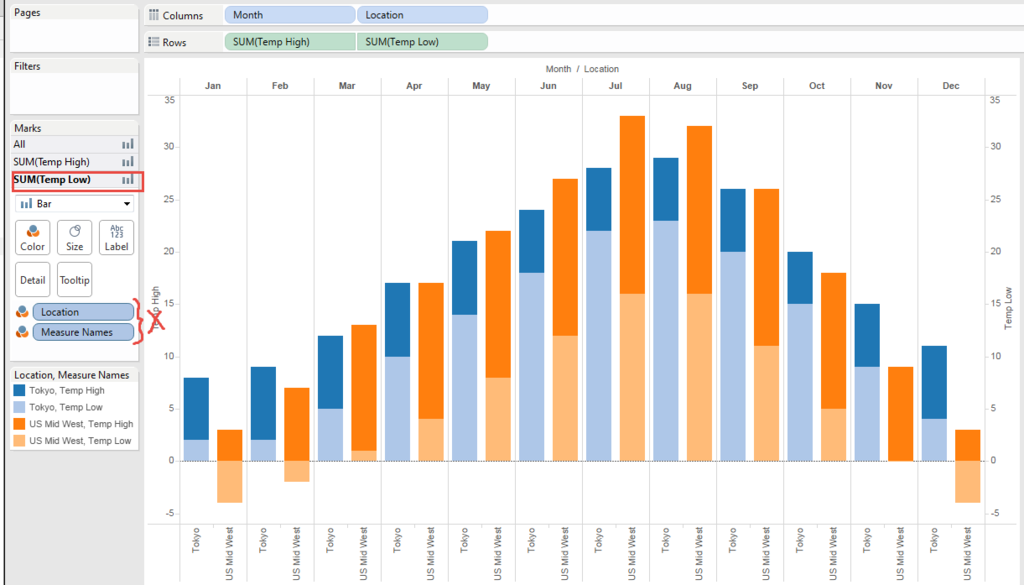
最高気温を主軸に、

最低気温を第2軸においてみます。

色が勝手に変更されたことはひとまずおいておき、同期します。

すでになんとなくそれっぽい!
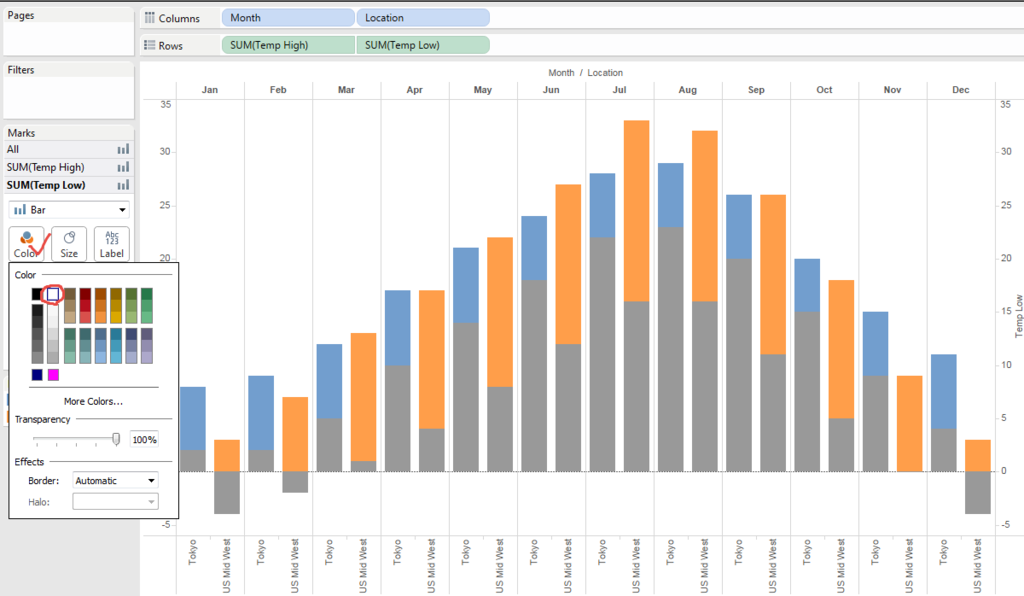
