「この盗人め!」と言ってるだけでは済まないのです -もぐもぐタイムのイチゴ-
この記事を見た後で。
この記事を見ました。
国をあげてイチゴを盗む韓国 | 浅川芳裕 - OFFICIAL WEB SITE
で、ちょっと調べてみたところ、こんな風になってました。

https://www.trademap.org/Index.aspx
上段が日本のいちご輸出額、下段が韓国のいちご輸出額。
下段の韓国に注目すると、当初(2001年~)、日本向けに輸出して、想像するに日本で売れたことで商品に対するお墨付きを得たのでしょう。2006年あたりから、香港、シンガポールを中心に積極的にマーケットを開拓し、2017年度は42百万ドル相当額の輸出を達成しています。日本も2014年あたりから、香港を中心に輸出額を増やしていますが、2017年でも3倍程度の差をつけられています。
当事者の日本の農家のみなさんからすると、「盗人猛々しい」って見方もあるのでしょうが、上記の2番目の記事にあるとおり、国家的な戦略で、国際的な非難を浴びることなく、非常に「うまく」いった産業振興例と見ることも出来ると思います。
農業に関しては、農協や相続問題、その他もろもろややこしい事情があるのは想像できますが、国内問題にかまけているうちに、隣国にさっさと先に行かれるのは非常に歯がゆい気持ちになります。
先ほどのリンク に、詳しく敬意や提言がなされていますので、ぜひ読んでみてください。
https://public.tableau.com/views/Strawberry_Export/Sheet1?:embed=y&:display_count=yes&publish=yes
それでは、Enjoy TABLEAU !
(麻生さんさすが)700年続く会社
私、政治家の中では麻生さん、割と好きなんですよね。
頭よく切れるし、発言もウィットに富んでるし、ゴルゴ13好きなところも親近感が沸きますよね。
さて、こんなツイートを見て、Vizを作ってみました。
麻生大臣「世界で200年以上続いた会社は7800社あるが3980社が日本。世界で一番古い会社は日本の金剛組。そういった会社の価値観はきちんとしていて時代に合わせて順応してる。その価値観が今でも世界に通用している。そして皆が似ていることは面白いと思う」
— DAPPI (@take_off_dress) March 1, 2018
麻生さんの感性の鋭さが際立つ#kokkai pic.twitter.com/hPnjtV7nUz
WIKIから、200年だと、数が多すぎるので、一番古いブロックの西暦1300年以前創業の会社一覧です。(700年以上続く会社)
List of oldest companies - Wikipedia
当たり前っちゃあ当たり前なんですけど、ヨーロッパと日本以外存在しない。。
中国なんて、あってもよさそうだけど、王朝交代のたびに、ひどいことになってたんだろうなと思います。
それにしても、日本に関していうと、「地理的に恵まれた」ってのがこんなに顕著に現れるものなんですね。
麻生さんもいってるとおり、その恵まれた中でも、時代に沿ってうまく順応してきた企業がこうやって生き残ってきたと思うし、資料がちゃんと残ってそうなので、こういった会社の歴史を紐解くことで、歴史から学び、未来への糧にしたいものですね。
それでは、Enjoy Tableau!
(日経)M字カーブほぼ解消 ==>そしてテールが持ち上がる
Twitterでは、結構流れてくるので続きです。
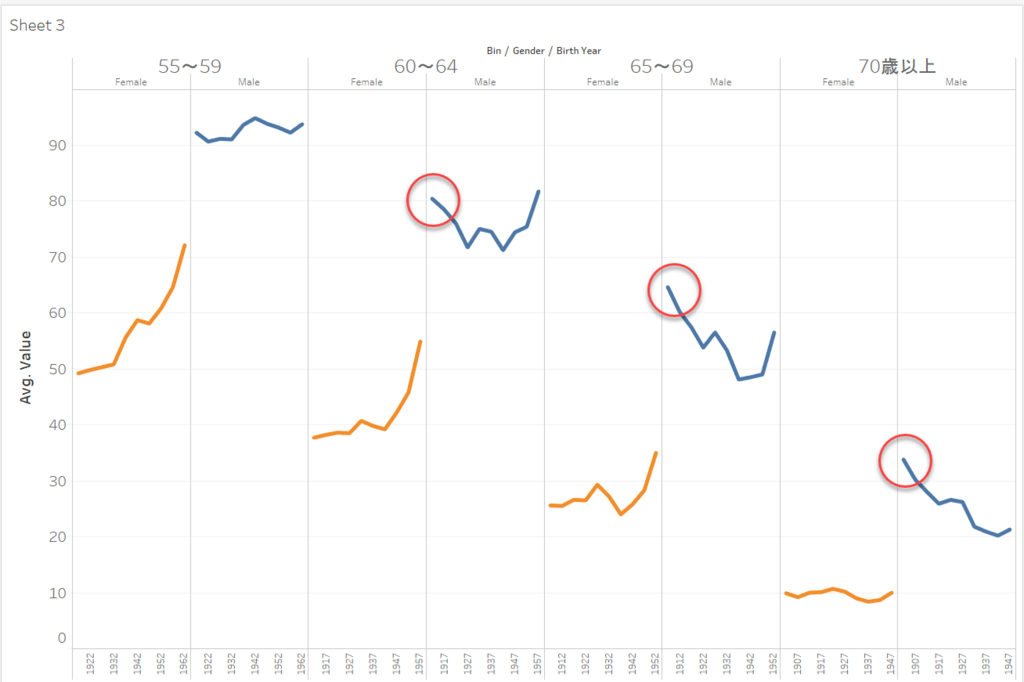
男性側も同じ切り口でやってみました。20~60までは全然面白くないので、60歳以降の就労率を生年ごとに見てみました。

就農者が多かったとはいえ、昔の人は、70歳くらいまでは半分以上が働かれていたのですね。
2017年調査(各折れ線の右端)でも、65~69歳の男性の半分以上が働かれているとは思っていませんでした。
隠居年齢が、「再び」上がっていっている様子が見て取れます。この生年ごとに見た「V」字こそが、これからの特徴になってきますね。
調査年毎に比較すると、テールの持ち上がりが顕著になっていくことでしょう。
それにしても、女性子育て世代のM字解消に劣らず、55歳からの女性、60歳からの男性の就労率向上も、かなりインパクトがあるように見えます。
すでに、「使える労働力は何でも使う」という状況になってきているように見えるので、保育園ももちろん大事ですが、年配の方も働きやすいように、職場環境を整えていかないといけないですね。
特に、「高齢者の自家用車通勤」なんてのは、交通事故を増やしそうで。怖いですね。
まあ、45~49歳ゾーンに入る私は、少なくても70歳までは働く必要があるのでしょう。
ながいなぁ。。。

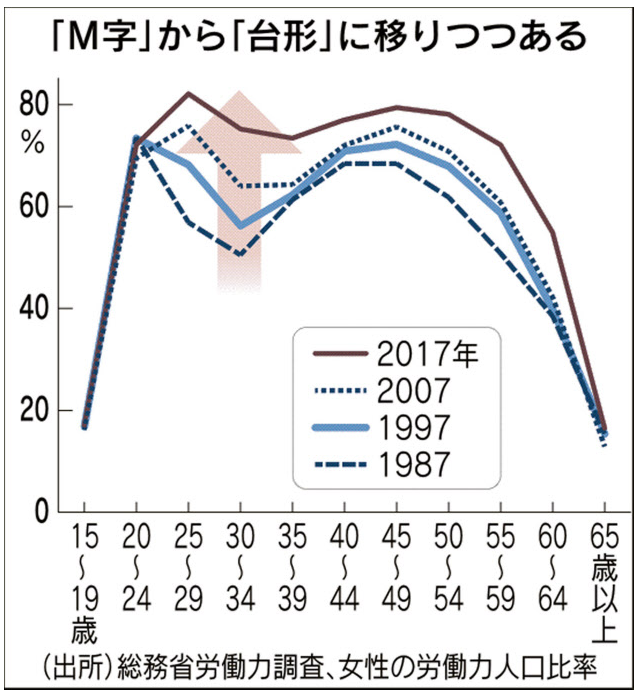
(日経)M字カーブほぼ解消 女性就労7割、30代離職が減少
という記事に、(有料限定です)
こんなグラフが出てました。

これだとどうも分かりにくかったので、作り直してみました。
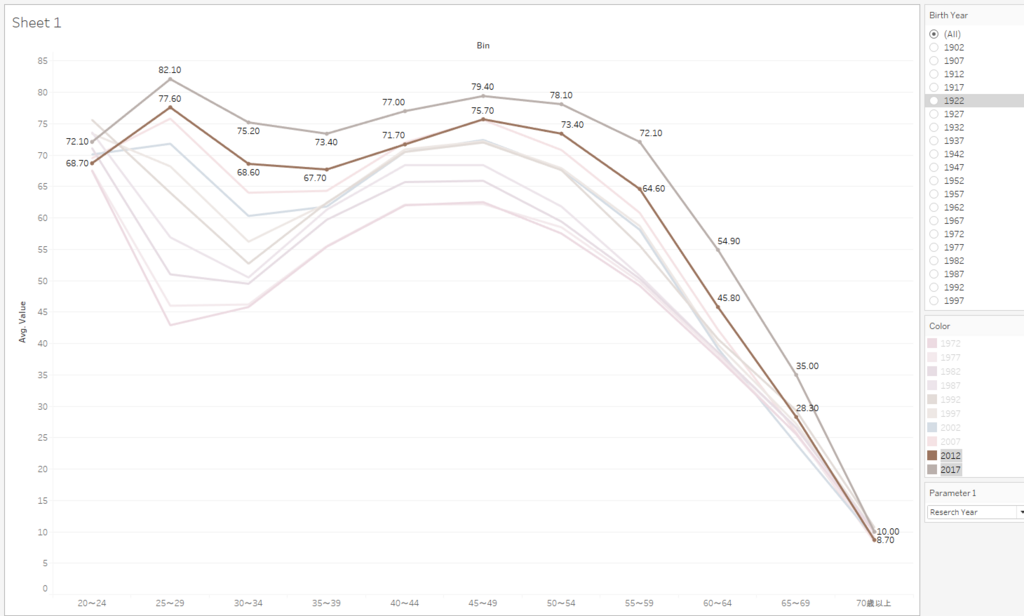
で、まずは
M字どうのこうのの前に、ここ5年間の女性就労者比率の上昇がすさまじいです。
全年齢層にわたっての話です。

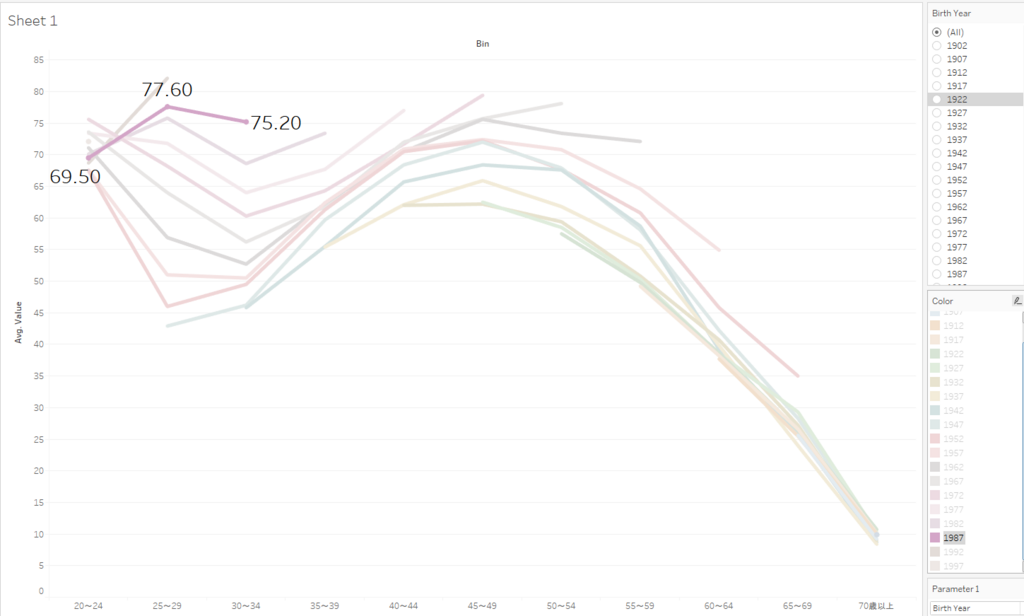
それと、生年ごとに見てみたかったので、色付けを変えてみました。
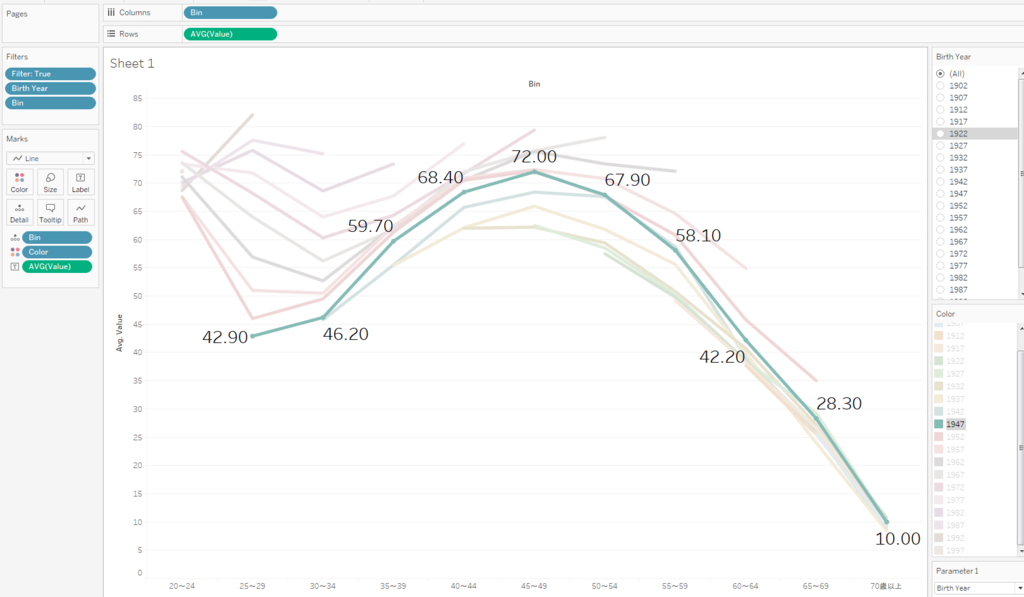
1947 年生まれ:45~49歳でピーク=72.0%

1952年生まれ:45~49歳でピーク=72.7%
2017年現在 65~69歳で35%が就労。若年層をグラフに加えると、単一世代の変遷として、典型的な『M』字に。

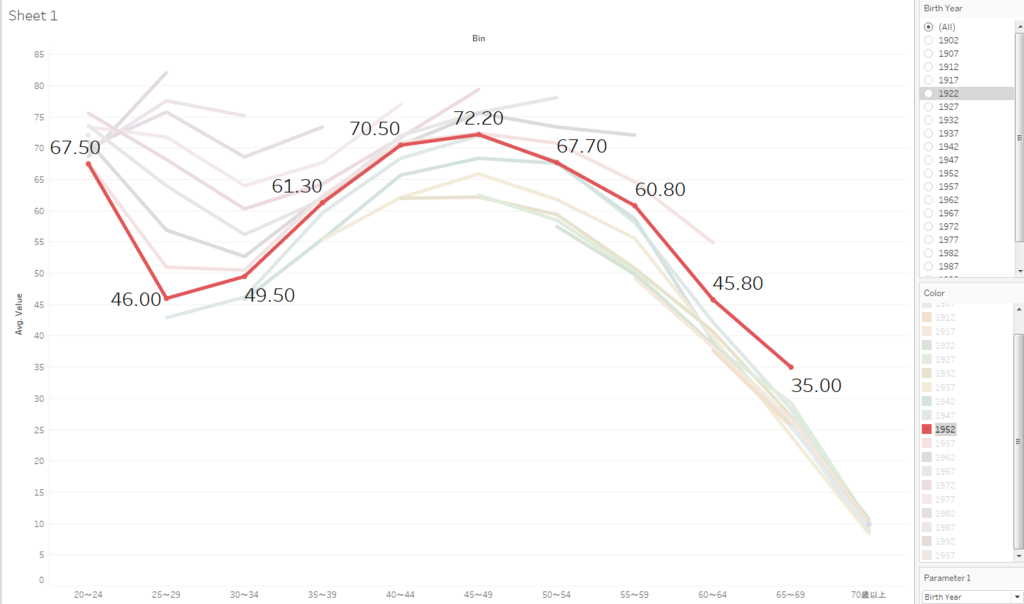
1957年生まれ:45~49歳でピーク=72.4%
2017年現在60~64歳で54.9%が就労。ここも結構『M』字。

1962年生まれ:45~49歳でピーク=75.6%
2017年現在、55~59歳で72.1%が就労、5歳上の世代より50~59歳時点で 7.5%多い就労率。ここの年代が、働き続けてるのが大きな変化。

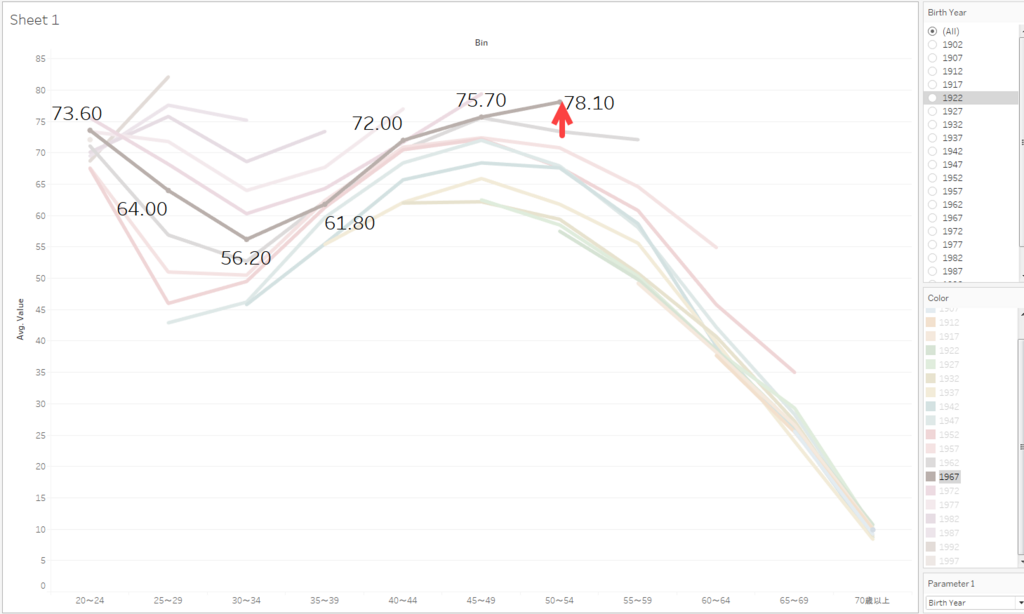
1967年生まれ:50~54(2017年現在)でピーク=78.1%、5歳上世代よりも6%多い就労率。ここの上昇もすごい。50歳から初/再就労。