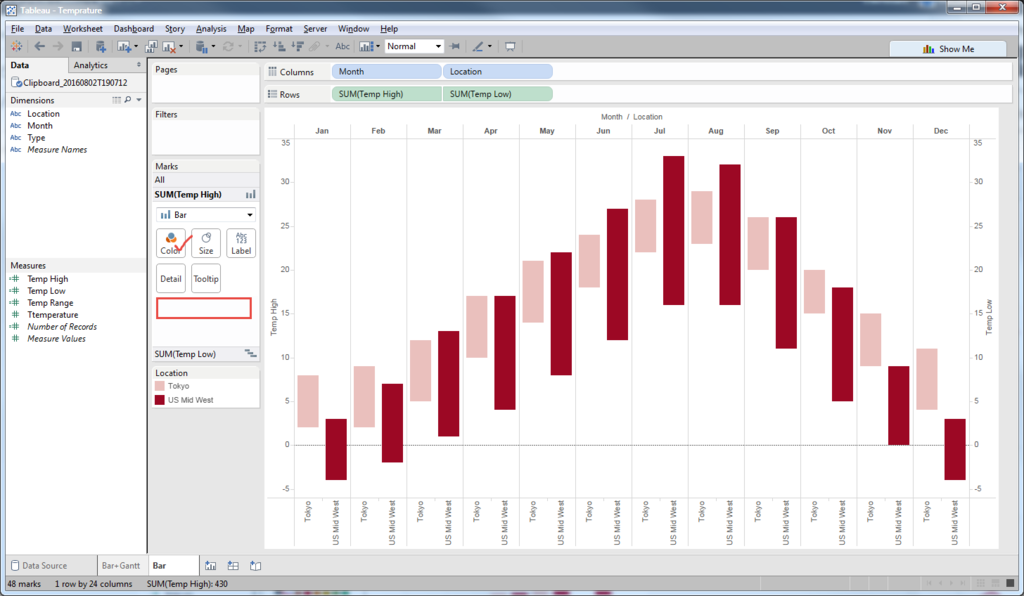
2軸目の色を変更します。


さらに、

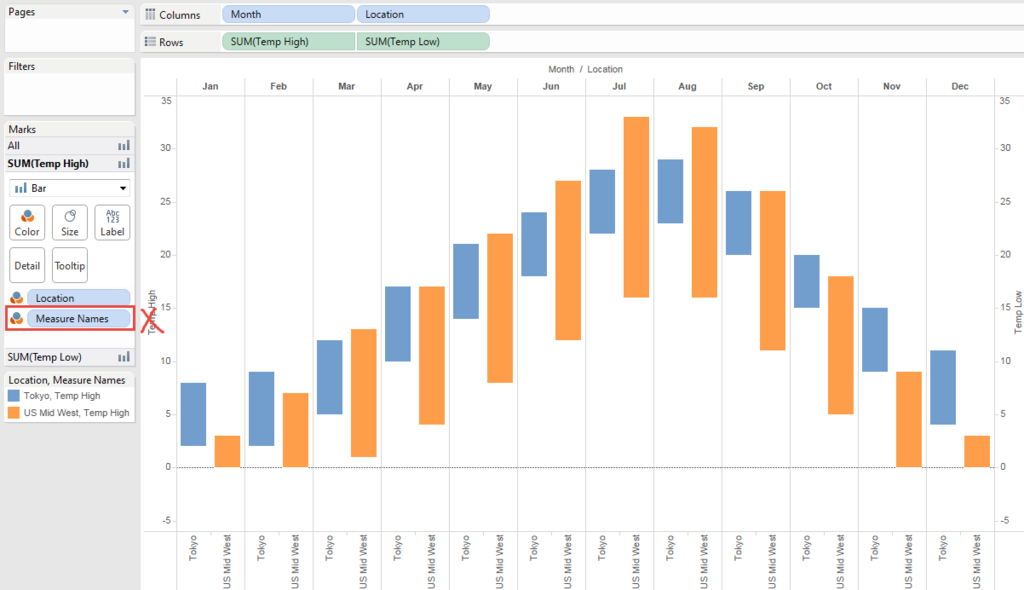
第2軸の色を「白」に変えて、さらに、主軸から Measure Nameを取り除きます。