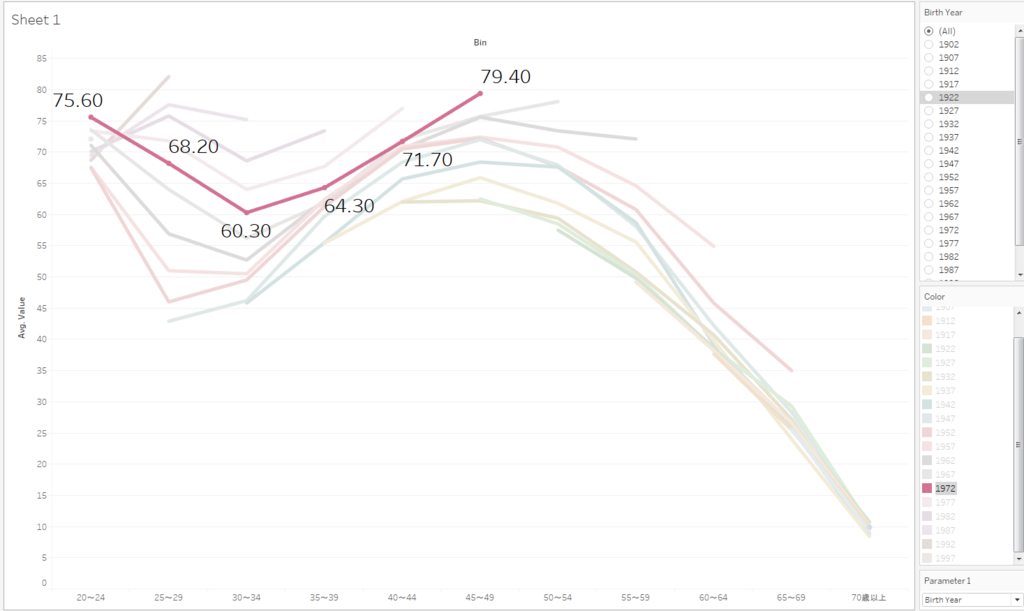
1972年生まれ:45~49(2017年現在)でピーク=79.4%。
我が世代。子育て落ち着きかけで(?)就労ラッシュ。

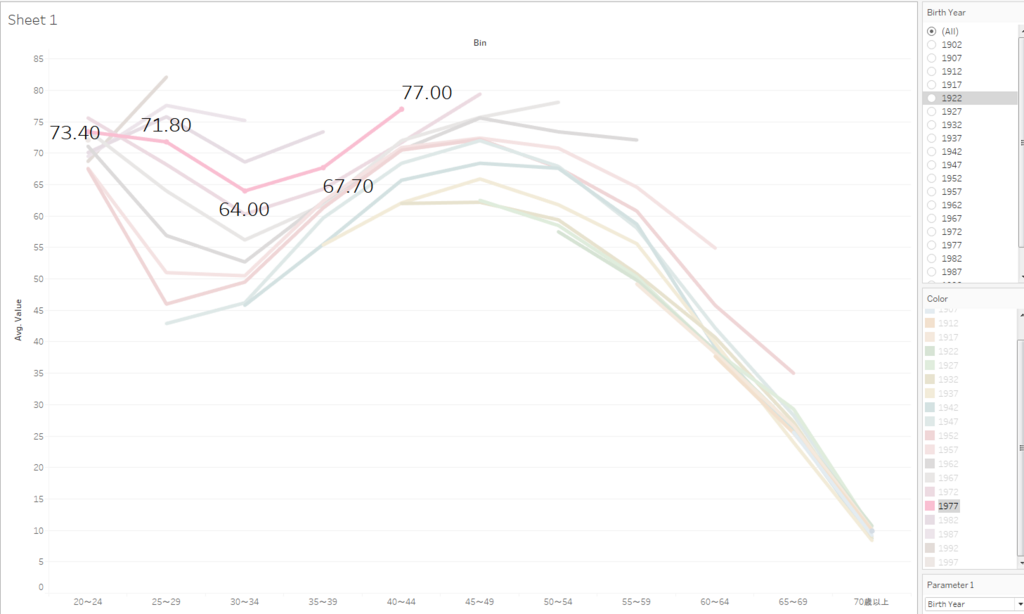
1977年生まれ:40~44(2017年現在)でピーク=77.0%。
この世代のここ5年間の就労ラッシュもすごくて、10ポイントアップ。

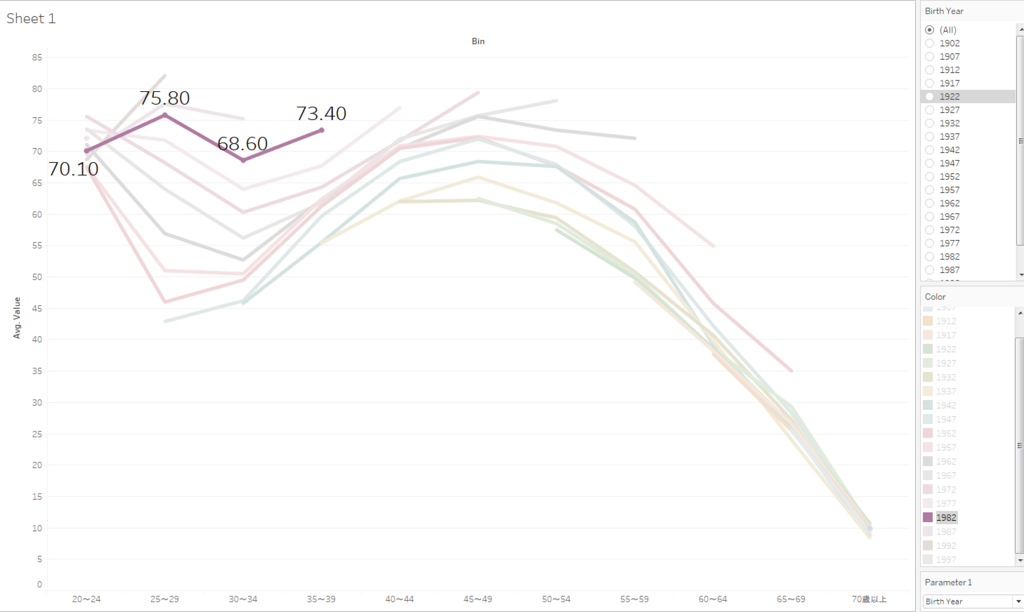
1982年生まれ:25~29歳がピーク=75.8%。
2017年現在、35~39歳で73.4%の就労率。子育て真っ最中世代。ここ5年で復帰者

1987年生まれ:25~29歳でピーク=77.6%。
2017年現在、30~34歳で75.2%の就労率。『M』時消滅の根拠となっている世代。
谷底年齢で、5年前から2ポイントしか下がらず。出産自体が減っているのかも。

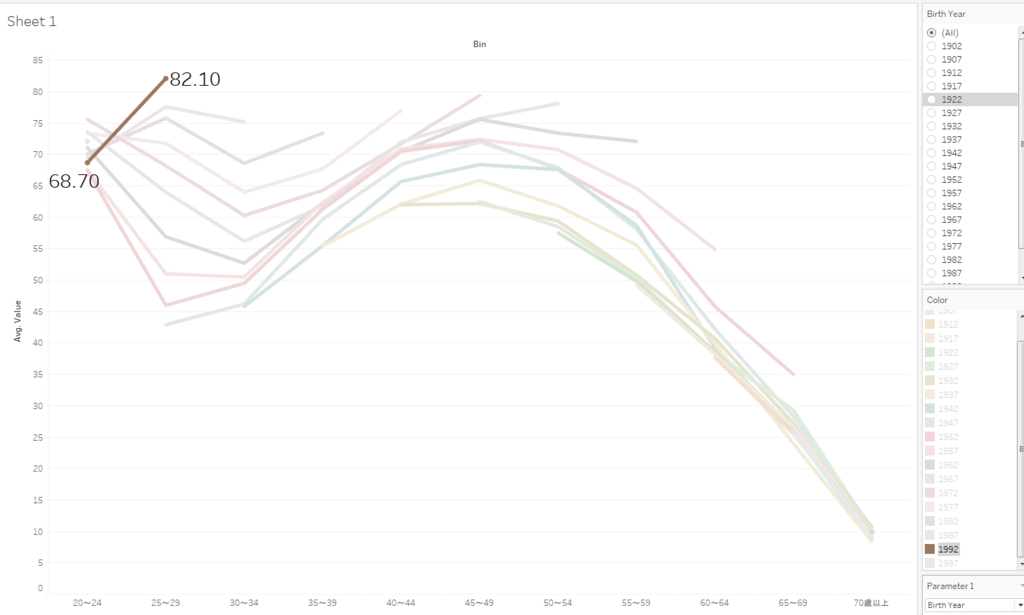
1992年生まれ:2017年現在25~29歳、データ郡中、最高の就業率82.1%。
すげー大卒の就職率に驚く。

「日本いま、めちゃめちゃ景気いい」ってことなんじゃないかと思います。
Enjoy Tableau !
![]()
日本の人口 の減っていく様子。2100年まで
ひっさしぶりです。
いくつかのソースで、いまさらながら、日本の人口減の話を読みました。
こことか、
数十年後に日本の人口が1億人を切るといっても実感が沸かない…→とある教授の例え方がインパクト強すぎる - Togetter
古いけど、永江さん
誰でも想像できる40年後の日本はこんな感じ・・・ | More Access! More Fun!
ちょっと、規模感のわかるVIZが作れないかなと思い、こんなの作ってみました。
日本全国の人口が減った分だけ、都道府県別で、人口の少ない都道府県から色が白くなっていきます。
次々と歯抜けになって行きます。結構恐ろしいです。
こんな規模感だということで。。。

ソース
それでは、Enjoy TABLEAU!
こんな試み、始めてました。
ウォーターフォールチャートの一例 - 2
前回の投稿の別アプローチです。
こっちの方が簡単だとは思いますが、環境面の制約があります。
こちらのアプローチだと、ダッシュボードが不要で、ひとつのワークシート上にグラフを作成できます。
このメリットは非常に大きいです。
しかしながら、この方法は、データを複製するのに Unionを使用するため、以下のような制約があります。
- Unionはバージョン9.3かそれより新しいバージョンでしか使えません。
- いくつかのデータ接続タイプでは、Unionが使えません。
- Unionを使うことにより、この場合データ構造の複雑さが増すので、反応速度に影響が出る可能性があります。
上記の制約に引っかからないなら、こちらのアプローチでより手軽にウォーターフォールチャートを作成できます。
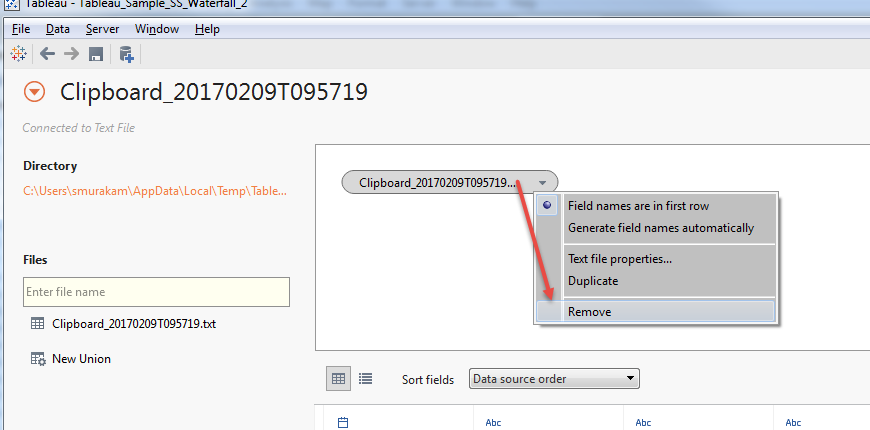
では、Unionから始めましょう。
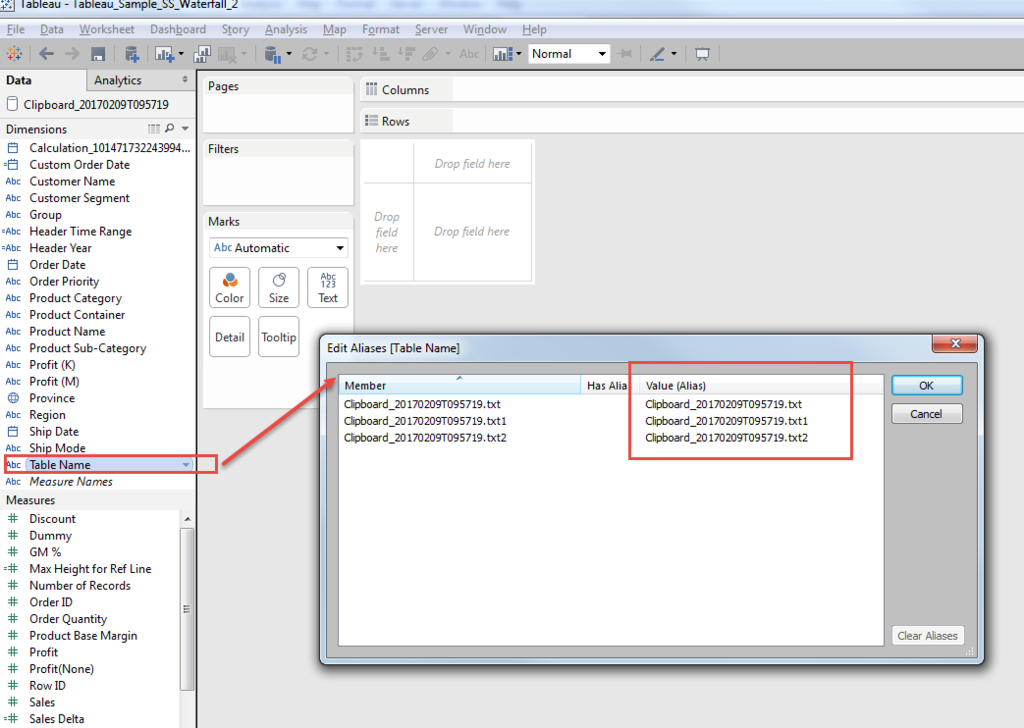
新たに、「Table Name」というフィールドが追加されました。
このフィールドは、追加のディメンションとして使用でき、これを用いてヘッダーや、メジャーを新たに作成することで、いろんな応用ができます。
ウォーターフォールチャートの難しい点は、「昨年度」「今年度」は合計で表示し、
「差分」に関してだけ、「Province」のディメンションを追加することです。
Unionで新たに作成された「Table Name」を使用して、この点を解決していきます。
[Header 2]
if [Table Name]="Clipboard_20170209T095719.txt" then "Last Year"
elseif [Table Name]="Clipboard_20170209T095719.txt1" then "This Year"
else [Province] end
Unionを用いたときの注意点ですが、データが3重になっているので、普通にメジャーを合計すると、元の数字の3倍になってしまいます。ですので、重複を避けるため、「Table Name」をうまく使って、メジャーフィールドの計算式を構築する必要があります。
以下のLODの例の場合、「Table Name」をFix しておかないと、3倍の数字が出てくることになります。
[Sales Last year]
{fixed [Table Name]:sum(if [Header Time Range] ="Last Year 3 months" then [Sales] else 0 end)}
[Sales This year]
{fixed[Table Name]:sum(if [Header Time Range] ="Curent 3 months" then [Sales] else 0 end)}
[Sales Delta]
sum(if [Header Time Range] ="Curent 3 months" then [Sales] else 0 end)-
sum(if [Header Time Range] ="Last Year 3 months" then [Sales] else 0 end)
// データは、個別のデータでなく、集計されたものとなるので、 "attr" を [Table Name] の前につけてあげる必要があります。
[Delta Height]
if attr([Table Name])="Clipboard_20170209T095719.txt"
then min([Sales Last year])
elseif attr([Table Name])="Clipboard_20170209T095719.txt1"
then min([Sales This year])
else [Sales Delta] end
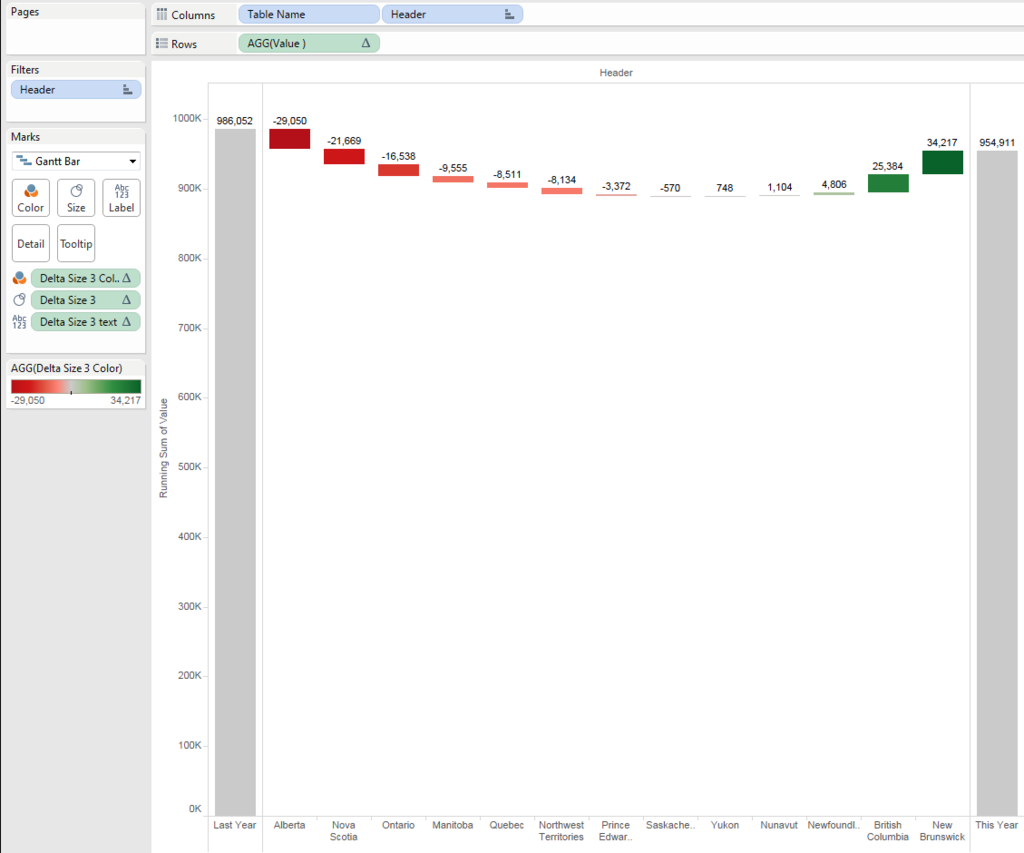
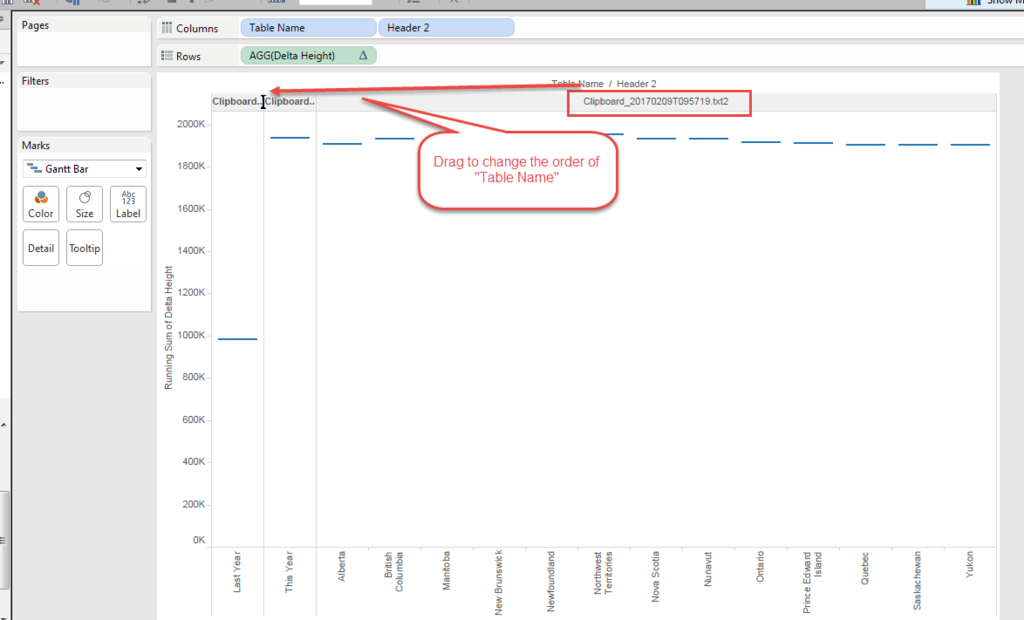
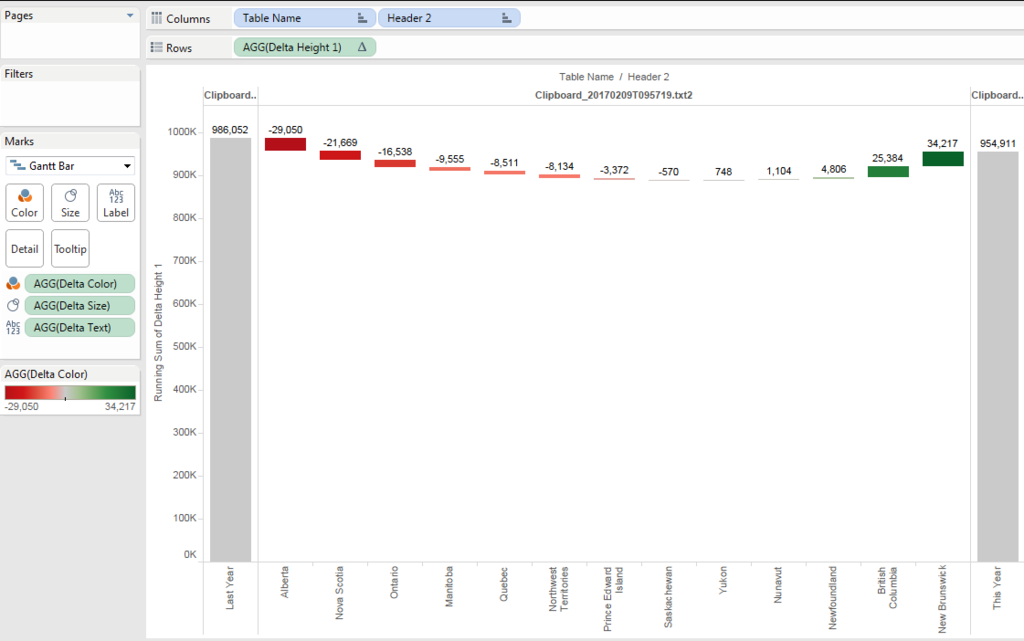
これらの計算フィールド配置して、以下のようなガントチャートが作成できます。
まずは、シート名の順番に並んでいるペインを「差分」が真ん中に来るように、ダウッラッグ&ドロップで移動します。
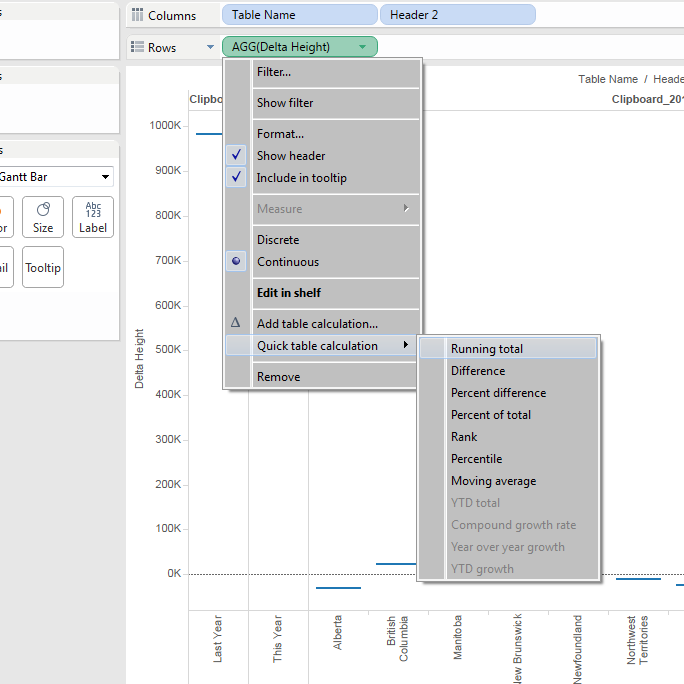
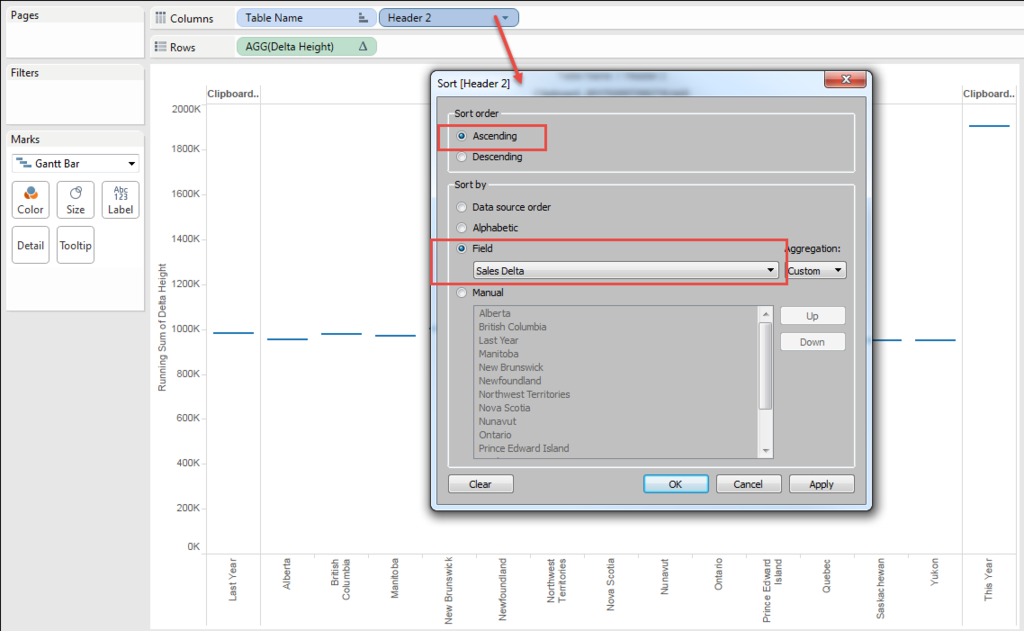
次に、数字は累計にした上で、「差分」の小さい方からソートしてあげる必要があります。
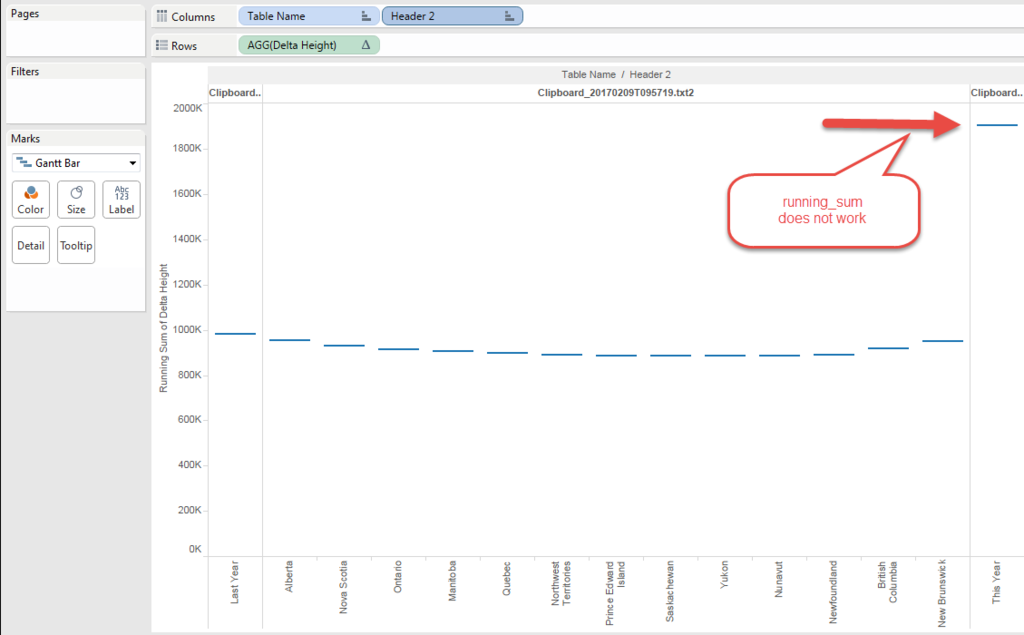
そのまま累計にすると、「今年分」のプロット位置が、異常に高いところになります。
これは、「今年分」は、「昨年分」+「差分」なので、さらに「今年分」を累計に足すと、ダブルカウントしてしまうからです。
計算式を少し変更します。
[Delta Height 1]
if attr([Table Name])="Clipboard_20170209T095719.txt"
then min([Sales Last year])elseif attr([Table Name])="Clipboard_20170209T095719.txt1"
then 0
else [Sales Delta] end
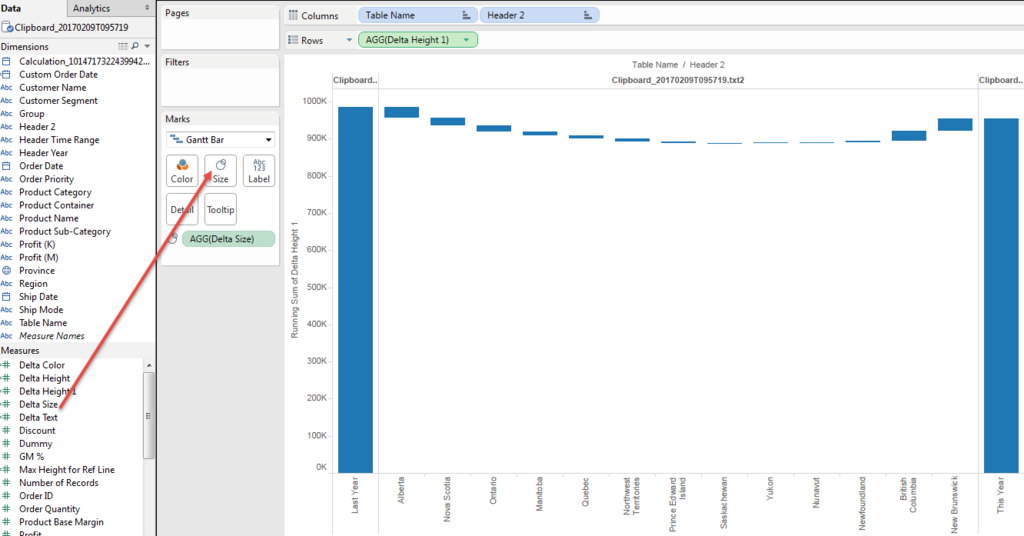
これで、「高さ」の位置は合いました。
次は、ガントチャートのもうひとつの要素、「サイズ」を考えます。
「サイズ」は、負の数で考える必要があります。なぜなら、ひとつ前の数字とのギャップを埋めたいので、今ある「高さ」の位置からは戻ることになるからです。
さらに、「昨年分」と「今年分」は、高さが丸ごと「サイズ」ということにして、グラフの底まで色づけしてあげないといけません。
[Delta Size]
if attr([Table Name])="Clipboard_20170209T095719.txt"
then - min([Sales Last year])
elseif attr([Table Name])="Clipboard_20170209T095719.txt1"
then - min([Sales This year])
else -([Sales Delta])
end
できました~。
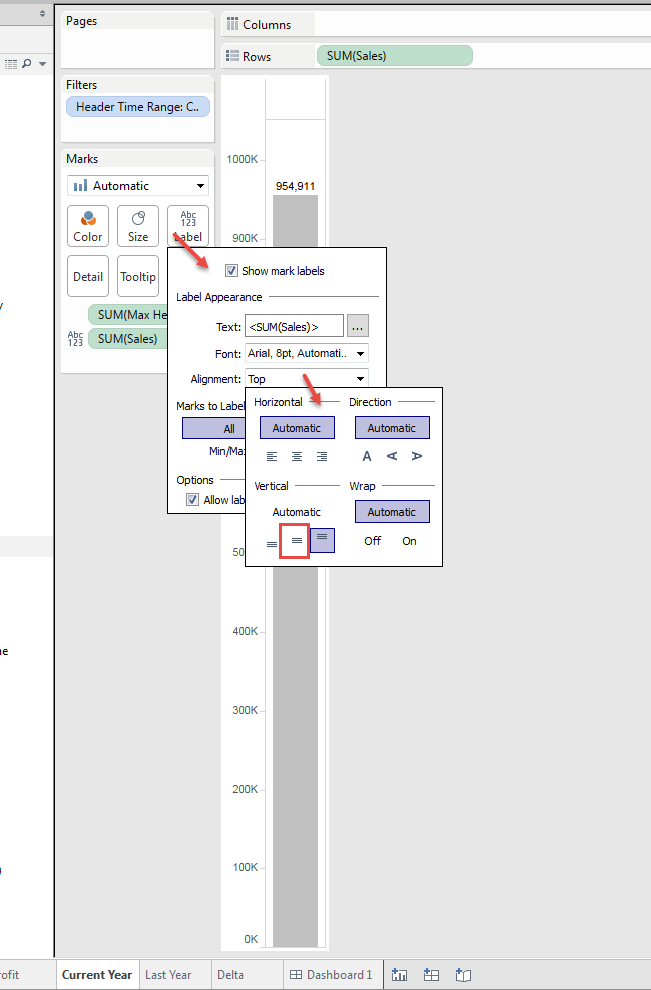
次に、ラベルです。
[Delta Text]