こうなりました。

できた!!
ように見えて、実は欠陥があります。分かりますか?
最初のグラフ

最低気温の零下部分が色づけされていません。
これだとNGですね。
アプローチを変えます。
ところで、このグラフ、どっかで見たことあるタイプだと思われた方もあると思います。
そうです。いわゆるガントチャートですね。
ガントチャートを縦向きにして、棒グラフ風に描画するのです。
ガントチャートの基本は、「始点」と「長さ」です。タイムテーブルで使うことが多いですが、その場合も開始時刻と継続時間で表現します。
この場合は、
「最高気温=最低気温+温度差」という公式(笑)を使います。
先ほどのグラフから、
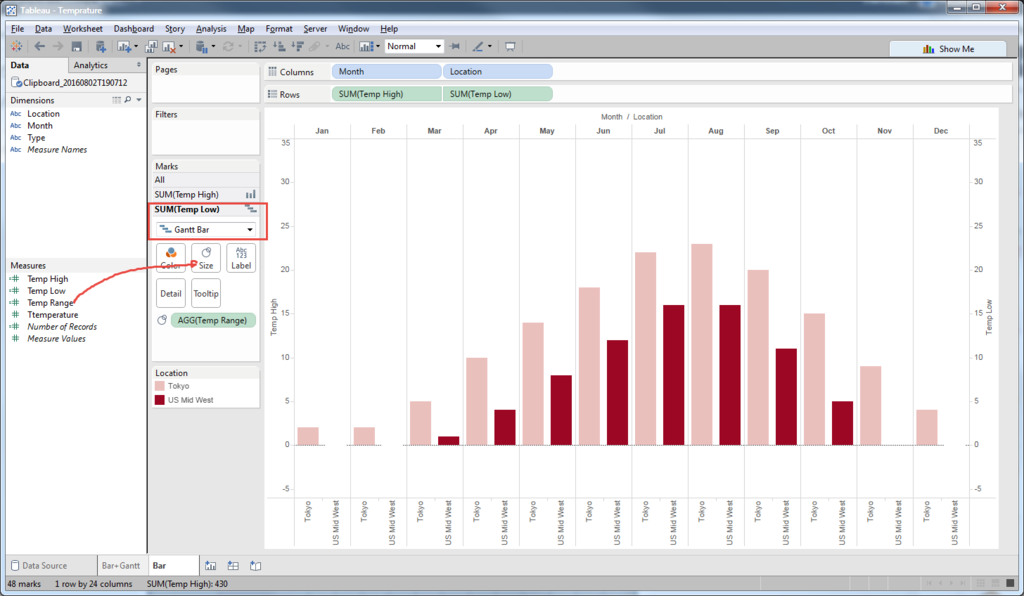
2軸目のチャートタイプを「ガント」にします。

で、温度差フィールドを、「サイズ」に配置します。

色付けが反対になっているので、ガントを色づけ、棒グラフを白に変更します。

出来ました!!

あとは、Labelを配置します。
最高気温を棒グラフ側に、最低気温をガント側に、それぞれ配置します。

最低気温ラベルの配置が悪いので、変更します。

できました~。
やたら同じようなグラフばっかり並べてしまいました。
気温を表すのにこのタイプを使うのは、さっき、思いついたばかりなのですが、案外いいかも知れないです。お気に召せば使ってみてください。
では、Enjoy Tableau!!