- [Delta Size]
サイズを負の方向にしたので、ラベルに戻すのに、マイナスをかけます。
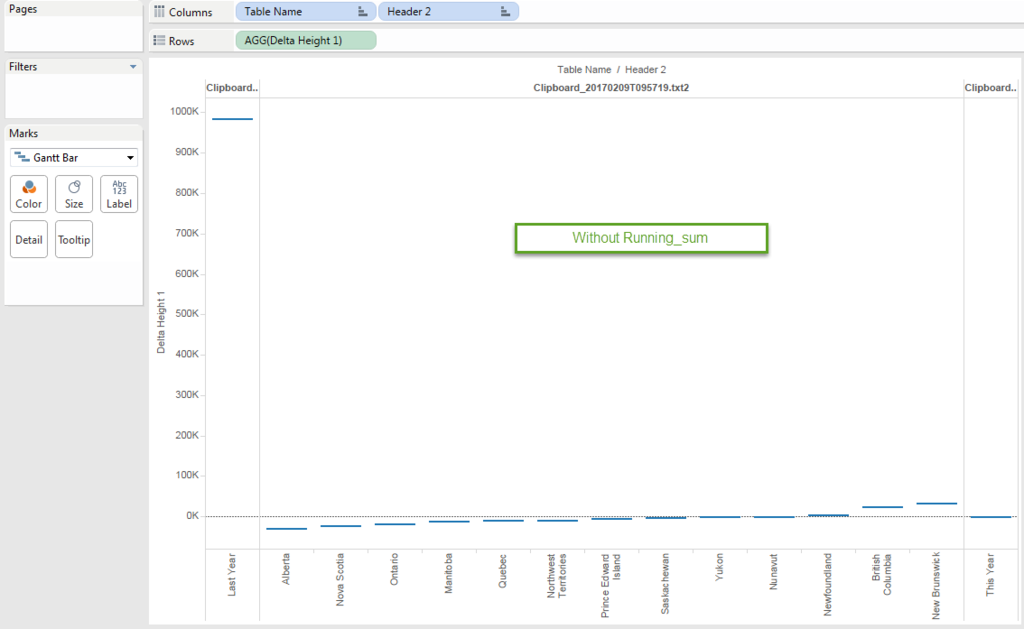
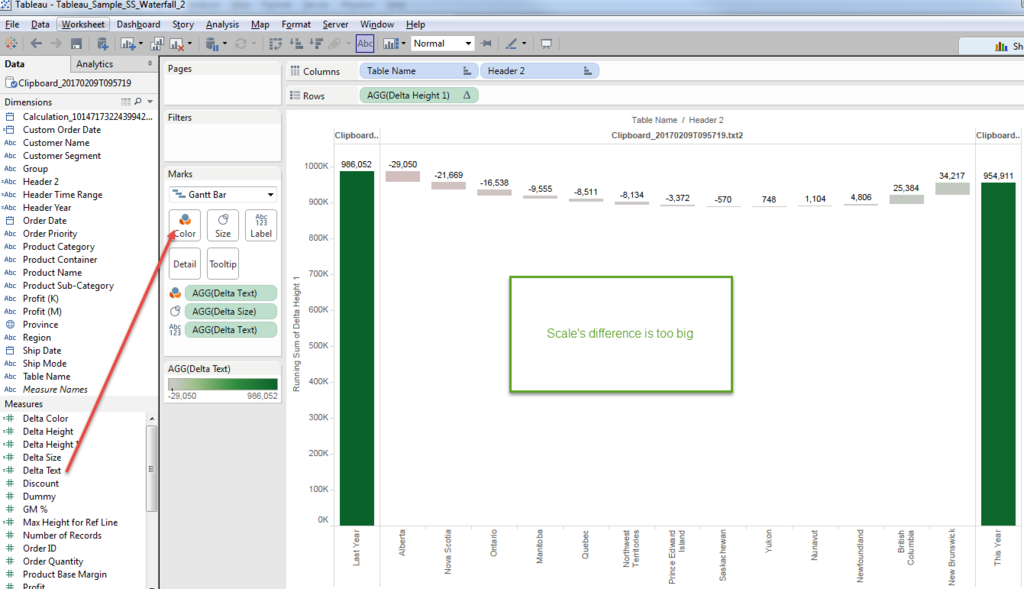
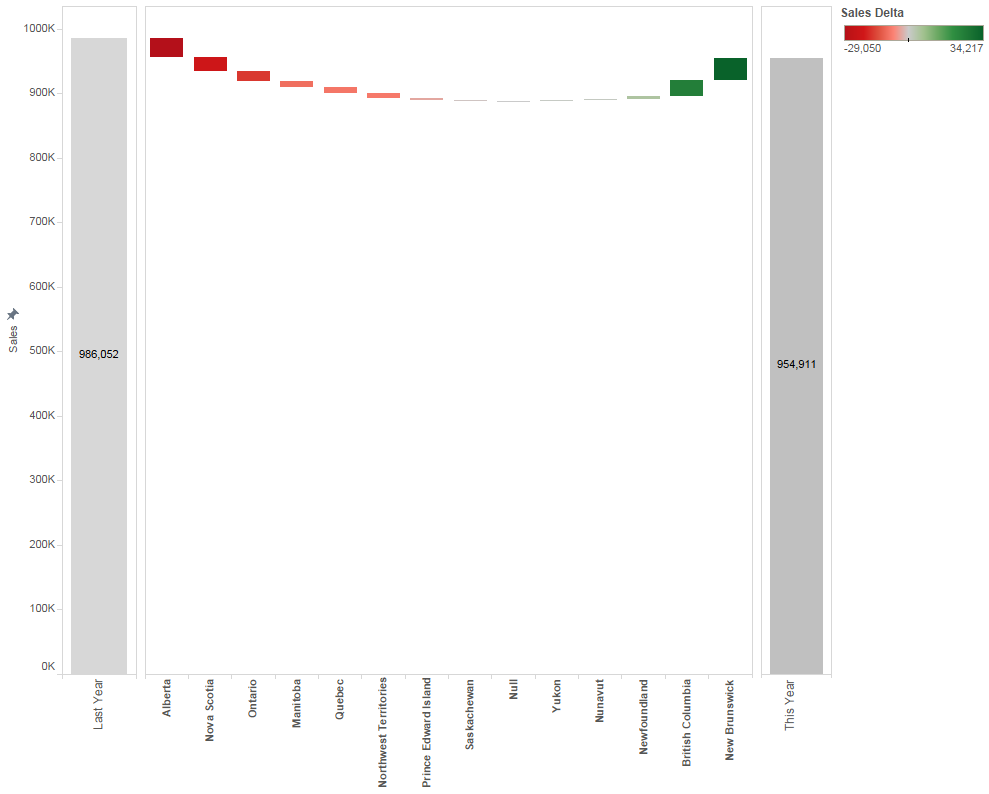
同じフィールドを「色」に持っていってみましょう。
「昨年分」「今年分」と「差分」のスケールが違いすぎて、「差分」の色の違いがわかりません。
そこで、色を示すために別のフィールドを作成します。
ここでも、「Table Name」を使います。
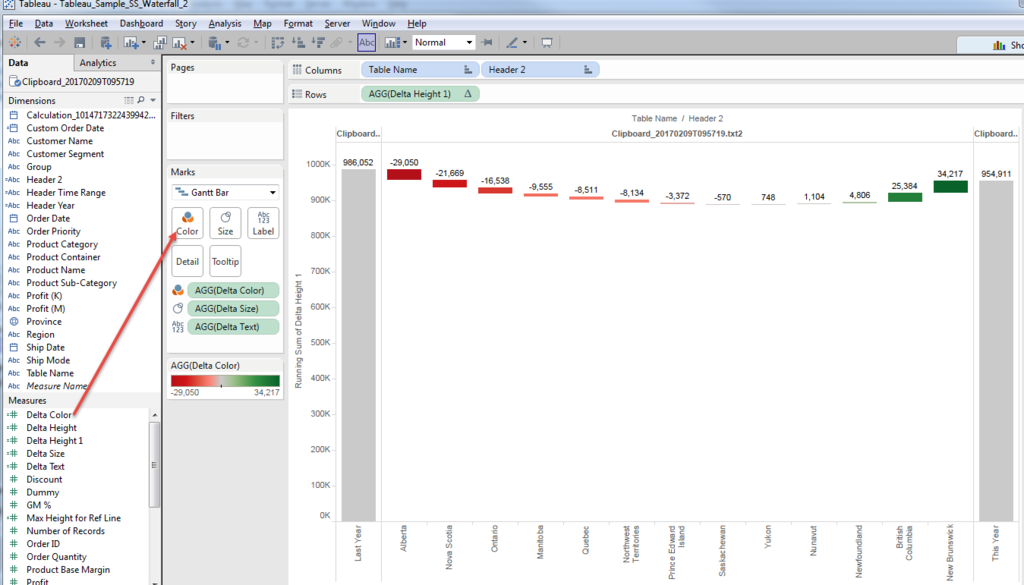
[Delta Color]
if attr([Table Name])="Clipboard_20170209T095719.txt2" then [Delta Text]
else 0 end
「昨年分」「今年分」を「0」に固定して対応しました。
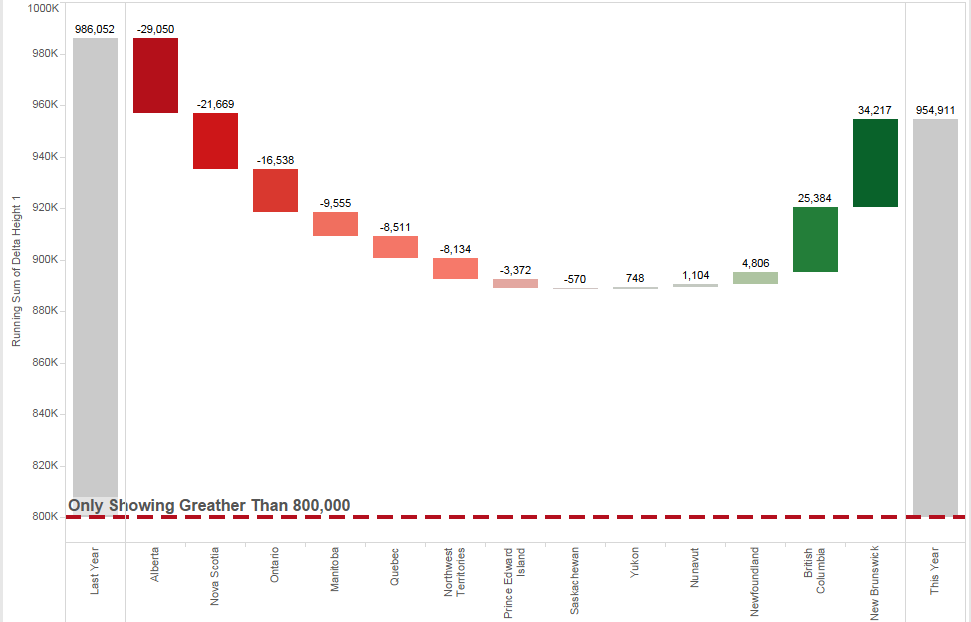
だいぶマシになりました。
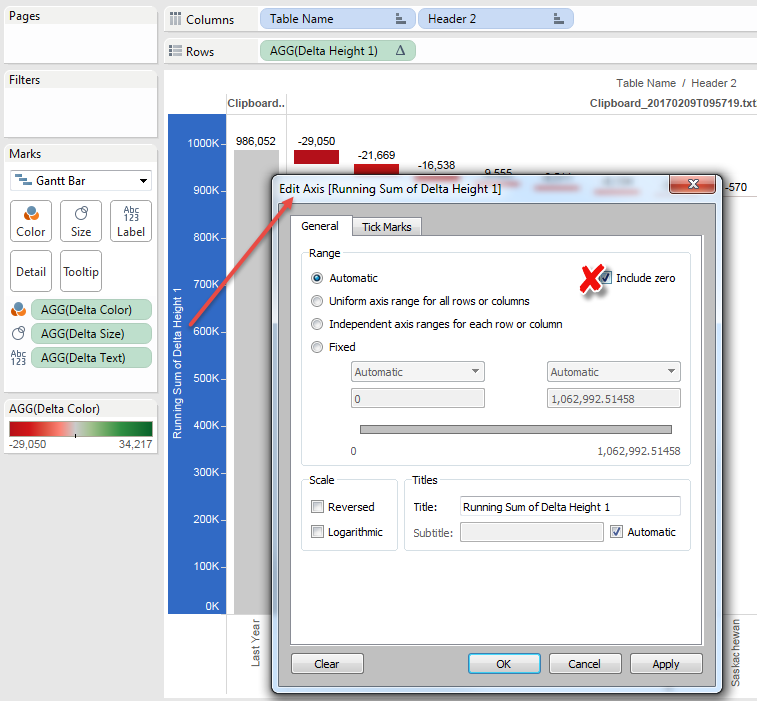
このアプローチの大きなアドバンテージのひとつは、Y 軸の高さが非常にフレキシブルに調整できることです。
ここでは、「差分」の「Province」ごとの違いを明確にするため、Y軸のスタートをゼロより大きい値にしてみます。
通常、棒グラフでは、誤解を避けるためゼロ点を省くことはお勧めできませんが、この場合は、誤解を招く恐れも少ないので、「ゼロ点を除く」を設定します。
何も起こりません。
このガントチャートの場合、「昨年分」「今年分」の「サイズ」要素がグラフの底まで達しているため、特別に設定してあげない限り、ゼロが最小値になっています。
そこで、まずは、最小の高さをどこにするか適当に決めます。
出てくる最小値の90%にして、適当に四捨五入してみます。
[Minimum]
round(window_min(running_sum([Delta Height 1]))*0.9,-4)
そして、「サイズ」要素そのものを、決定した最小値までだけ届くように変更します。
[Delta Size 2]
if attr([Table Name])="Clipboard_20170209T095719.txt"
then - (min([Sales Last year])-[Minimum])
elseif attr([Table Name])="Clipboard_20170209T095719.txt1"
then - (min([Sales This year])-[Minimum])
else -([Sales Delta])
end
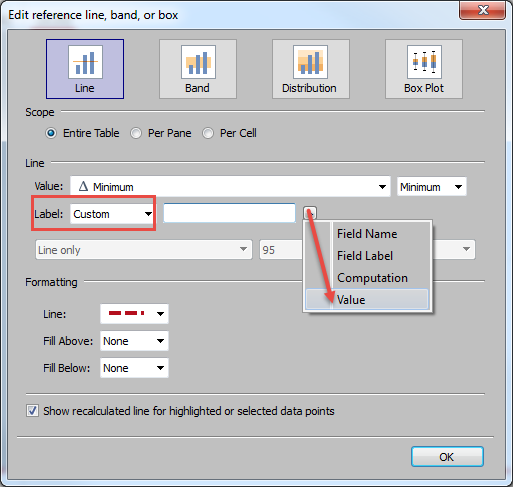
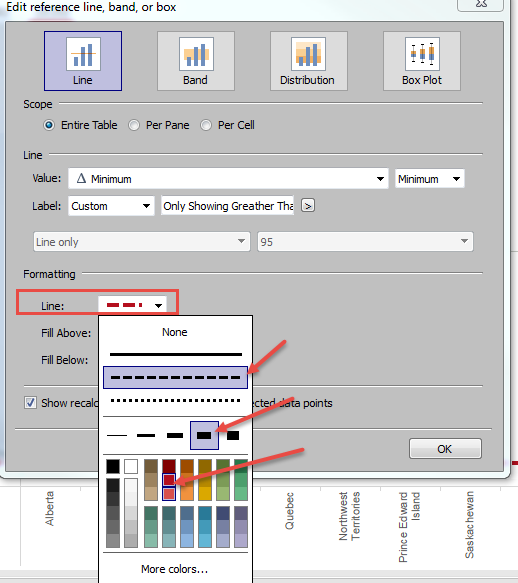
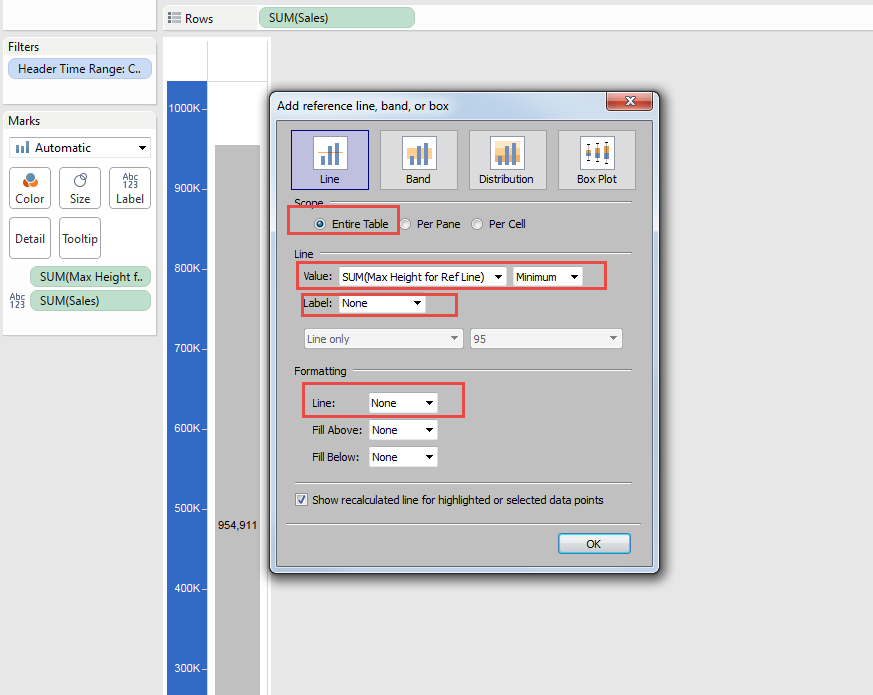
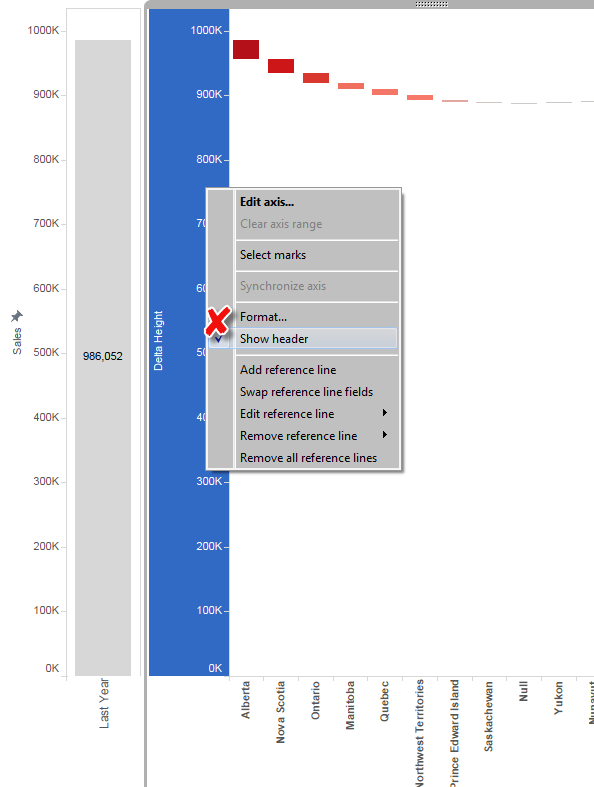
そして、 最小値をレファレンスラインに挿入します。
フォーマットも整えます。
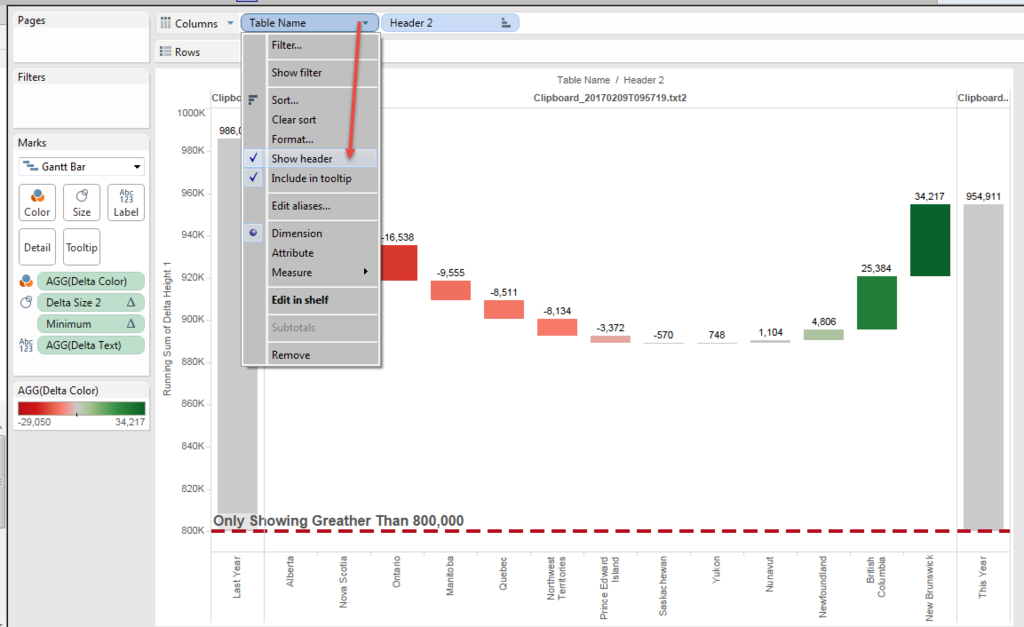
Only Showing Greater Than <Value>
ヘッダーを非表示にします。
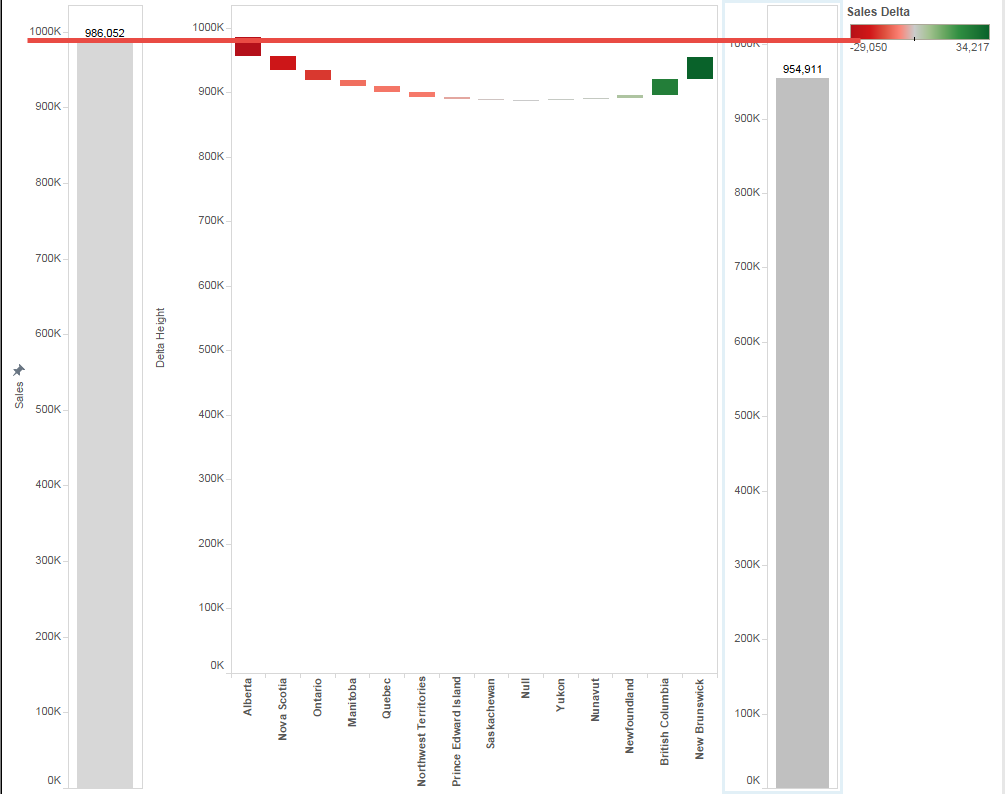
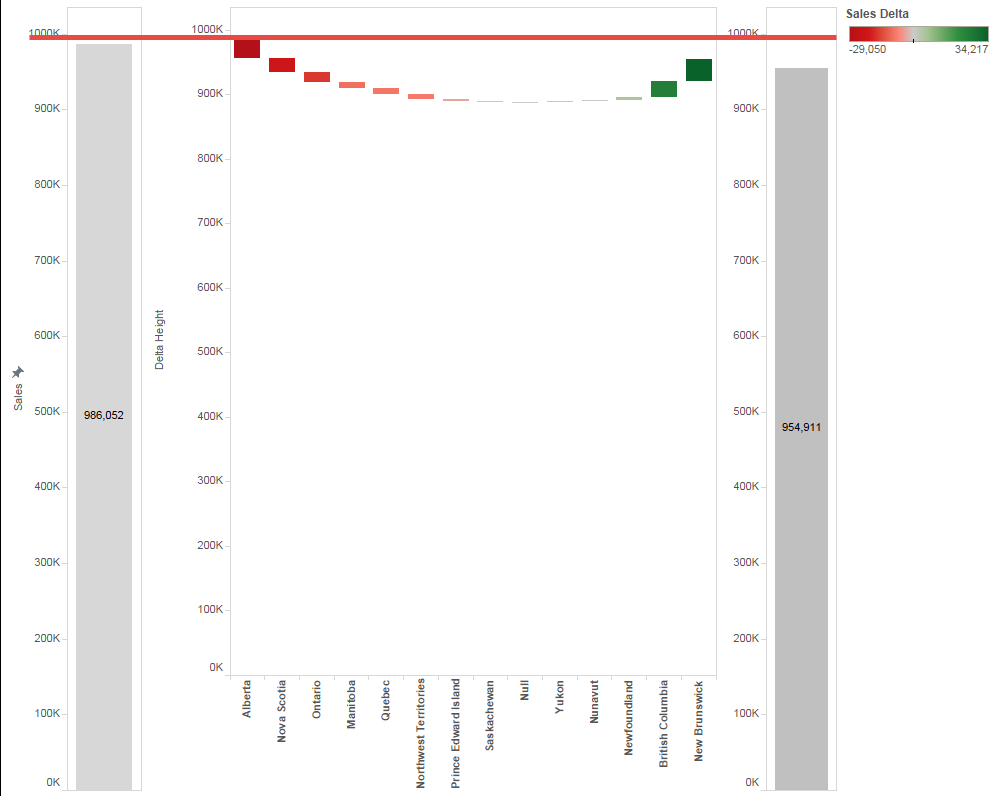
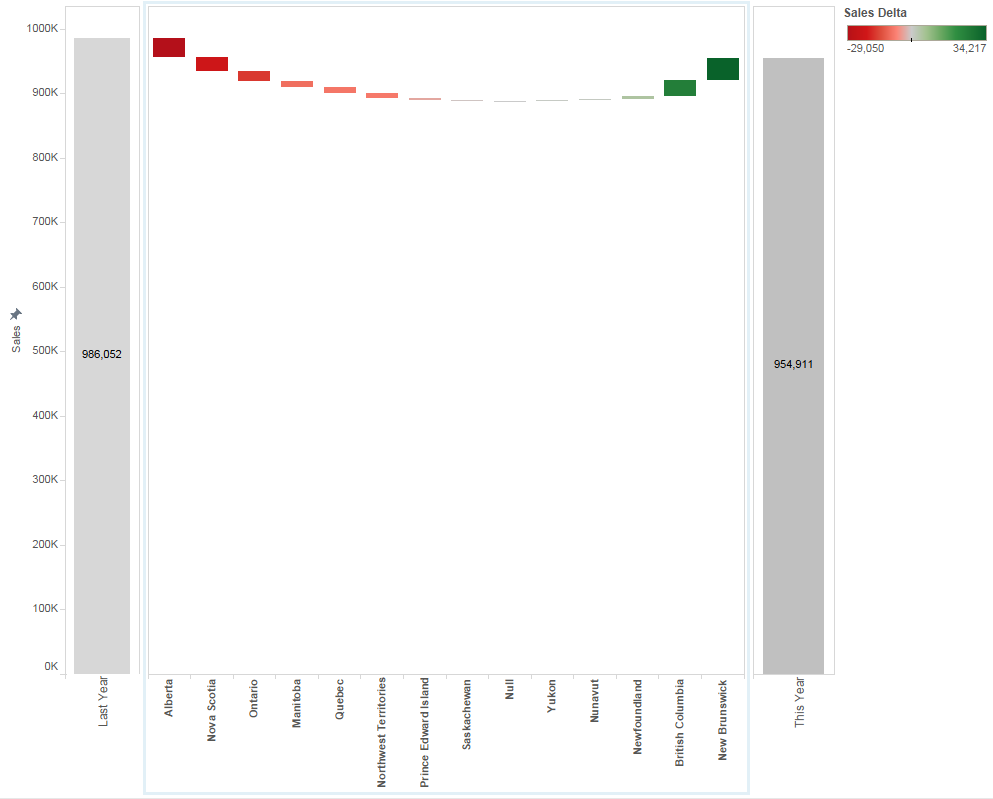
これが、出来上がりです。
結局、またまた長くなってしまいましたが、前回よりは簡単かつ美しく仕上がりますし、融通も利きます。
それでは、
Enjoy Tableau!!
ウォーターフォールチャートの一例 - 1
しばらくQ&Aに注力していたので、全然更新してませんでした。
ウォーターフォールチャートに関して、ちょっと解説を依頼されたので、ここにでも書いてみようかと思います。
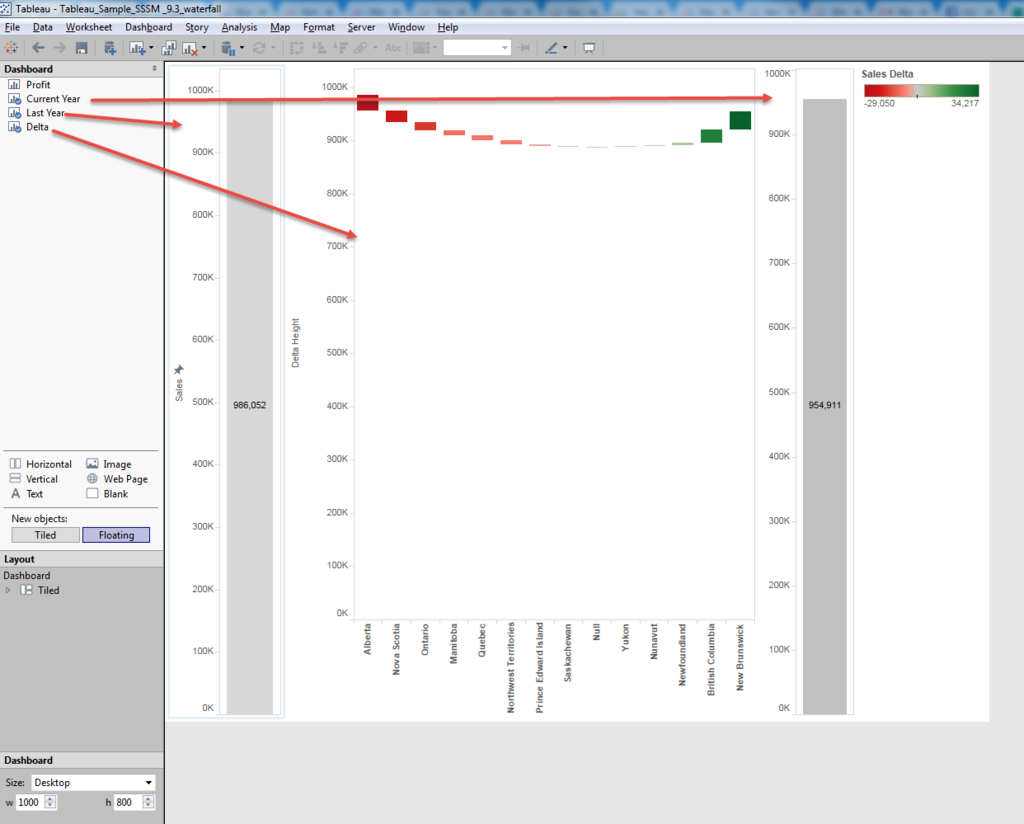
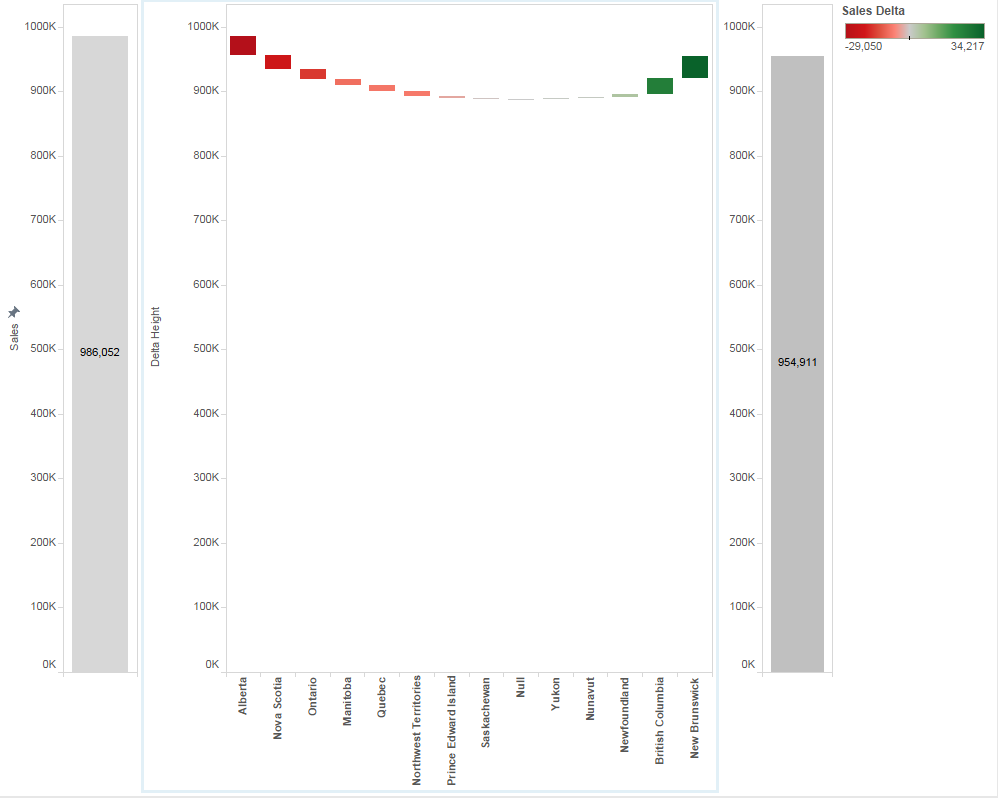
最終形はこのようなものを想定しています。
まずは、ゴールの確認。依頼の内容に合わせるため、期間設定に関してちょっと特殊要件が入っています。
直前の3ヶ月(今月は含まない)と同期間の昨年分を比較し、差に関してブレイクダウンして表示する。というものです。
今日は2/8なので、「今年分=2016/11/1~2017/1/31」、
「 昨年分=2015/11/1~2016/1/31」 となります。
まずは、計算式
[Header Time Range]
if [Custom Order Date] <= datetrunc('month',today())-1
and
[Custom Order Date] >=dateadd('month',-3,(datetrunc('month',today())))
then "Curent 3 months"
elseif [Custom Order Date] <= dateadd('month',-12,datetrunc('month',today())-1))
and
[Custom Order Date] >=dateadd('month',-15,(datetrunc('month',today())) )
then "Last Year 3 months"
end
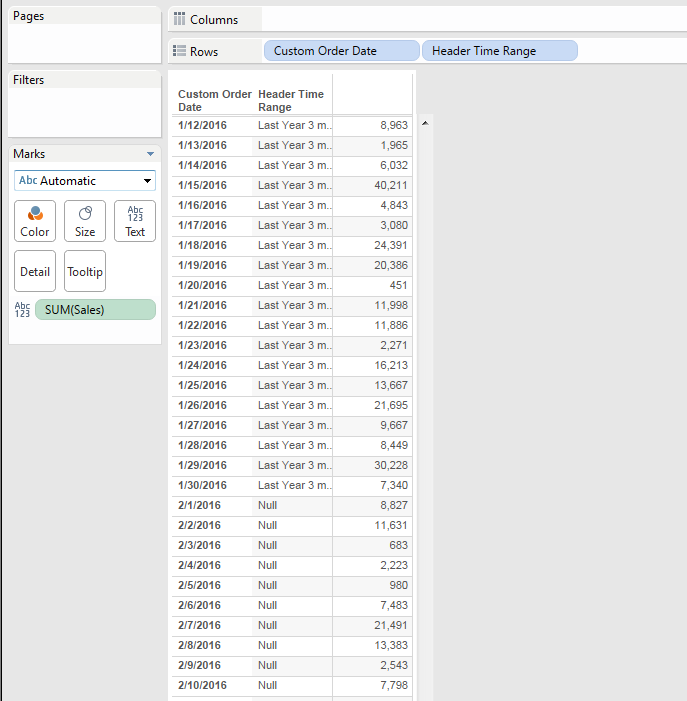
Datetrunc は 各月の「ついたち」を返してきます。ですので、 "datetrunc('month',[date])-1 " は、先月の最終日を返してきます。
"dateadd('month',#,[date])" は、# ヶ月分、日付をずらします。
ひとつの注意事項は、1年ずらす時、"1 year" を使用するのではなく、"12 months" を使用したほうがよいという点です。理由は、「年」を使用すると、うるう年の時に、2/29 の1年前が3/1 になってしまうためです。
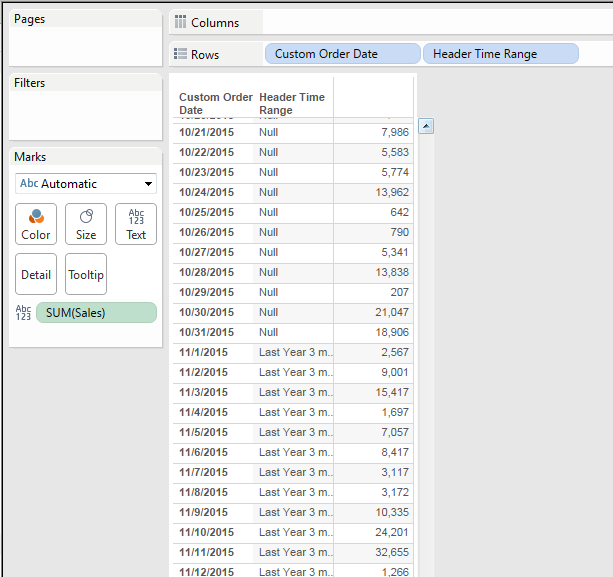
以下のとおり、正確に分類できていました。
ここからは、グラフを作成するのですが、基本コンセプトは、3つのワークシートを作成し、ダッシュボード上で結合するというものです。
このやり方は、ひとつひとつのグラフは簡単に作成できるのですが、範囲とかヘッダーのあわせ込みが非常に厄介です。そのあわせ込みに関してがノウハウになります。
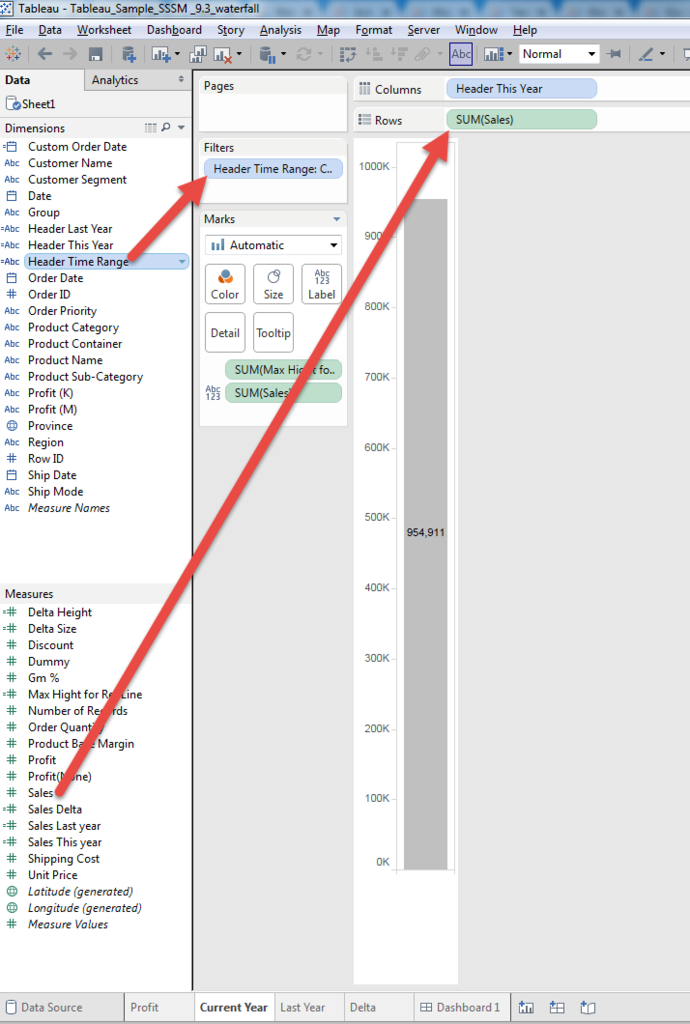
まず、今年度のシート。
"Sales" を 行に持っていき、"Header Tiemn Range" をフィルタに設置します。フィルタで "Curent 3 months" を選択すればこのシートはいったん OKです。
次に昨年度のシート
同様に、"Sales" を行に、"Header Tiemn Range" をフィルタに設置し、"Last Year 3 months" をフィルタから選択します。
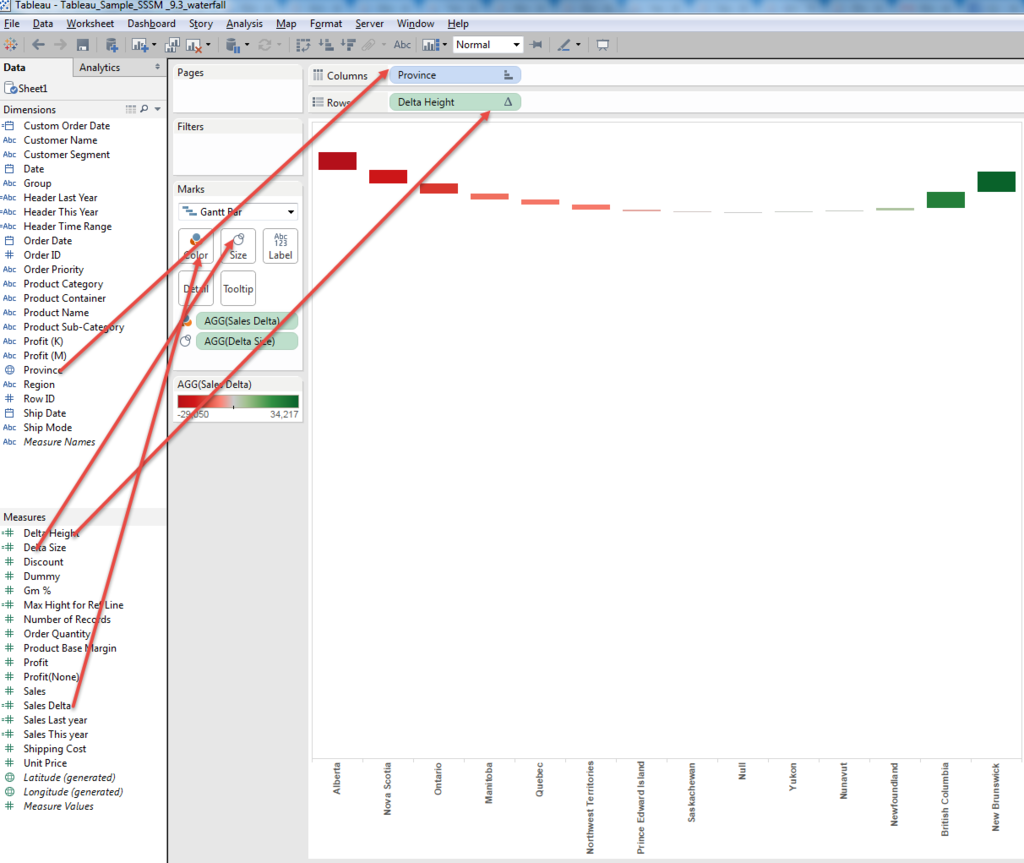
さて、厄介な「差分」シートです。
っこでは、ガントチャートを作成します。
ガントは、「高さ」と「サイズ」から成り立ちます。
「高さ」のポイントから「サイズ」分に色づけするイメージです。
まずは、いくつか計算式のフィールドを準備します。
[Sales Delta]
sum(if [Header Time Range] ="Curent 3 months" then [Sales] else 0 end)
-
sum(if [Header Time Range] ="Last Year 3 months" then [Sales] else 0 end)
[Sales Last year]
{fixed:sum(if [Header Time Range] ="Last Year 3 months" then [Sales] else 0 end)}
これが「高さ」にあたる数値です。↓
[Delta Height]
attr([Sales Last year]) + running_sum([Sales Delta])
各 "Provinve" (in this case) の差を 昨年のグラフに累積で加算していきます。
LODを使って昨年分のグラフの値を固定し、running_sum で累計を算出します。
次に「サイズ」です。
[Delta Size]
-[Sales Delta]
サイズは、マイナスで扱ってあげる必要があります。なぜなら、「高さ」を累計にしているため、ひとつ前の「高さ」とのギャップを示すためには、「差分」の量だけ、戻ってあげる必要があるためです。
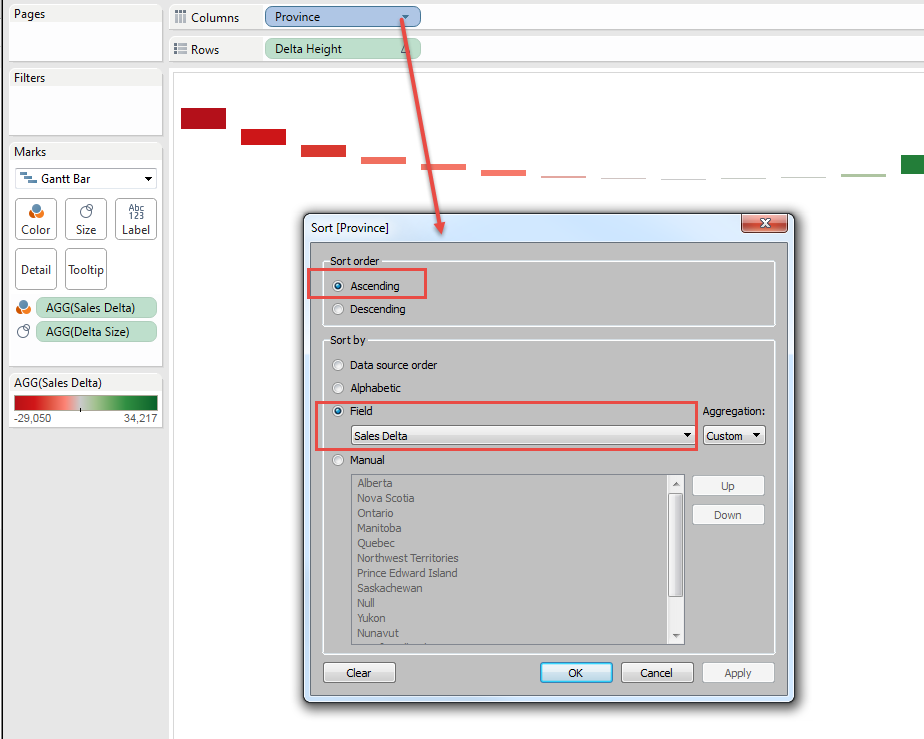
"Province" を昇順にソートします。昇順の理由は、累積降下分を先に持ってきて、お碗のようにすることにより、「差分」のガントチャートの高さが、余計なスペースを使うことを避けるためです。逆だと、アーチ上になって、最大値が大きくなってしまいます。
いよいよ、ダッシュボード上で結合します。
最初に述べたとおり、いくつか問題があります。
高さが合っていない事と、Y軸のゼロ点がずれていることです。
まず、高さの調整ですが、「Reference Line」を使います。
すべての場合において、高さを合わせる=高い方に揃える ことになります。
既に、「差分」グラフをお碗型にしたので、最大値は
「昨年」「今年」の両グラフの高いほうになります。
[Sales Last year] // 既に作成したフィールド
{fixed:sum(if [Header Time Range] ="Last Year 3 months" then [Sales] else 0 end)}
[Sales This year]
{fixed:sum(if [Header Time Range] ="Curent 3 months" then [Sales] else 0 end)}
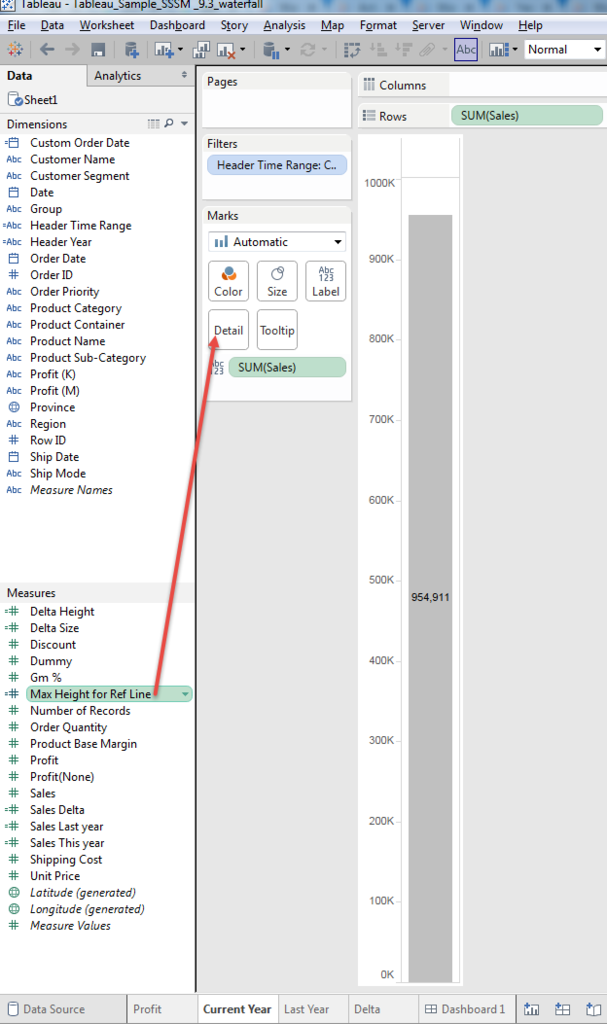
[Max Height for Ref Line]
max([Sales Last year],[Sales This year])
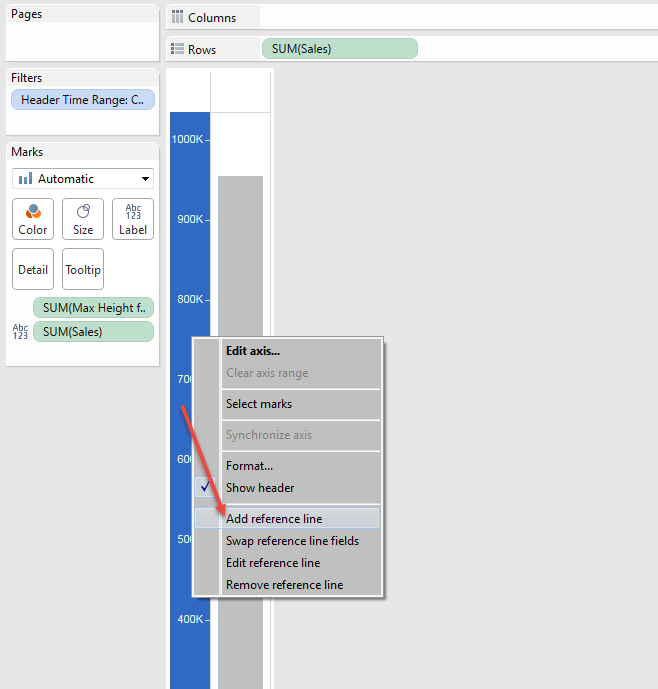
[Max Height for Ref Line] をリファレンスラインに追加します。
同様のことを、「昨年」「差分」のグラフでも行います。
まだ、ずれています。
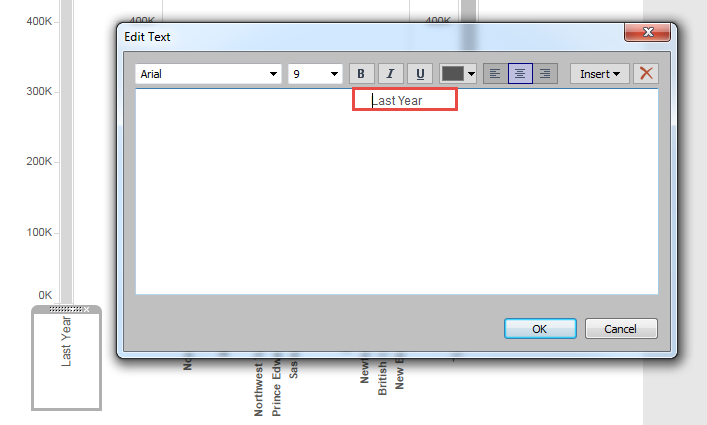
これは、数値をあらわすテキストが、上部に表示されているため、自動調整でずれが生じているためです。テキストは必要だとして、表示位置を変更します。
ようやく、「昨年」と「今年」のグラフの高さは合いました。
「差分」グラフとは、ゼロ点を合わせ込んでいないので、まだ合っていません。
”BLANK” のタイルを使って、ゼロ点を合わせる方法もあるのですが、ディスプレイのサイズが変わったときにずれる可能性が高いので、もう少し手の込んだ方法を使います。
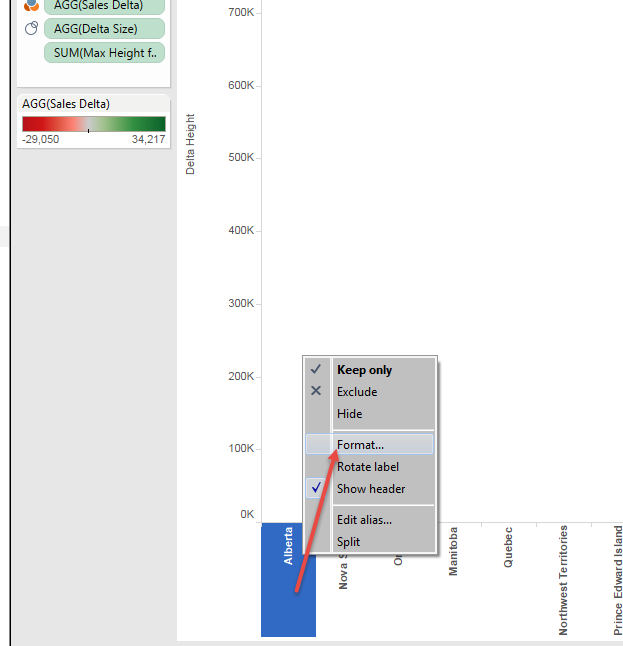
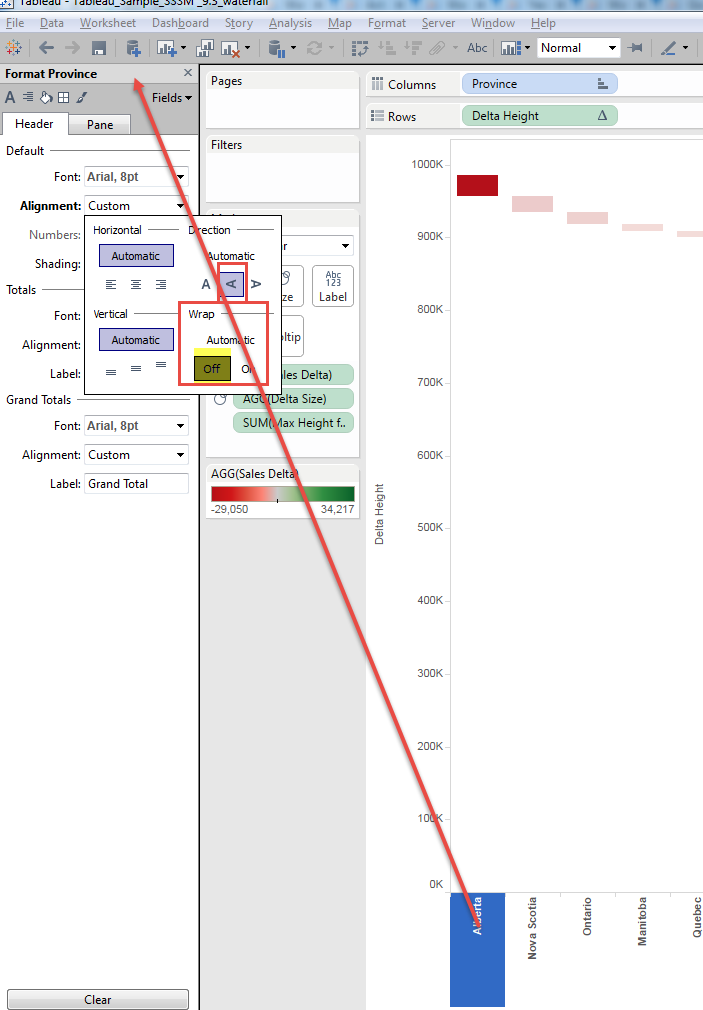
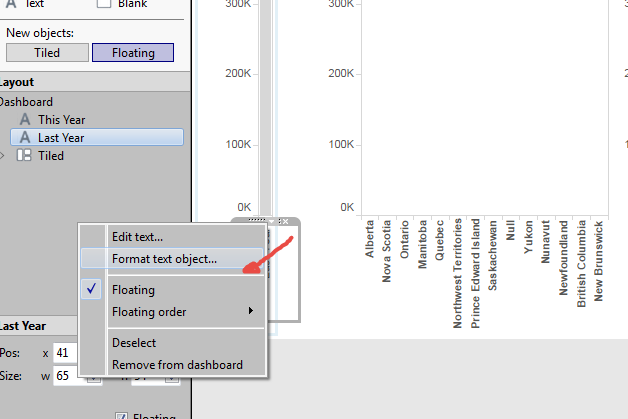
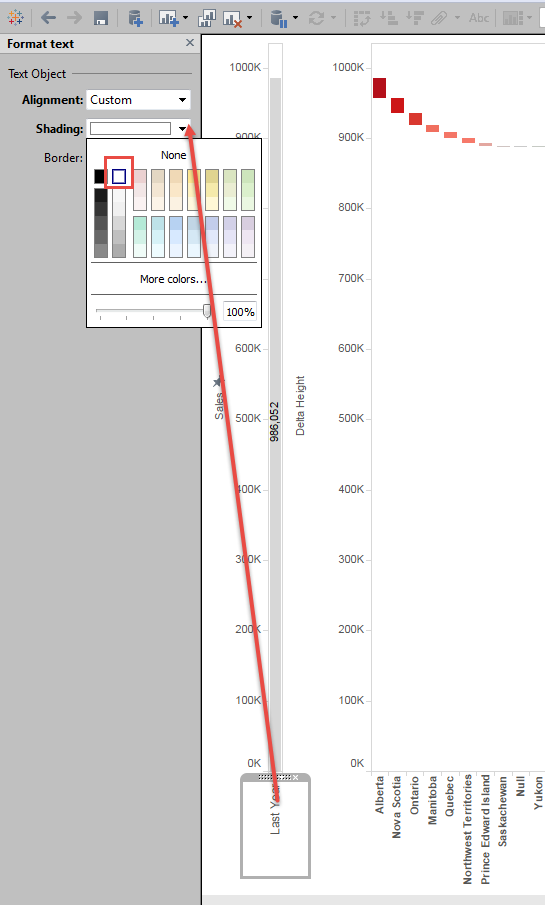
まずは、Provinceの表示を固定するため、「差分」のFormatを変更します。
次に、「昨年」「今年」のグラフにヘッダーを追加するため、一工夫します。
「差分」に表示されている Province の中から、最も長い名前をピックアップします。
[Header Year]
{fixed:max(if len([Province])={fixed:max(len([Province]))} then [Province] end)}
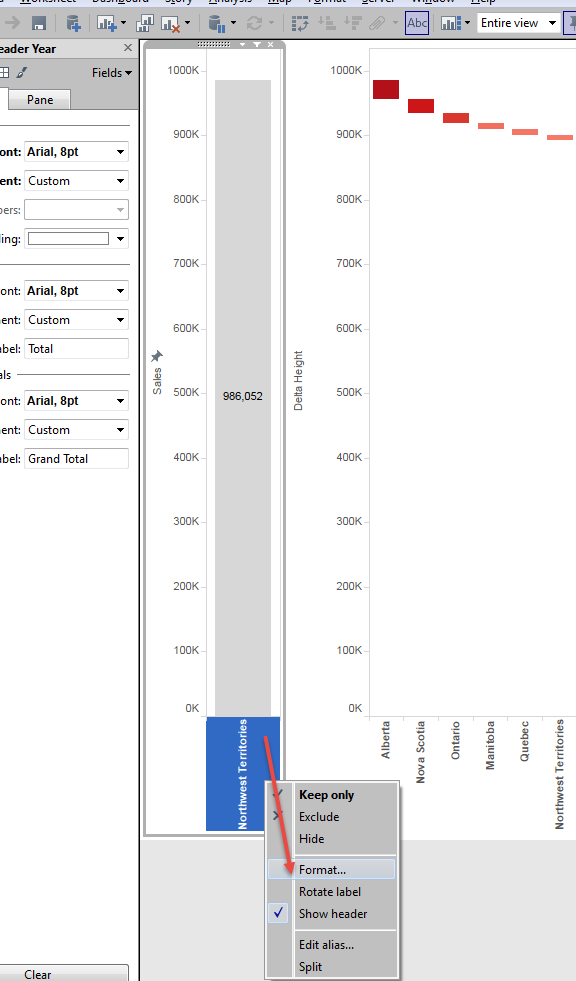
これを、それぞれのシートのヘッダーに追加します。
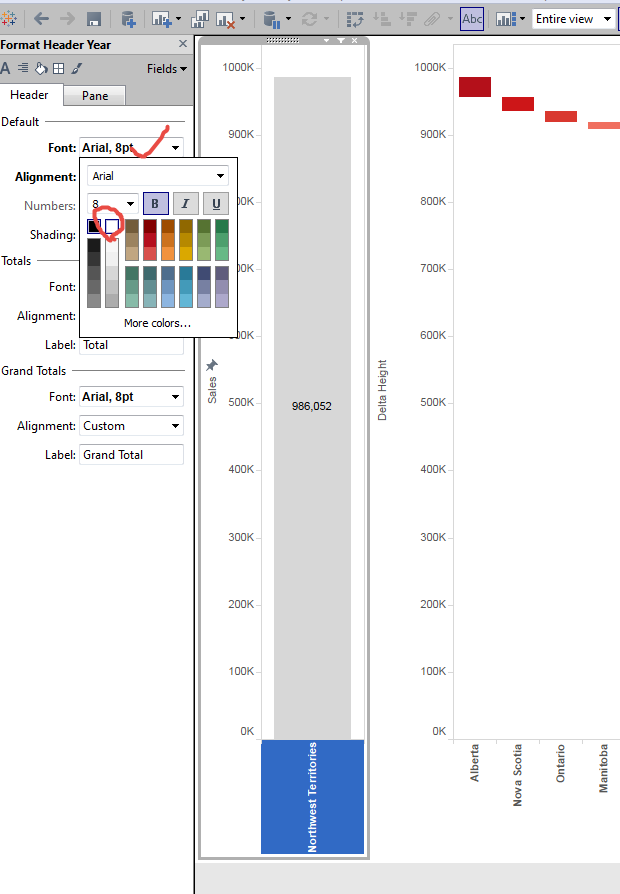
さらに、追加したヘッダー名のフォント色を「白」にします。
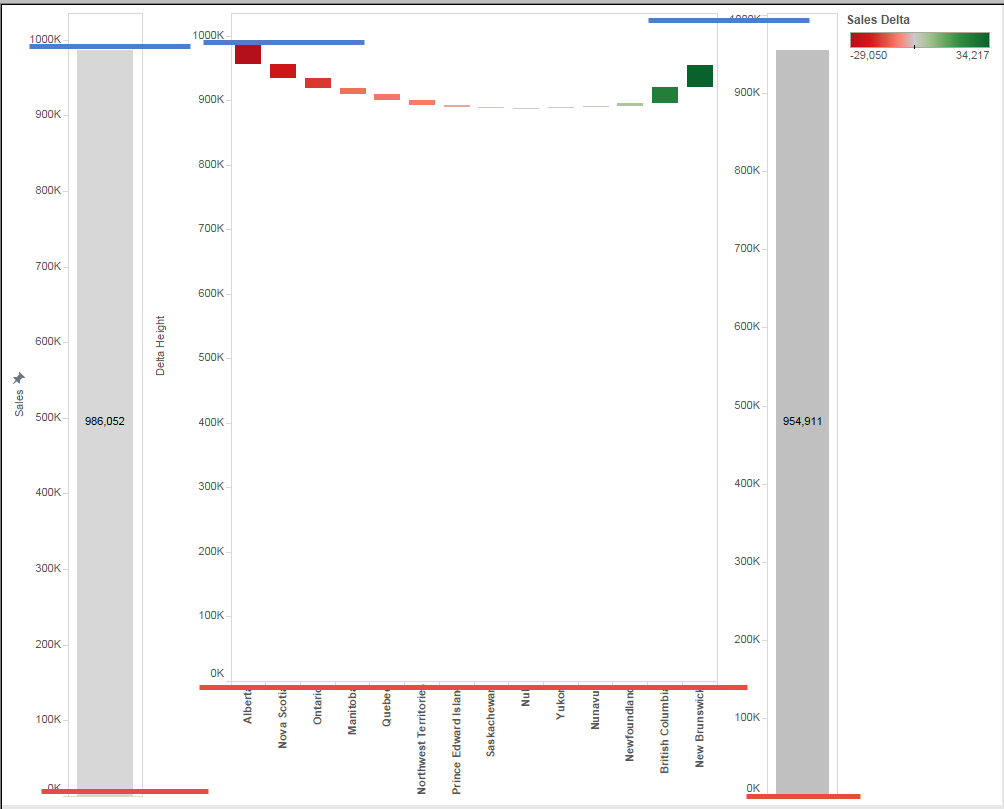
で、↓こうなります。
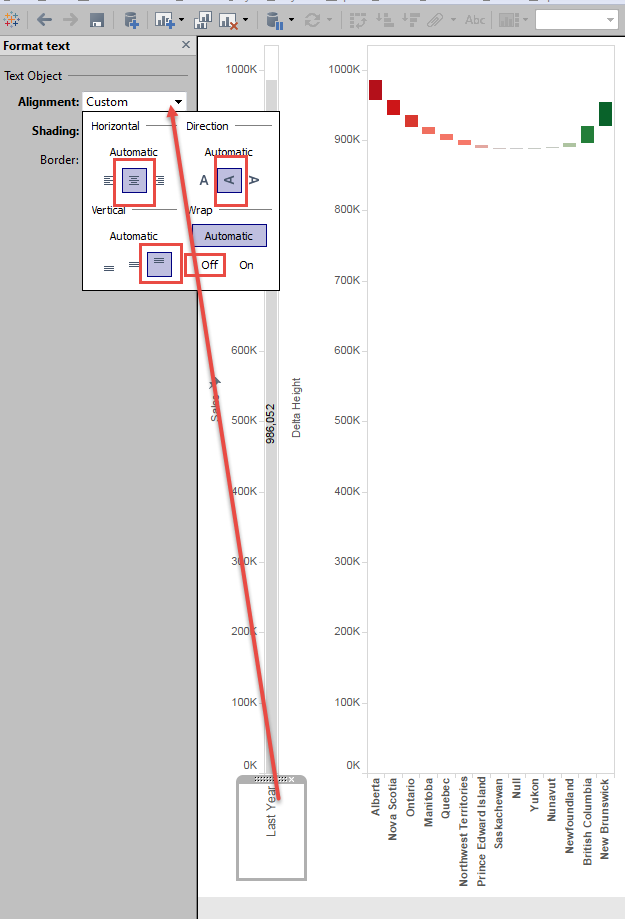
さらに、その上からText オブジェクトを追加します。
同様のことを、「今年」のシートでも行います。
その後、ヘッダを非表示にします。
いちおう、これで完成です。
長かったですね。。
別のやり方を、後日投稿します。
もうちょっと簡単かなとは思いますが、書いてみないとわからないですね。
では、Enjoy Tableau!
案外知らない?-オートカルク-
『エクセル使い』の方は間違いなく使う機能ですが、下のステータスバーに、選択した範囲のセルの合計値などが表示される「オートカルク」という機能があります。

非常に便利です。
Tableau にも欲しいです。それに、そんなに難しくないんじゃないの?という感じでもあります。
まあ、実は当然その程度の機能はありまして。
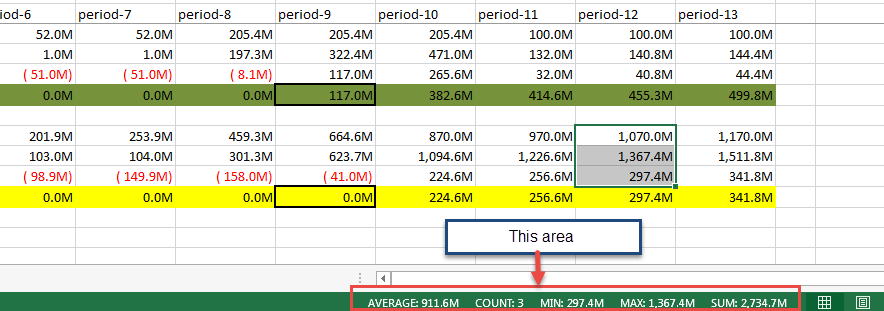
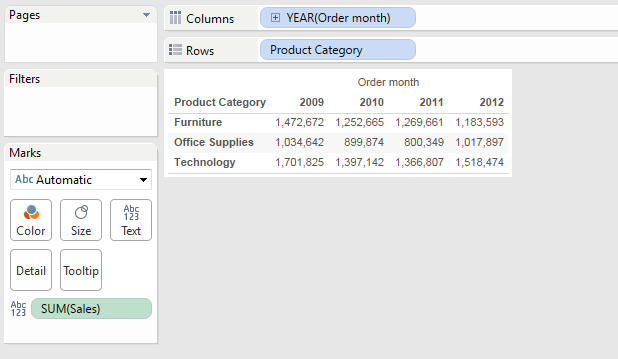
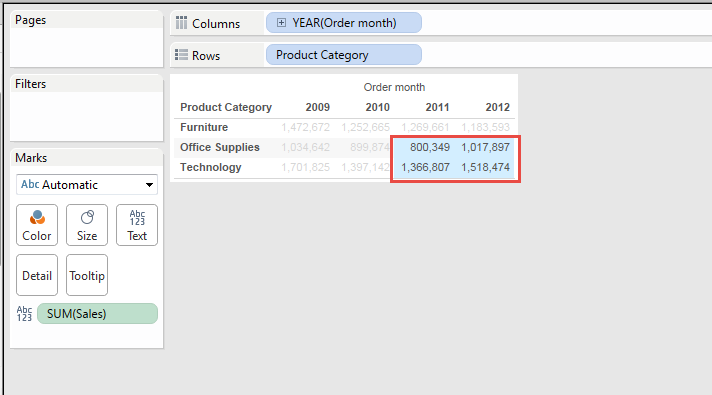
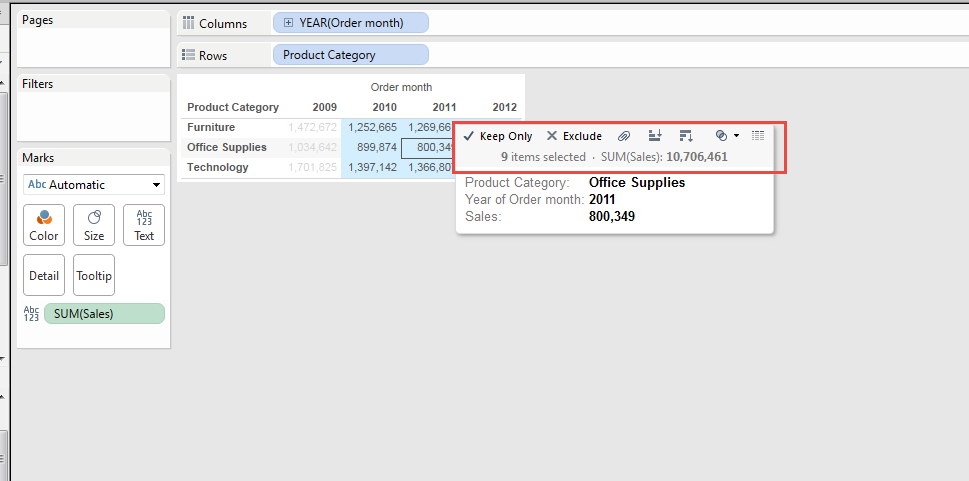
このようなテーブルで、、、

CTRLキーを使って、複数セルを選択します。

このままだと、何も起こらないのですが、マウスを選択したエリアの上に持っていきます。
すると~、少しタイミングが遅れて赤で囲った箇所がポップアップします。

ここに、カウント数と合計数が表示されます。
エクセルだと、シフトキーを使えば連続するセルを選択可能ですが、タブローのテーブルビューでは、シフトキーでは連続セルの選択はできません。実は私、しばらくの間、いちいちCTRLキーで選択してました。
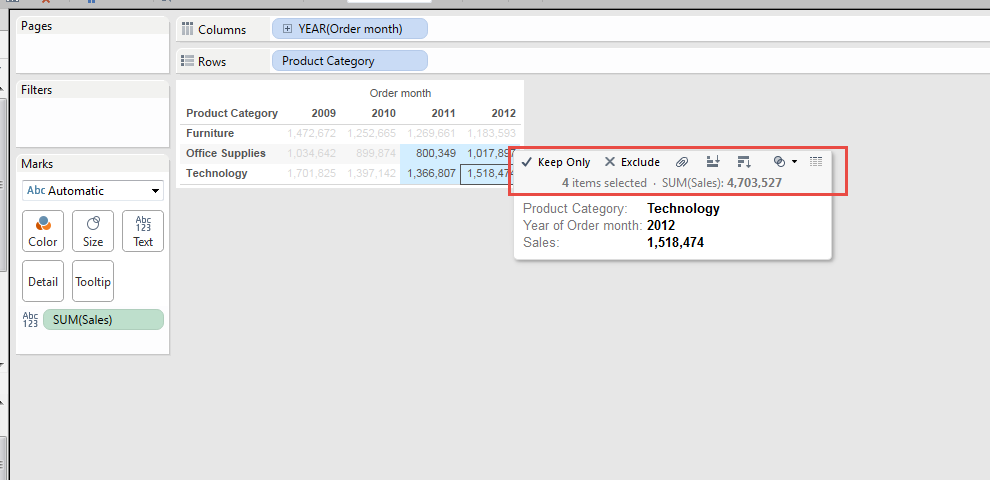
複数セル選択の正しい方法は、

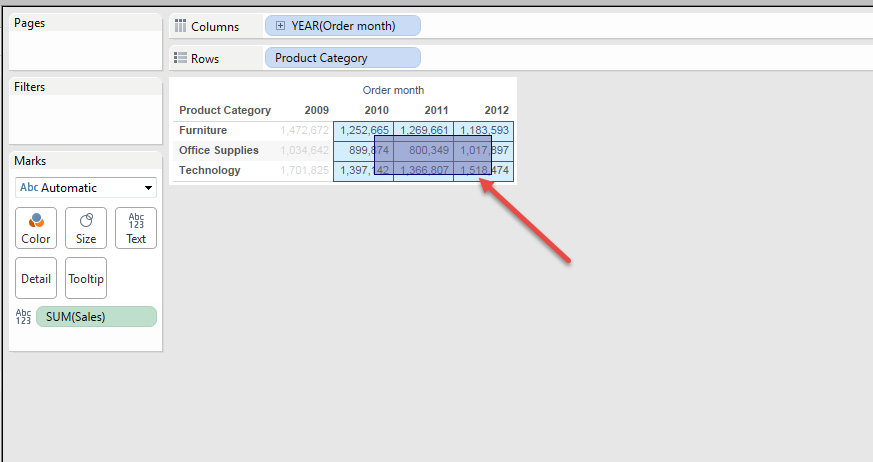
該当セルを含んだエリアを、マウスでドラッグしながら選択します。

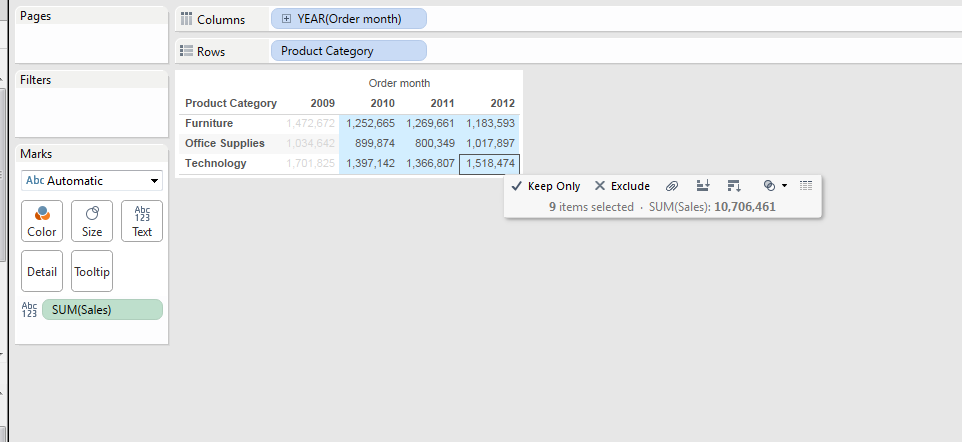
直後には、ポップアップ部分は表示されませんが、一旦マウスのカーソルを別のところに移動して、再び選択部分の上にカーソルを持ってくると、、、

ポップアップが現れました。
選択したいセルが長方形でない場合は、はみ出たセルだけを、Ctrl+Clickで追加すれば可能です。

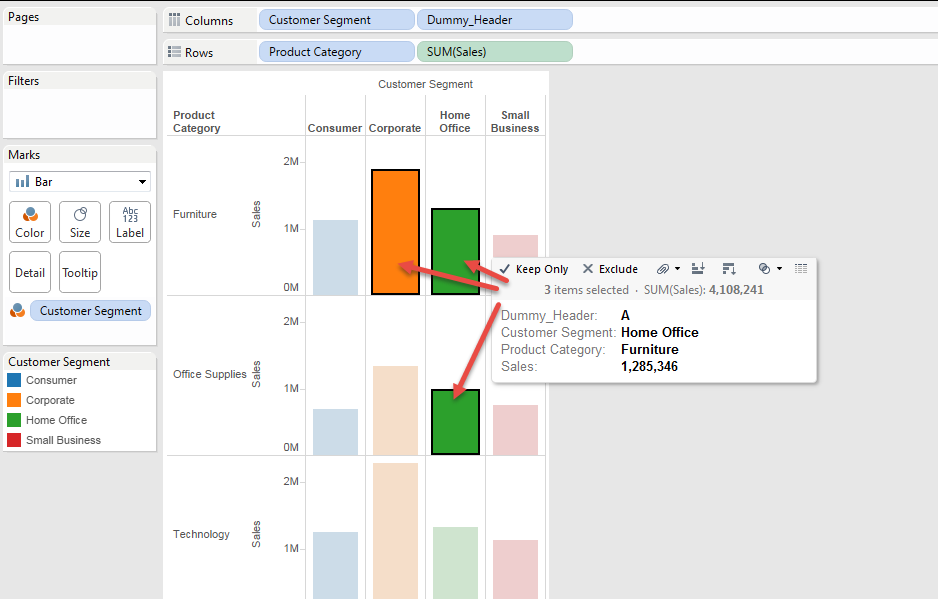
ちなみに、このオートカルクは表の上だけでなくグラフの上でも同様に機能します。

以上簡単ですが、エンジンかかるまではこれくらいで。。
それでは、Enjoy TABLEAU !!
日本人はどこにいる?-在留邦人の滞在先の推移-

1ヶ月とか、すぐに経ってしまいますね。こんなに穴を開けてしまうとは。。
気を取り直して。。。
シンゴジラに続いて、「君の名は」の評判の高さに我慢ができず、少しでも望みを満たすため、小説版を読みました。なかなか良いですね!!

もちろん、「小説」としてだけで見ると、ちょっと軽すぎる感じもしましたが、映像を想像しながら読むと、すごく素敵な映画になりそうだなと思いながら読み終えました。
さて、本日の御題は、VIZの紹介になりますが、
「海外に住む日本人は、どこにいるのか」
というものです。私自身がアメリカに滞在していることもあり、ちょっと興味がありました。
こういったデータを取り扱うことに関しては何をするにしてもそうですが、データそのものの入手が最も手間がかかります。
最近のものなら、外務省版があるのですが、
少し長期のものが欲しかったので、別のソースも使用しました。
2-12 国籍別,在留資格(永住・非永住)別外国人登録者数(エクセル:48KB)
さて、
いくつかグラフを見てみます。
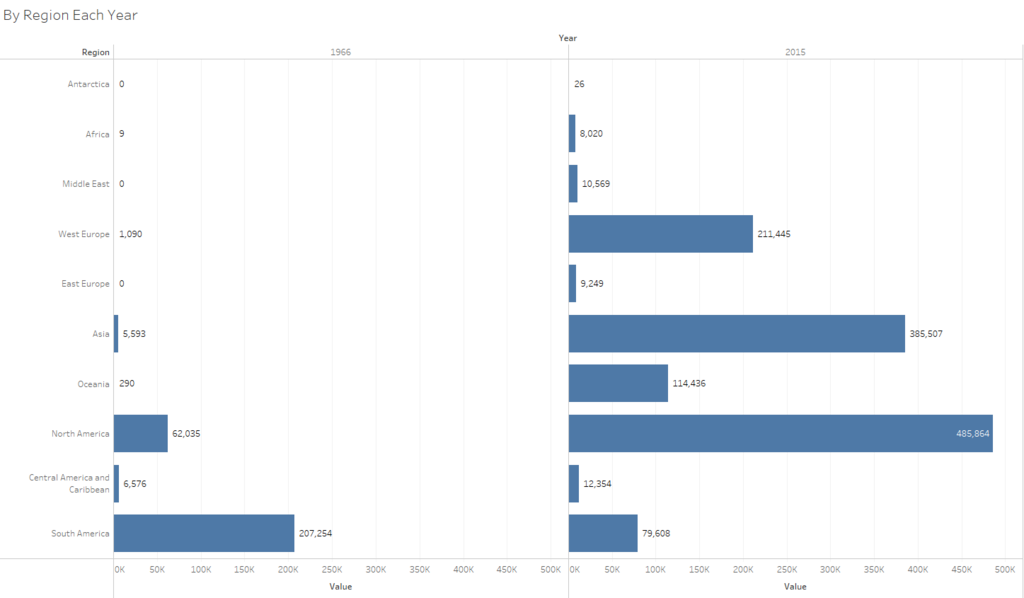
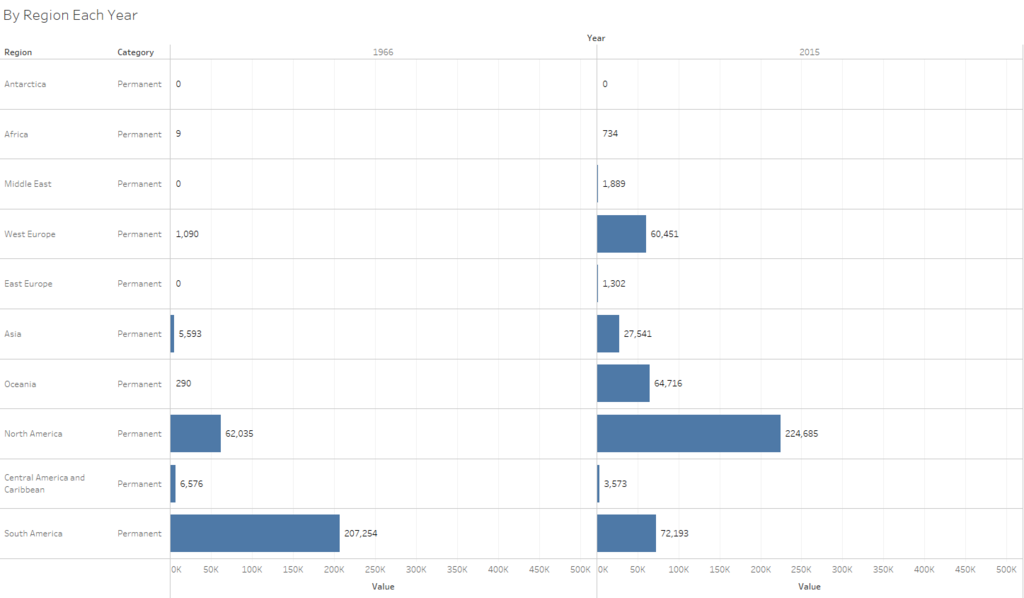
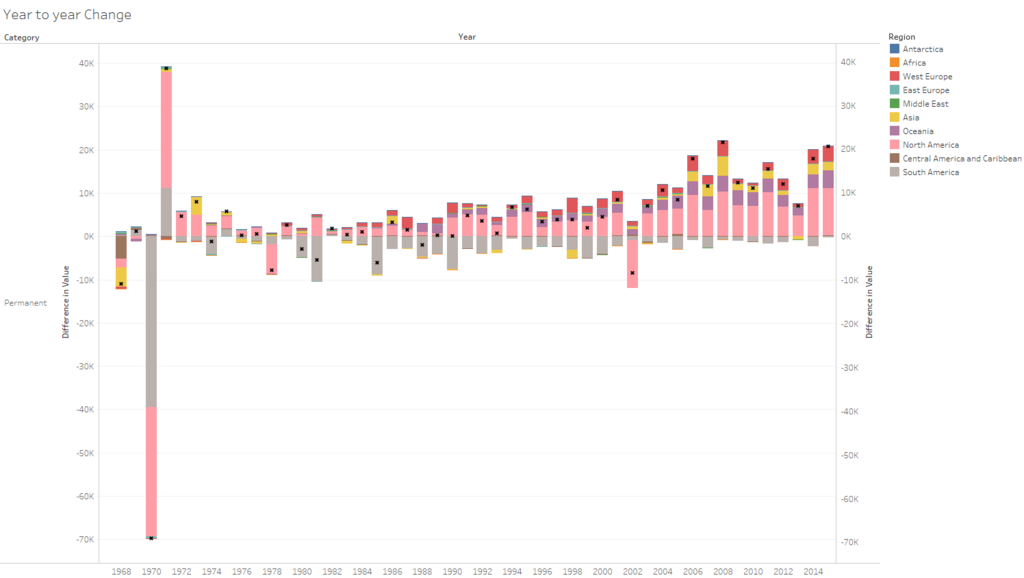
まずは、地域別、昔と今の比較です。最初は、永住者と長期滞在者を合計したものです。

およそ50年前との比較です。圧倒的に多かった南米への移住者。
今では、北アメリカ、西ヨーロッパ、そして、アジア、オセアニアの次にランクされています。
永住者のみに絞ってみます。

50年前の南米への移民と、現在の北アメリカへの移民の数が同程度となっています。
下のグラフは、スライダーを左右に動かすことで、各年の内訳をアニメーション的に表示できます。
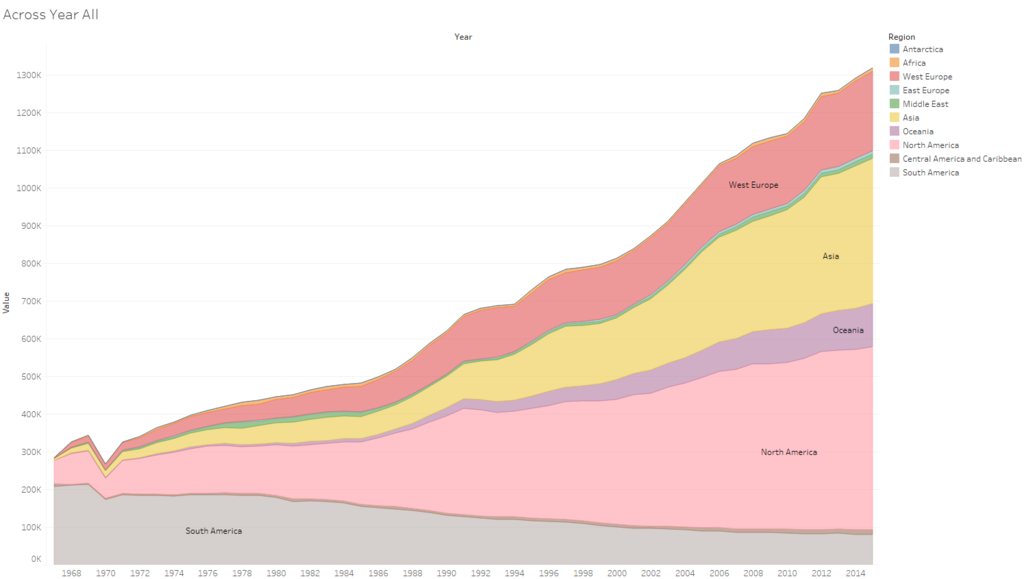
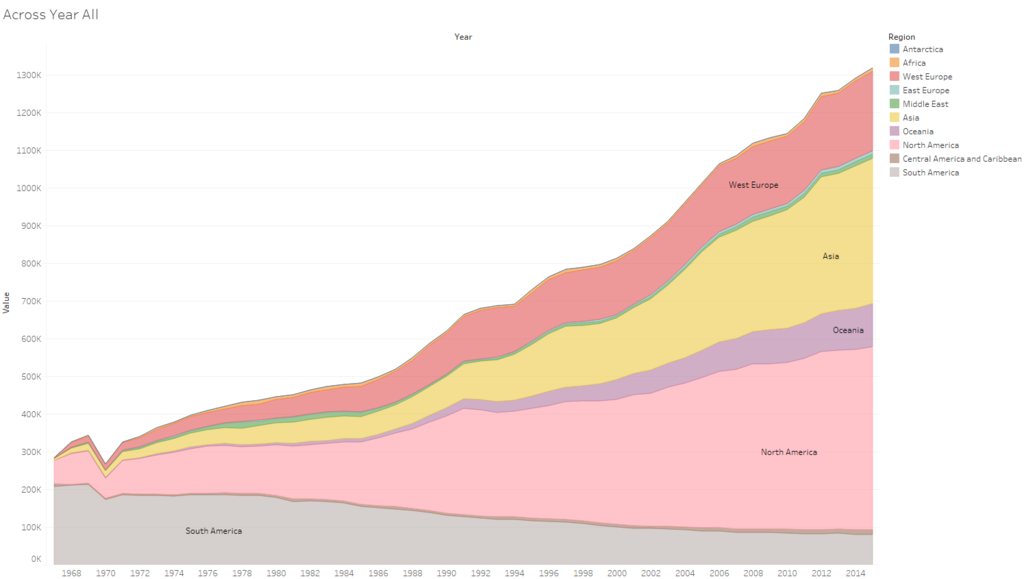
次に、長期の地域ごとの年次推移を見てみましょう。

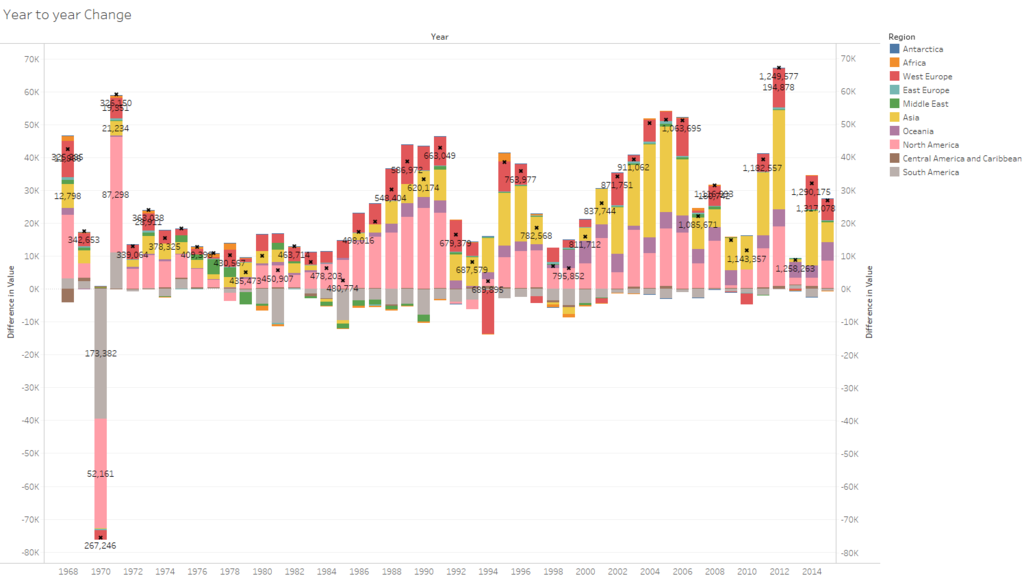
アジア(黄色)の伸びが著しいですね。対前年で傾向を確認してみましょう。

黄色のアジアがやはりよく伸びていますが、ピンクの北アメリカも毎年増えていっています。
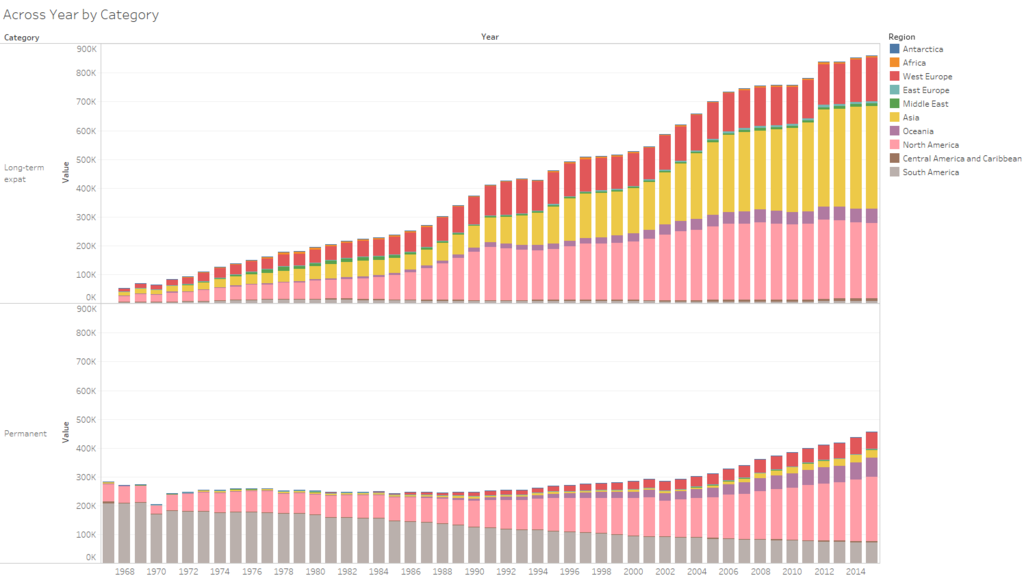
ここで、永住者と長期滞在者に分けてみましょう。

このグラフがいちばん驚きだったのですが、私の予測と比べると、アジアへの永住者(下段の黄色)ってすごく少なくないですか。
まあ、近いから行ったり来たりしてるのかも知れませんが、西ヨーロッパや、オセアニアよりかなり少ないです。それに、北アメリカへの永住者のコンスタントな増加も目に付きます。翻って、南米の永住者は自然減の流れです。
永住者に絞って、対前年を見ると、前述の傾向が明らかです。

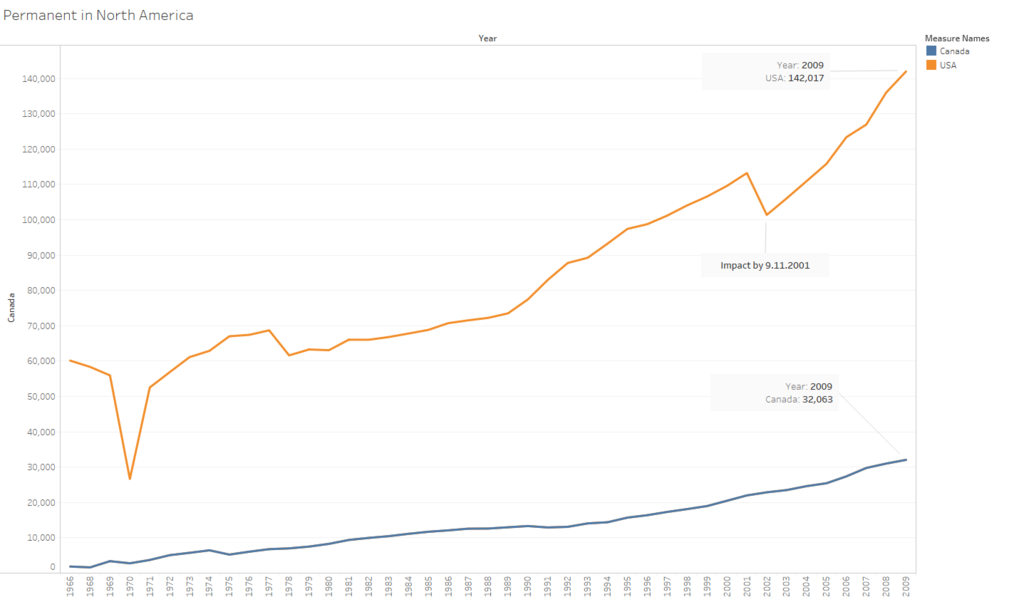
ここで、北アメリカのうち、カナダとアメリカの内訳を見てみましょう。
やはり、アメリカの方が4倍以上の永住者がいつようです。2001年の落ち込みは、9.11によるものだと思われますが、すごい落ち込みだったんですね。とはいえ、一旦離れた方もほぼ戻ったようで、長期トレンドには影響を与えていません。

ということで、日本の人口おおよそ1億2千万に対して、その1%にあたる130万人程度が海外で生活しており、そのうち、50万人弱が北アメリカ大陸在住。私は、そのうちの一人ということになります。
それでは、Enjoy Tableau !!
リオデジャネイロオリンピック終了-県別メダル数の結果は?-
リオデジャネイロオリンピック、すごく楽しかったです。感動しました。
忘れないうちに県別データを更新です。
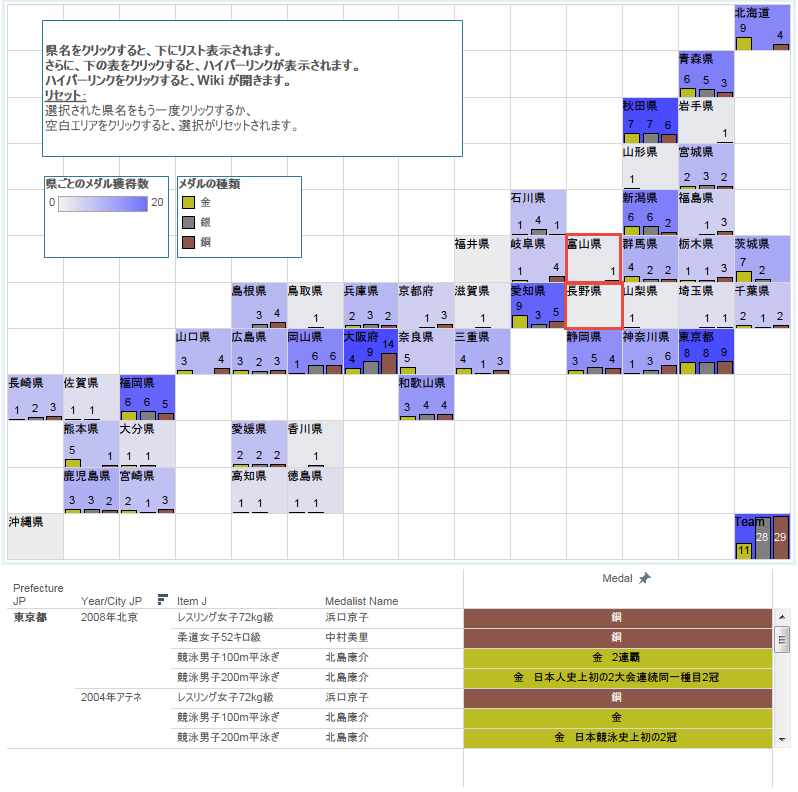
通産メダル数(リオ含む)

通産メダル数(リオ前)

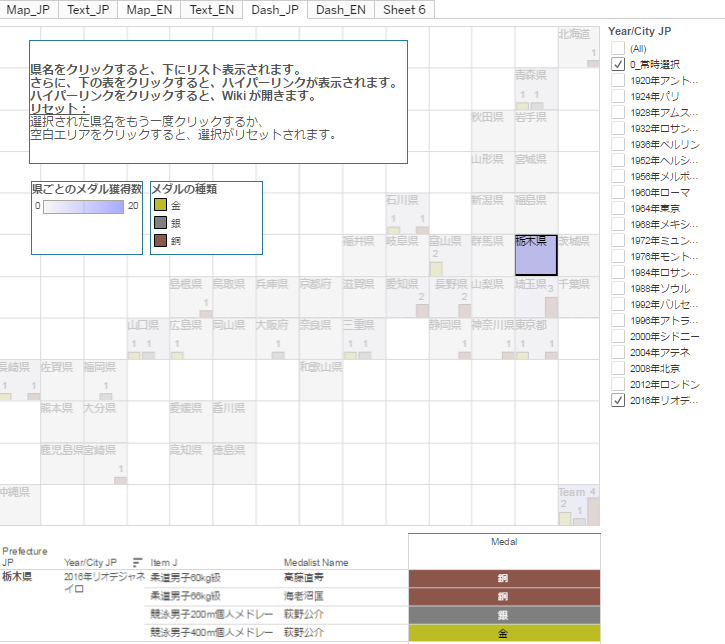
リオデジャネイロ大会のみ

県別にどれほどの意味があるかは別として、
長野県出身者では初のメダル獲得者(個人戦のみ)が生まれました。
富山県勢では、初の金メダリスト、それも2人です。

そして、今大会もっとも活躍したのは。。。
栃木県勢でした。
荻野選手の金銀が効きましたね。

こちらからは、以上です。
それでは、 Enjoy Tableau !